实现响应式布局有几种方法-程序员宅基地
技术标签: CSS css 响应式布局方法 前端 响应式布局 flex弹性布局
目录

什么是响应式布局
定义
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。传统的开发方式是PC端开发一套页面,手机端再开发一套页面,而使用响应式布局只要开发一套就够。EthanMarcotte在2010年5月份提出了响应式布局的概念,简而言之,就是一个网站能够兼容多个终端。
优点
- 面对不同分辨率设备灵活性强
- 能够快捷解决多设备显示适应问题
缺点
- 仅适用布局、信息、框架并不复杂的部门类型网站
- 兼容各种设备工作量大,效率低下
- 代码累赘,会出现隐藏无用的元素,加载时间加长
- 其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
- 一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
响应式与自适应区别
- 响应式:只需要开发一套代码。 响应式设计通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
- 自适应:需要开发多套界面。 通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面。
响应式开发只编写一套界面,通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。而与移动端与PC端的区别是,移动端与PC端是分别开发,通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机, 从而请求服务器,返回不同的页面。HTML+CSS十分钟实现响应式布局页面,响应式布局实战教程

响应式布局可以让网站同时适配不同分辨率和不同的手机端,让客户有更好的体验。
响应式布局方法总结
响应式布局方法一:CSS3媒体查询
使用@media媒体查询可以针对不同的媒体类型定义不同的样式,特别是响应式页面,可以针对不同屏幕的大小,编写多套样式,从而达到自适应的效果。举例来说:
@media screen and (max-width: 960px){
body{
background-color:#FF6699
}
}
@media screen and (max-width: 768px){
body{
background-color:#00FF66;
}
}
@media screen and (max-width: 550px){
body{
background-color:#6633FF;
}
}
@media screen and (max-width: 320px){
body{
background-color:#FFFF00;
}
}上述的代码通过媒体查询定义了几套样式,通过max-width设置样式生效时的最大分辨率,上述的代码分别对分辨率在0~320px,320px~550px,550px~768px以及768px~960px的屏幕设置了不同的背景颜色。
通过媒体查询,可以通过给不同分辨率的设备编写不同的样式来实现响应式的布局,比如我们为不同分辨率的屏幕,设置不同的背景图片。比如给小屏幕手机设置@2x图,为大屏幕手机设置@3x图,通过媒体查询就能很方便的实现。
但是媒体查询的缺点也很明显,如果在浏览器大小改变时,需要改变的样式太多,那么多套样式代码会很繁琐。
使用媒体查询 (CSS3 @media 查询)
利用媒体查询设置不同分辨率下的css 样式,来适配不同屏幕,先看一个简单例子:@media screen and (min-width: 1200px) { body { background-color: pink; } } @media screen and (min-width: 700px) and (max-width: 1199.99px) { body { background-color: blue; } } @media screen and (max-width: 699.99px) { body { background-color: orange; } }三个不同分辨率下显示对应的背景色。
媒体查询相对于百分比布局,可以对布局进行更细致的调整,但需要在每个分辨率下面都写一套 css 样式;分辨率拆分可视项目具体情况而定。
注意:IE6、7、8 不支持媒体查询。
响应式布局方法二:百分比%
比如当浏览器的宽度或者高度发生变化时,通过百分比单位,通过百分比单位可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。
height,width属性的百分比依托于父标签的宽高。但是,padding、border、margin等属性的情况又不一样。
属性的百分比
- 子元素的top和bottom如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度,同样,子元素的left和right如果设置百分比,则相对于直接非static定位(默认定位的)父元素的宽度。
- 子元素的padding如果设置百分比,不论是垂直方向或者是水平方向,都相对于直接父亲元素的width,而与父元素的height无关。
- 子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父元素的width
- border-radius不一样,如果设置border-radius为百分比,则是相对于自身的宽度
有哪些缺点
- 计算困难,如果我们要定义一个元素的宽度和高度,按照设计稿,必须换算成百分比单位。
- 各个属性中如果使用百分比,相对父元素的属性并不是唯一的。比如width和height相对于父元素的width和height,而margin、padding不管垂直还是水平方向都相对比父元素的宽度、border-radius则是相对于元素自身等等,造成我们使用百分比单位容易使布局问题变得复杂。
- 所以,不建议用%来做响应式布局。
百分比布局
流式布局(Liquid Layout)就是百分比布局,也称非固定像素布局。将页面的宽度设置成百分比,根据窗口的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。页面元素的宽度按照屏幕分辨率进行适配调整,但整体页面布局不变。屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
使用%百分比定义宽度(搭配min-*、max-*属性使用),高度大都是用px来固定住,可以根据可视区域 (viewport) 和父元素的实时尺寸进行调整,尽可能的适应各种分辨率。
利用对属性设置百分比来适配不同屏幕,注意这里的百分比是相对于父元素; 能够设置的属性有 width、height、padding、margin,其他属性,比如 border、font-size 不能用百分比设置的,先看一个简单例子:
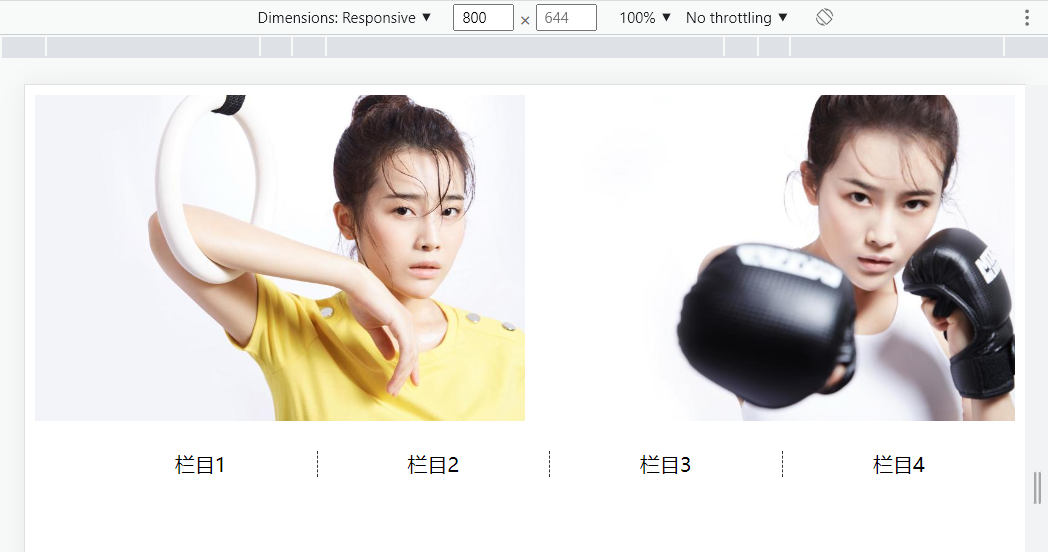
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .wrapper .left{ width: 50%; } .wrapper .right{ width: 50%; } .tabBox{ margin-top: 20px; } .tabBox li{ width: 25%; display: inline-block; text-align: center; border-right: 1px dashed #333; box-sizing: border-box; } .tabBox li.last{ border-right: none; } </style> </head> <body> <div class="wrapper"> <img src="images/left.jpg" alt="" class="left"><img src="images/right.jpg" alt="" class="right"> </div> <ul class="tabBox"> <li>栏目1</li><li>栏目2</li><li>栏目3</li><li class="last">栏目4</li> </ul> </body> </html>顶部是利用设置图片 width: 50%来适应不同的分辨率,由于原始图片高度不同,所以第一张图片顶部会有空白,这种情况最好两张图片宽高保持一致,如果使用强制高度统一,会导致图片变形;
注意:当屏幕大于图片的宽度时,会进行拉伸;解决拉伸方法就是改为max-width: 50%,但当屏幕大于图片的宽度时,两边会有空白。栏目是利用设置单栏目 width: 25%来适应不同的分辨率。
由于没办法对 font-size 进行百分比设置,所以用的最多就是对图片和大块布局进行百分比设置。
响应式布局方法三:vw/vh
css3中引入了一个新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。 任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一。
与百分比布局很相似,但更好用。
vw/vh响应式布局
根据 PSD 文件宽度或高度作为标准,元素单位 px 转换为 vw 或 vh,比如font-size: 12px,PSD 文件宽度 375,转换公式 12 * 100 / 375,则样式改为font-size: 3.2vw,下面是我经常使用的工具,有利于提高转换效率。
现阶段手机端用的最多就是这个方法,能保持不同屏幕下元素显示效果一致, 也不用写多套样式。
响应式布局方法四:rem
rem单位是相对于字体大小的html元素,也称为根元素。 默认情况下,html元素的font-size为16px。所以此时1rem = 16px。
第一版
@media screen and (max-width: 414px) {
html {
font-size: 18px
}
}
@media screen and (max-width: 375px) {
html {
font-size: 16px
}
}
@media screen and (max-width: 320px) {
html {
font-size: 12px
}
}利用rem和媒体查询,在分辨率发生变换时,给它不同的font-size。
优化版
//动态为根元素设置字体大小
function init () {
// 获取屏幕宽度
var width = document.documentElement.clientWidth
// 设置根元素字体大小。此时为宽的10等分
document.documentElement.style.fontSize = width / 10 + 'px'
}
//首次加载应用,设置一次
init()
// 监听手机旋转的事件的时机,重新设置
window.addEventListener('orientationchange', init)
// 监听手机窗口变化,重新设置
window.addEventListener('resize', init)理解:上面代码实现了,无论设备可视窗口如何变化,始终设置rem为width的1/10.即实现了百分比布局。就没有第一版的媒体查询那样僵硬。
以上代码需在dom之前写入(可放在head里面第一个script标签)
rem 响应式布局
当前页面中元素的rem 单位的样式值都是针对于html 元素的font-size 的值进行动态计算的,所以有两种方法可以达到适配不同屏幕:
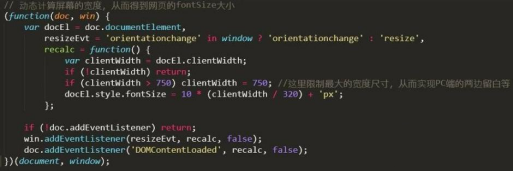
第一种利用媒体查询,在不同分辨率下给 html 的 font-size 赋值。第二种利用 js 动态计算赋值,详细代码如下图:
缺点就是打开页面时候,元素大小会有一个变化过程。
响应式布局方法五:flex 弹性布局
弹性布局是一种十分方便的,只需要依赖于CSS样式的实现响应式布局的方式,也是最多用到的一种实现响应式的方法。
尤其是现在类似于某宝、某东一类的电商web站或者手机app的页面,利用弹性布局是都可以很轻松的实现的。
弹性布局在父、子元素上都有相对应的属性来规范子元素在父元素中的“弹力”。
-
在父元素上,我们经常会用到的有关弹性布局的属性主要有 flex-direction , flex-wrap , justify-content , align-items , align-content ,这几个属性分别从 主轴的方向、是否换行、项目在主轴上的对齐方式、项目在交叉轴上的对齐方式、项目在多根轴线上的对齐方式来规范了项目在父元素中的弹性。
-
在子元素上,我们经常会用到的有关弹性布局的属性主要有 order , flex-grow , flex-shrink ,flex-basis , align-self ,这几个属性分别从 项目的排序、项目放大比例、项目缩小比例、项目占据主轴空间、单个项目在交叉轴上的对齐方式来规范了项目自身的弹性。
flex 弹性盒子布局
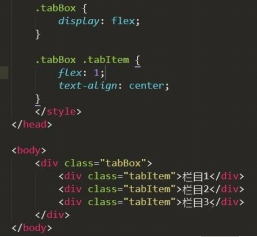
利用 flex 属性来适配不同屏幕,下图利用简单的属性实现栏目响应式
利用UI框架实现响应式布局
其实,现在的主流UI框架都会考虑到响应式布局这个问题,比如elementUI,iview等框架提供了栅格系统,<row>搭配<col>来实现响应式布局。 所以在工作中直接拿来使用就完事了。
移动端响应式布局 viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />- width=device-width: 是自适应手机屏幕的尺寸宽度。
- maximum-scale:是缩放比例的最大值。
- minimum-scale:是缩放比例的最小值。
- inital-scale:是缩放的初始化。
- user-scalable:是用户的可以缩放的操作。
这个写法是用户不能缩放的页面设计。因为,如果页面能缩放的话,就会影响用户的体验,在手机端,我们都可以找到点击的按钮或者自己感兴趣的菜单进行操作。其二:就是我们如果让页面缩放的话,就完全暴露了我们手机app的程序是html的架构了。所以,我们专为移动端的设计页面的时候,就不需要用户进行缩放了。
移动端自适应方案 flexible.js
flexible.js是阿里手淘团队开发的。用来解决移动端的适配问题。
假设现在要适配一个iphone6的设备。设计师给了一个750px宽度的设计稿(注意这里是750px而不是375px)前端工程师用750px的这个比例开始还原把宽高是px的转换成rem字体使用px而不使用remflexible.js会自动判断dpr进行整个布局视口的放缩,至于flexible.js怎么使用的可以自行搜索,因为本人移动端做得少,就不再多说了。
flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。了解更多:flexible.js 移动端自适应方案
参考资料
| Web开发常用布局方式总结 _ 常用的web页面布局形式 |


智能推荐
Handler、MessageQueue、Runnable与Looper的源码浅析_runnable run looper.praper-程序员宅基地
文章浏览阅读445次。Handler、MessageQueue、Runnable与Looper的个人总结工作原理Handler发送消息到MessageQueue中,Looper不断获取MessageQueue中的一个Message,然后分发给Handler去处理。这几个对象和线程的关系为:每个Thread 只对应一个Looper每个Looper 只对应一个MessageQueue每个MessageQueue包含了N_runnable run looper.praper
职高计算机专业烧钱吗,大学中最烧钱的3个专业,花钱就是无底洞,根本停不下来...-程序员宅基地
文章浏览阅读298次。失去梦想的人,犹如一颗寂寞的流星,不知流落何方。为了梦想,我甘愿放弃生活,像凡?高一样视艺术如生命。为了梦想,他吃尽了苦头,遭遇了无数的挫败。渐渐地,梦想的火花渐渐微弱。大学选专业也是令人头疼的一大问题,选不好专业势必会影响到未来的就业,虽然毕业后就业未必会从事相关专业的工作,但是对于很多普通人来说,选择相关专业领域就业会更有保障一些。毕竟,步入社会重新学习新的知识也是一个很漫长的过程。大学中最烧..._职高计算计要买吗
ubuntu16.04系统备份与恢复 ubuntu16.04 system backup and restore_ubuntu 16.04系统修复-程序员宅基地
文章浏览阅读1.6k次。说明:将一个工控机ubuntu16.04系统备分到其他工控机后者电脑上。新电脑磁盘容量需大于等于备份文件,一般都会满足。制作ubuntu16.04启动U盘U盘启动,启动原工控机进入BIOS,U盘启动系统,进入Try ubuntu。挂载原工控机硬盘,并打包原系统文件(linux系统全都是文件形式)(1) $sudo fdisk -l命令查看磁盘符号,一般较大容量的硬盘为系统盘(单个硬盘工控机)原工控机磁盘结构如下:主磁盘盘符是/dev/sda(2) $sudo passwd命令设置root_ubuntu 16.04系统修复
poj 1258 Agri-Net(最小生成树果题)_given a list of how much fiber it takes to connect-程序员宅基地
文章浏览阅读2.2k次。poj 1258 Agri-Net(最小生成树果题)_given a list of how much fiber it takes to connect each pair of farms, you m
Linux之ARM(MX6U)裸机汇编LED驱动实验--烧写bin文件到sd卡并运行_linux驱动烧写运行代码-程序员宅基地
文章浏览阅读987次,点赞2次,收藏10次。Linux之ARM(MX6ULL)裸机汇编LED驱动实验–烧写bin文件到sd卡并运行一、代码烧写编译完代码以后可以直接通过 MDK 或者 IAR 下载到内部的 flash 中。但是 I.MX6U 虽然内部有 96K 的 ROM,但是这 96K 的 ROM 是 NXP 自己用的,不向用户开放。所以相当于说 I.MX6U 是没有内部 flash 的,但是我们的代码得有地 方存放啊,为此,I.MX6U 支持从外置的 NOR Flash、NAND Flash、SD/EMMC、SPI NOR Flash 和 Q_linux驱动烧写运行代码
linux下azkaban安装及示例_查看azkabn是否启动-程序员宅基地
文章浏览阅读6.2k次,点赞2次,收藏3次。一、环境准备Azkaban Web服务器:azkaban-web-server-2.5.0.tar.gzAzkaban执行服务器 :azkaban-executor-server-2.5.0.tar.gzAzkaban脚本文件:azkaban-sql-script-2.5.0.tar.gz目前azkaban只支持 mysql,需安装mysql服务器,本文档中默认已安装好mysql服务器,并建立了 ..._查看azkabn是否启动
随便推点
Go 检测密码强度(密码安全性)_go密码复杂度验证-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏5次。Go 检测密码强度。_go密码复杂度验证
埃斯顿工业机器人控制柜_埃斯顿机器人调试作业指导书.PDF-程序员宅基地
文章浏览阅读1.5k次。埃斯顿机器人调试作业指导书埃斯顿机器人调试作业指导书1、 目的为了保证成品机器人的质量,特制定本标准。2、适用范围该规范适用于所有产品机器人调试流程。3、引用标准GB/T 5226.1-2002 机械安全机械电气设各第1部分:通用技术条件4、调试步骤4.1首先核对电柜序列号、型号与与机器人本体是否相符。4.2确认机器人控制柜检验合格。参考《埃斯顿机器人成品电柜检验流程》。(注:电柜通过《埃斯顿机器..._埃斯顿机器人修改系统网址
rostcm6情感分析案例分析_ROSTCM6 情感分析软件 这款软件能分析文章中所表达的情绪内容 从而帮助使用者得出文章的情绪 - 下载 - 搜珍网...-程序员宅基地
文章浏览阅读1.2k次。文件名大小更新时间ROSTCM6.exedict/1.datdict/2.datdict/3.datdict/4.datdict/5.datdict/6.datdict/8.datdict/9.datdict/F.datdict/new.datdict/s.datdict/SSCItitle.txtdict/Z.datsample/模拟群(437343630).txtuser/Feature.tx..._rostcm6.exe
前后端参数传递总结(@RequestParam @RequestBody@PathVariable)_pathvariable前端传参-程序员宅基地
文章浏览阅读1.8w次,点赞46次,收藏371次。前后端参数传递总结(@RequestParam @RequestBody@PathVariable @RequestHeader )@RequestParam@RequestBody合理的创建标题,有助于目录的生成如何改变文本的样式@RequestParam@RequestParam 常用来处理简单类型的绑定,通过Request.getParameter() 获取的String可直接转换为简单类型的情况( String–> 简单类型的转换操作由ConversionService配置的转换器来完成_pathvariable前端传参
C语言 strstr函数的用法及模拟实现strstr函数-程序员宅基地
文章浏览阅读2.9w次,点赞29次,收藏113次。C语言 strstr函数的用法及模拟实现strstr函数一、strstr函数的用法二、模拟实现strstr函数的功能一、strstr函数的用法1.strstr函数原型:char* strstr(const char* str1,const char* str2)2.功能:strstr()是一个参数为两个字符指针类型,返回值是char*类型的函数,它用于找到子串(str2)在一个字符串(str1)中第一次出现的位置。这里因为传进来的地址指向的内容不会在发生改变,所以我们在两个形参(char*)前加上c_strstr
《Oracle Java EE编程自学和面试指南》13-06:JSP标准动作_使用page标准动作可以实现动态包含-程序员宅基地
文章浏览阅读293次。--_使用page标准动作可以实现动态包含