JQuery $.ajax 如何捕获异常信息?ajax 异常处理 try、catch、error、complete 1、Ajax请求异常Error描述 2、示例代码 3、Jquery中Ajax参数详细列表 状态码 0 - (未初始化)还没有调用send()方法 1 - (载入)...
”ajax“ 的搜索结果
前端获取资源的方式(ajax、fetch)及其区别
AJAX
标签: ajax 前端 javascript
概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML。1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据。使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换...
Ajax的封装
标签: javascript 前端 html
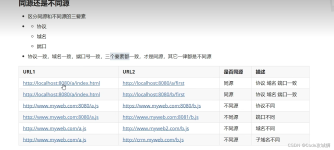
1、跨域是指从一个域名的网页去请求另一个域名的资源,AJAX存在跨域问题,比如下面从服务器a发送AJAX请求到服务器b。2、同源策略是指一段脚本只能读取来自同一来源的资源,同源就是协议、域名、端口都相同。后台响应...
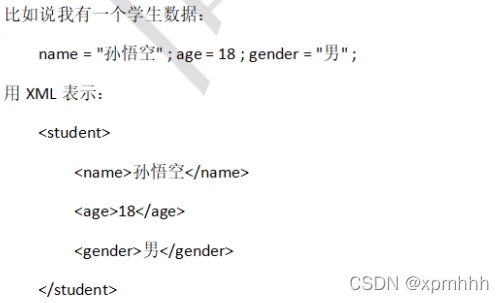
AJAX,全称是“异步JavaScript和XML”(Asynchronous JavaScript and XML),是一种使用JavaScript和XML(标准通用标记语言的子集)的开发技术。Ajax通过使用JavaScript,HTML,CSS和XMLHttpRequest对象,可以在不...
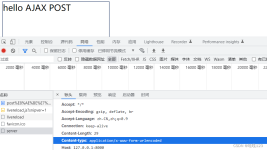
因为readySatae是表示ajax请求状态的属性,等于4时,表示已完成所有操作,准备返回响应内容状态。如果是post方式,请求参数携带在send中,key1=value&key2=value.....2.post传参将参数携带在send方法中,open方法中...
在Django中,Ajax(Asynchronous JavaScript and XML)通常用于在前端与后端之间进行异步通信。在这种情况下,序列化和反序列化是常见的任务,用于将数据在前端和后端之间进行转换。 序列化与反序列是最常用的功能...
详解Ajax请求
标签: 前端 javascript ajax
6.$.ajax()函数的语法 7.使用$.ajax()发起GET请求 8.使用$.ajax()发起POST请求 1.$.get()函数的语法 jQuery中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。 ...
arr[3] = array("name"=>"红楼梦","author"=>"曹雪芹","desc"=>"一个封建王朝的缩影。$arr[1] = array("name"=>"水浒传","author"=>"施耐庵","desc"=>"108条好汉的故事。$arr[2] = array("name"=>"西游记","author"=...
Java Web——Ajax的理解与第一个实例
Java Ajax 异步交互
Java Web——Ajax的结束与第二个实例
探索Ajax库:一个高效、易用的前端交互解决方案 项目地址:https://gitcode.com/hanserayi/ajax- Ajax 是一个轻量级、高性能的JavaScript库,专为现代Web应用程序设计,用于实现异步数据交互和页面无刷新更新。在本文...
ajax和axios介绍、原理、区别及优缺点
AJAX——ajax原理
标签: ajax 前端 javascript
定义:XMLHttpRequest(XHR)对象用于与服务器交互。...XMLHttpRequest在AJAX编程中被大量使用。关系:axios内部采用XMLHttpRequest与服务器交互好处:掌握使用XHR与服务器进行数据交互,了解axios内部原理。
ajax对象.setRequestHeader("Content-type","application/x-www-form-urlencoded")ajax对象.setRequestHeader("Content-type","multipart/form-data")ajax对象.setRequestHeader("Content-type","application/json")...
接下来整理一下Ajax相关的内容,AJAX(asynchronous js and xml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行...
Ajax的基本使用
标签: ajax javascript 服务器
Ajax的基本使用,无刷新登录,使用Ajax实现搜索自动提示
ajax在项目中主要用作前后端交互,用的还是很多的,开发者应该掌握,面试的时候也是经常会被问到一些基本理论,先总结以下常用理论再举例说明实例 1 什么是ajax AJAX全称为“Asynchronous JavaScript and XML”(异步...
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下。 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 2.type: 要求为String类型的参数,请求方式(post或get)默认为...
ajax的参数
标签: ajax javascript 前端
ajax的参数记不太清楚,所以就在这记一下吧! 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,...
JS-ajax详解
标签: ajax javascript css
Ajax( Asynchronous Javascript And XML) 注意同步和异步的区分 同步 sync: 首先,JS 是单线程的语言,所谓“单线程”就是一根筋,对于拿到的程序,一行一行的执行,前面的执行完成,后面的傻傻的等着。若前面...
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地