利用Bootstrap制作产品着陆页(响应式布局)
”布局“ 的搜索结果
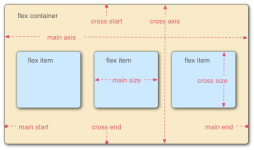
前端布局有很多种,各式各样,每个都有它自己适合的应用场景,并不是说主流或者常用好的就是最好的,视情况而定,个人用的比较多的是 flex 布局。常用前端布局基本就是这几个啦,若有不同或者错误请评论留言指出,...
概述:网页布局对于改善网站外观非常重要,常见布局分两种 :一种强调外观(用户端使用)另一种一种强调功能(后台使用) 多栏布局 两栏布局和三栏布局最是常见 例如: .clearfix::after{ content: ; display: ...
布局就是控制元素位置、大小,常见布局有 标准流布局、弹性布局、表格布局、流体布局、网格布局、混合布局、定位布局、浮动布局等,我会从文档流,容器,效果这些角度介绍
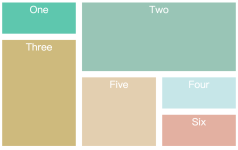
百分比布局是一种常用的前端布局方式,它可以根据父元素的宽度或高度来设置子元素的尺寸。通过使用百分比单位,可以实现响应式布局,使页面在不同设备上都能适应不同的屏幕尺寸。在百分比布局中,可以使用百分比来...
文章目录一、简述二、google推荐的百分比布局的使用方式三、实现3.1 创建属性文件3.2 解析3.3 计算并设置百分比布局四、使用五、完整代码六、注意 一、简述 百分比布局适配,就是以父容器的尺寸作为基准,在view的...
前言 ...CSS 的布局应该是 CSS 体系中的重中之重了,主要的布局方式有 table 表格布局(早期),float 浮动布局和 flex 布局,还有针对于移动端的响应式布局,不论是工作还是面试都是非常重要的知识...
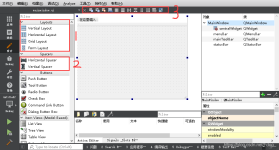
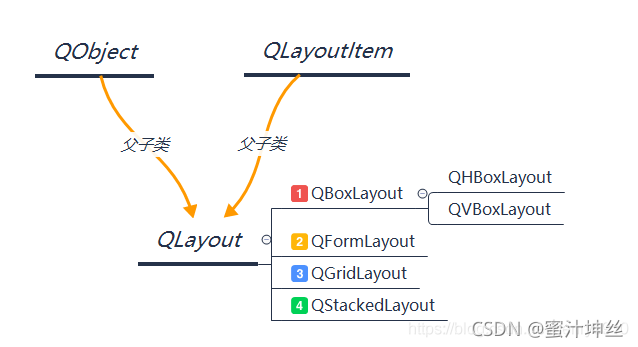
布局管理在PyQt5中扮演着至关重要的角色,它决定了应用界面的组织和展示方式。有效的布局管理不仅能提高界面的美观性和用户体验,还能确保应用在不同屏幕尺寸和分辨率下都能保持良好的兼容性和可用性。接下来,我们...
Android开发常用布局之线性布局和相对布局
写在前面最近看到《图解CSS3》的布局部分,结合自己以前阅读过的一些布局方面的知识,这里进行一次基于CSS2、3的各种布局的方法总结。常见的页面布局在拿到设计稿时,作为一个前端人员,我们首先会做的应该是为设计...
UGUI中有个自动布局组件Auto Layout,主要包含下面几个模块(点击可进入官方文档下查看描述)...自动布局系统 基于布局元素和布局控制器的概念。一个布局元素是具有矩形变换以及其他可选组件的游戏对象。布局元素对自身
推荐文章
- 服务器无法与DeviceNetBT_Tcpip_{670E1543-79C1-485C-9B4B-835CE3BA37B3}传输相绑定-程序员宅基地
- NYOJ 118 修路方案(次小生成树)-程序员宅基地
- 【期末复习】微机原理与接口技术_己知 8254 的端口地址为 3000h、3004h3008h 和 30bh外接时钟频率为 2mh2-程序员宅基地
- 2D转换,动画,转化-程序员宅基地
- 旋转拖动验证码解决方案_load_model("keras2.hdf5", custom_objects={'angle_e-程序员宅基地
- Windows下后台静默运行jar包_windows下启jar包关闭窗口不听-程序员宅基地
- windows7的aero的介绍-程序员宅基地
- libevent与libev简介_libevent libev-程序员宅基地
- zookeeper启动Error: JAVA_HOME is incorrectly set问题解决_error: java_home is incorrectly set: e:\java\jdk1.-程序员宅基地
- 操作系统概述_多道批处理系统算不算操作系统-程序员宅基地