Ajax跨域问题_ajax请求跨域-程序员宅基地
技术标签: ajax
一、跨域

1、跨域是指从一个域名的网页去请求另一个域名的资源。比如从百度(https:/baidu.com)页面去请求京东(https:/www.jd.com)的资源。
2、通过超链接或者form表单提交或者window.location.href的方式进行跨域是不存在问题的(大家可以编写程序测试一下)。但在一个域名的网页中的一段js代码发送ajax请求去访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,那么ajax就存在这种跨域问题。
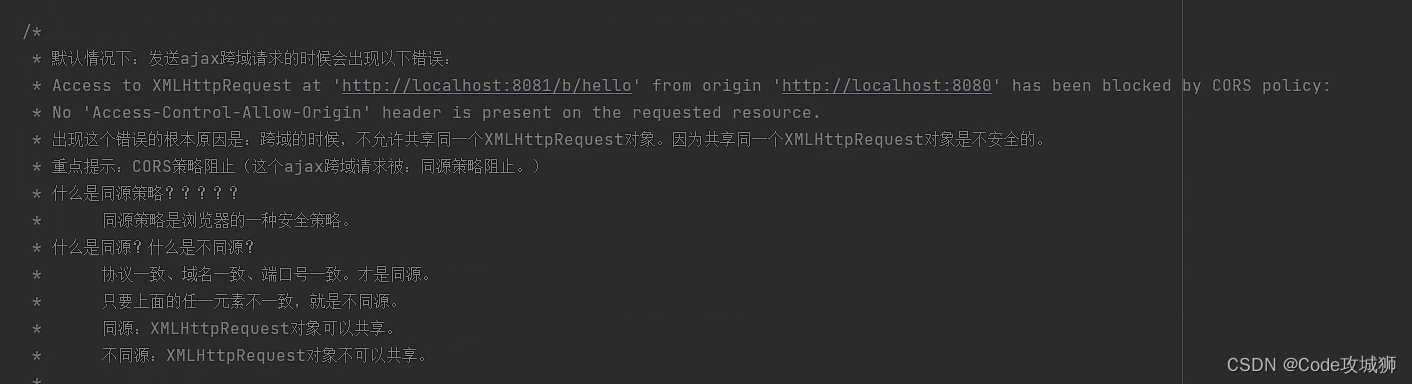
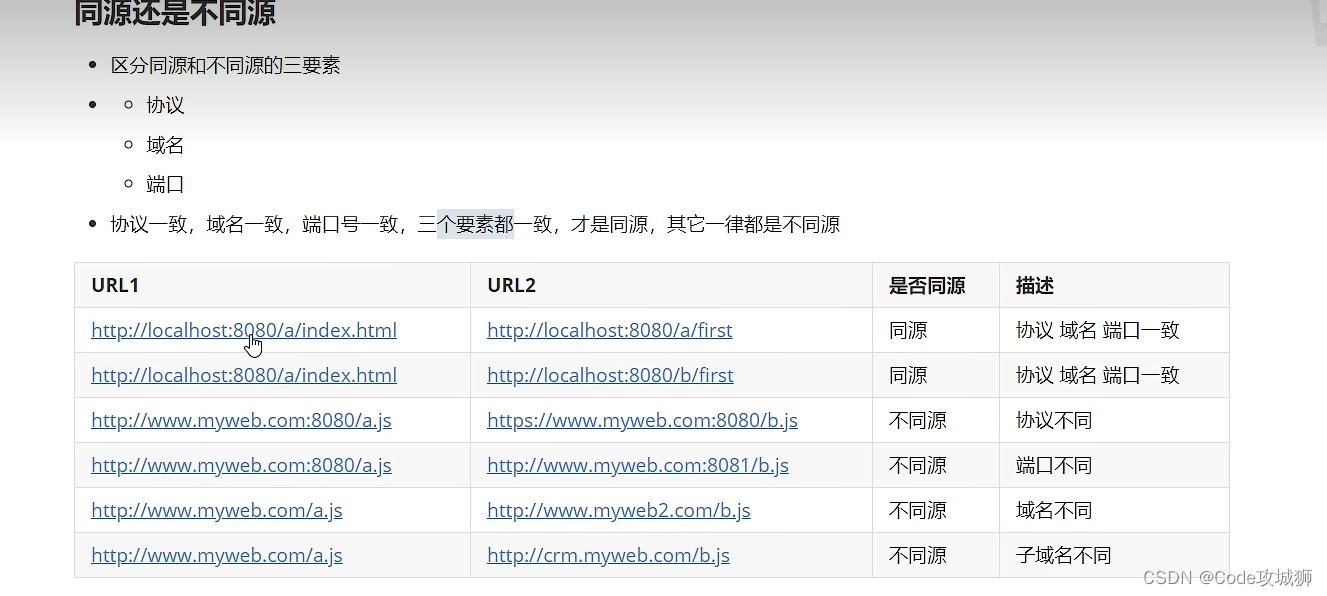
3、同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,同源就是协议、域名和端口都相同。
4、同源策略有什么用?如果你刚刚在网银输入账号密码,查看了自己还有1万块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
5、有一些情况下,我们是需要使用ajax进行跨域访问的。比如某公司的A页面(a.bjpowernode.com)有可能需要获取B页面(b.bjpowernode.com)。
二、哪些情况下,可以进行跨域?
以下请求,都是在localhost:8080/a 应用下 向localhost:8081/b 进行发送请求。
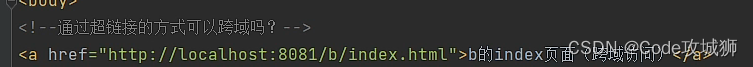
1、通过超链接方式是可以跨域的? 是可以的。

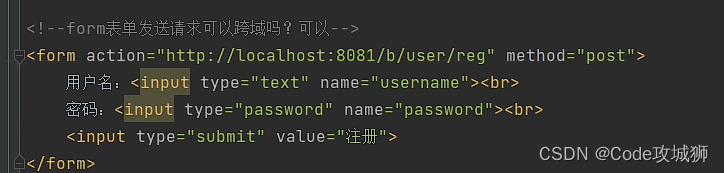
2、form表单是可以跨域? 是可以的。

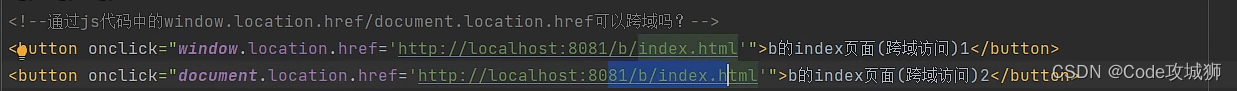
3、通过window.location.href/document.location.href 可以跨域吗? 可以的。

4、使用script标签加载js文件,这个可以跨域吗? 可以的

5、加载其他应用下的图片,可以进行跨域? 可以的

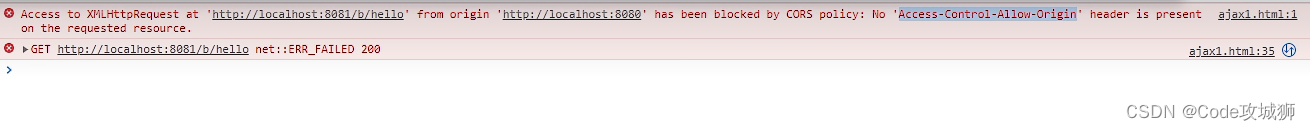
三、什么是不能跨域的呢? ajax 是不能跨域
1、为什么不能跨域

2个站点不能共享一个XML HttpRequest 对象, 因为 如果共享了,意味着
例如银行后台响应的数据,钓鱼网站或者其他网站也能看到银行响应的数据。
所以需要同源策略进行保护。
同源策略是一种安全策略。
举例:

2、为什么,我们要解决跨域,因为我们现在的系统都是大型应用,是分布式的。例如前后端分离项目、或者微服务等情况。
3、如何解决Ajax跨域问题
例如 A站点 的 a应用 要访问 B站点的 b资源,那么肯定需要 B站点的b应用进行同意。
方案1、设置响应头
设置响应头,允许Ajax跨域请求。 也就是说,a要访问b资源,那么就在b资源里设置响应头
例如:
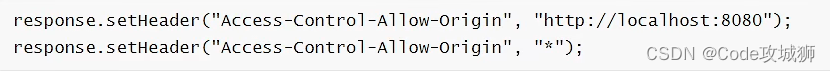
1、指定个别域名或端口进行访问

2、指定所有都允许,一般不使用。
s1参数,写为*号即可。

方案2 、json p 实现跨域 只支持Get请求,不支持Post请求

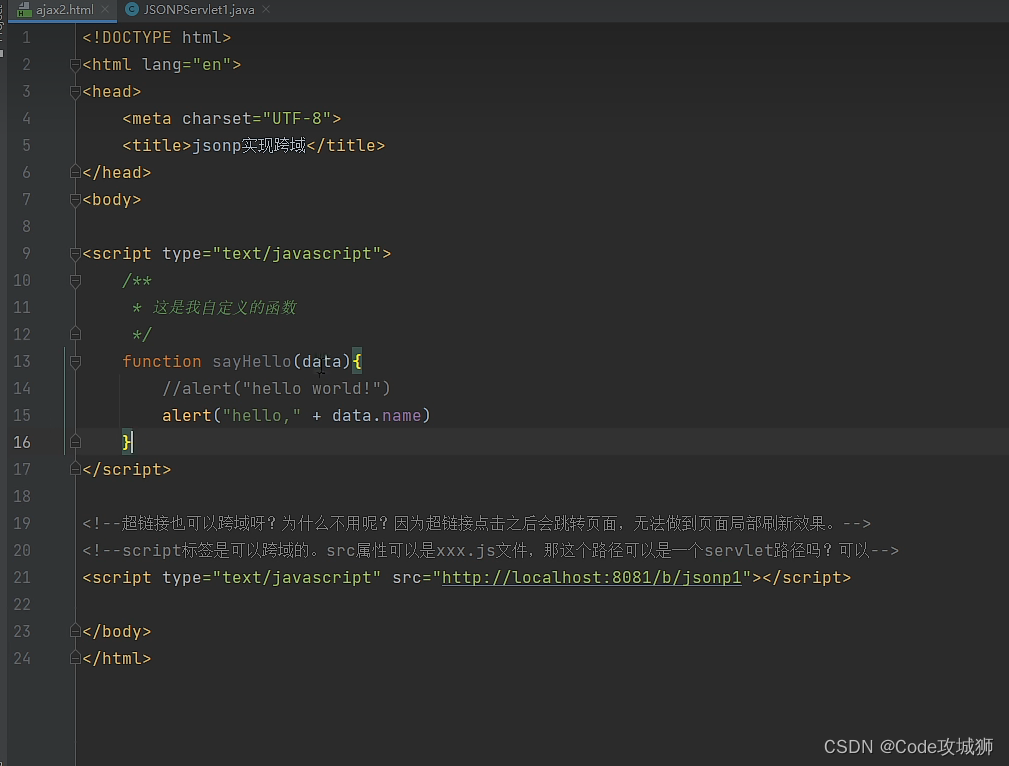
超链接 也可以跨域,但是为什么不用超链接呢,因为超链接 会跳转页面,无法局部刷新。
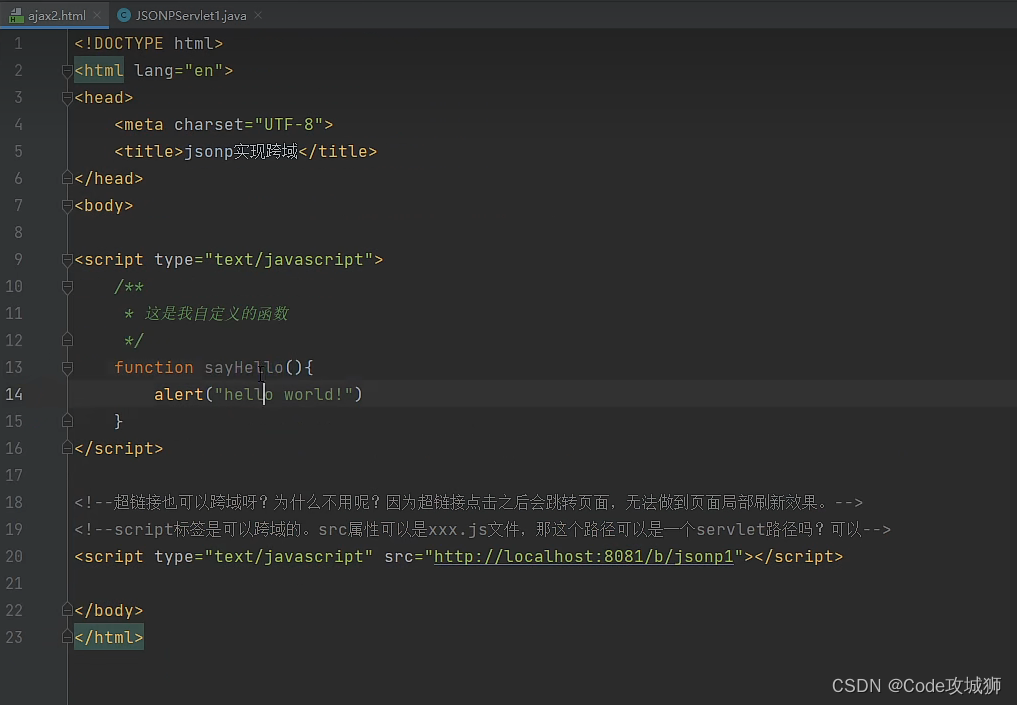
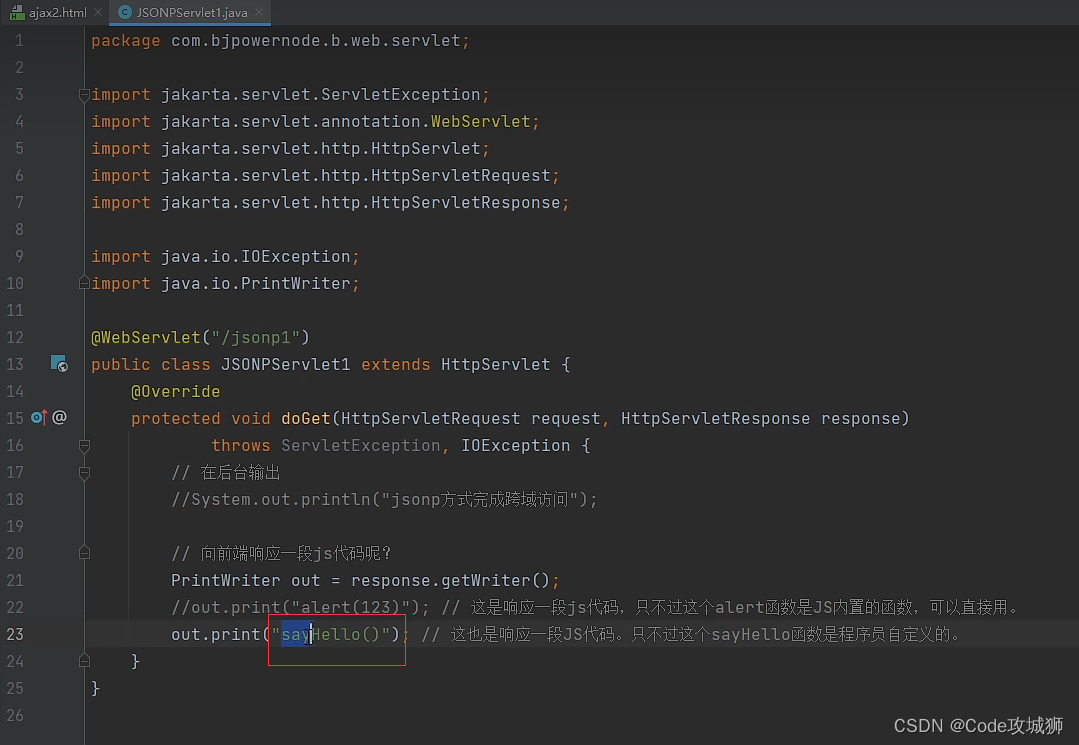
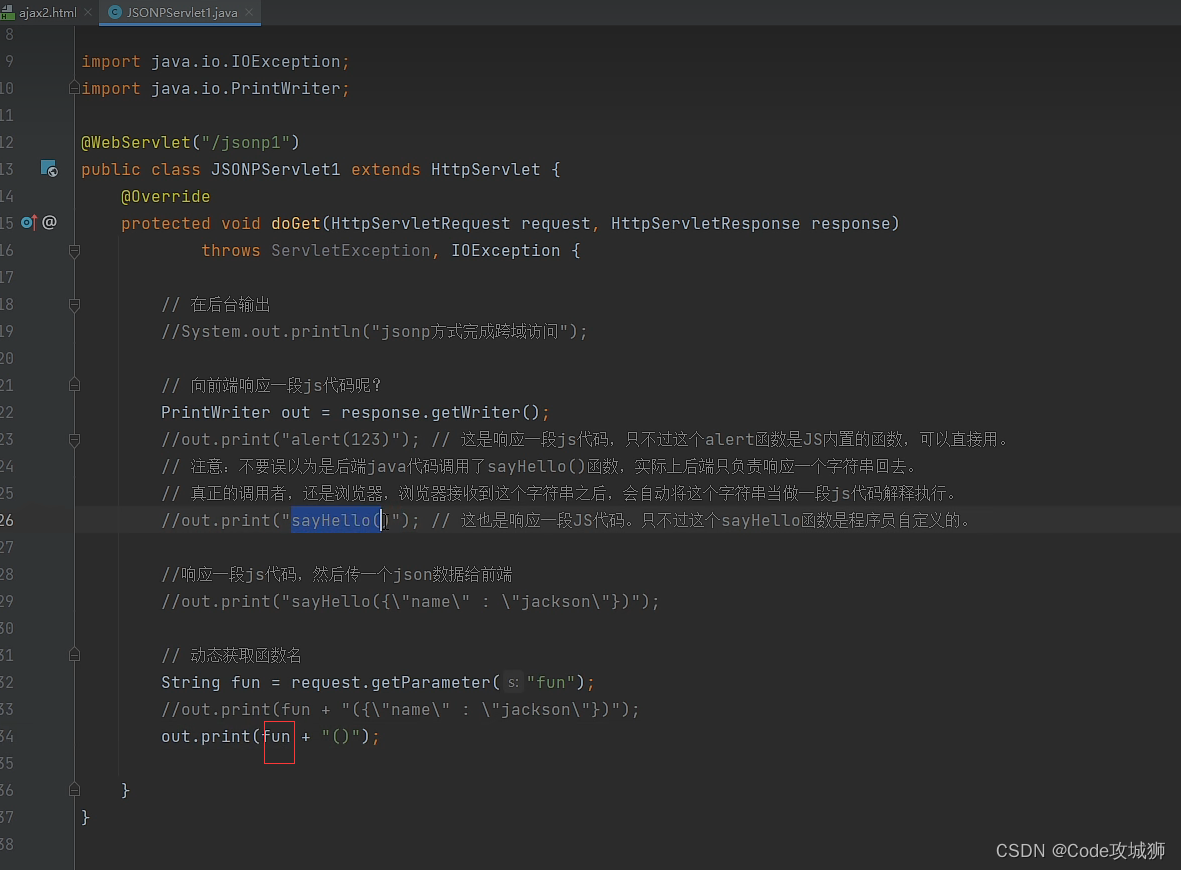
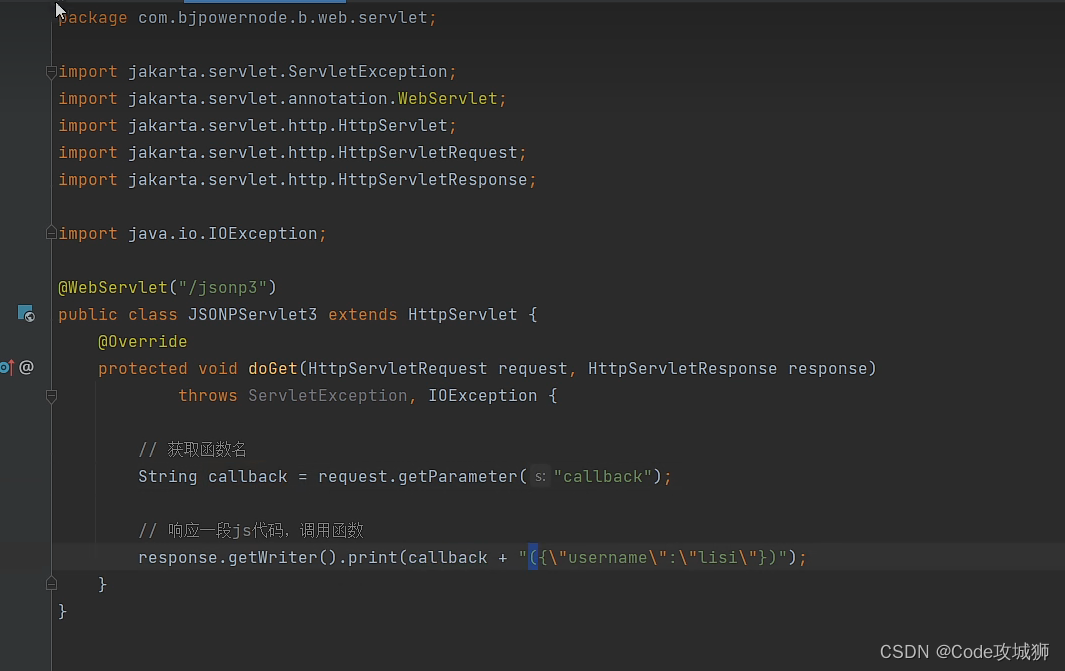
案例 1、 script 访问servlet


不是后端java代码,调用sayHello,真正的调用者,还是浏览器。
浏览器会把后端响应的字符串解释执行。
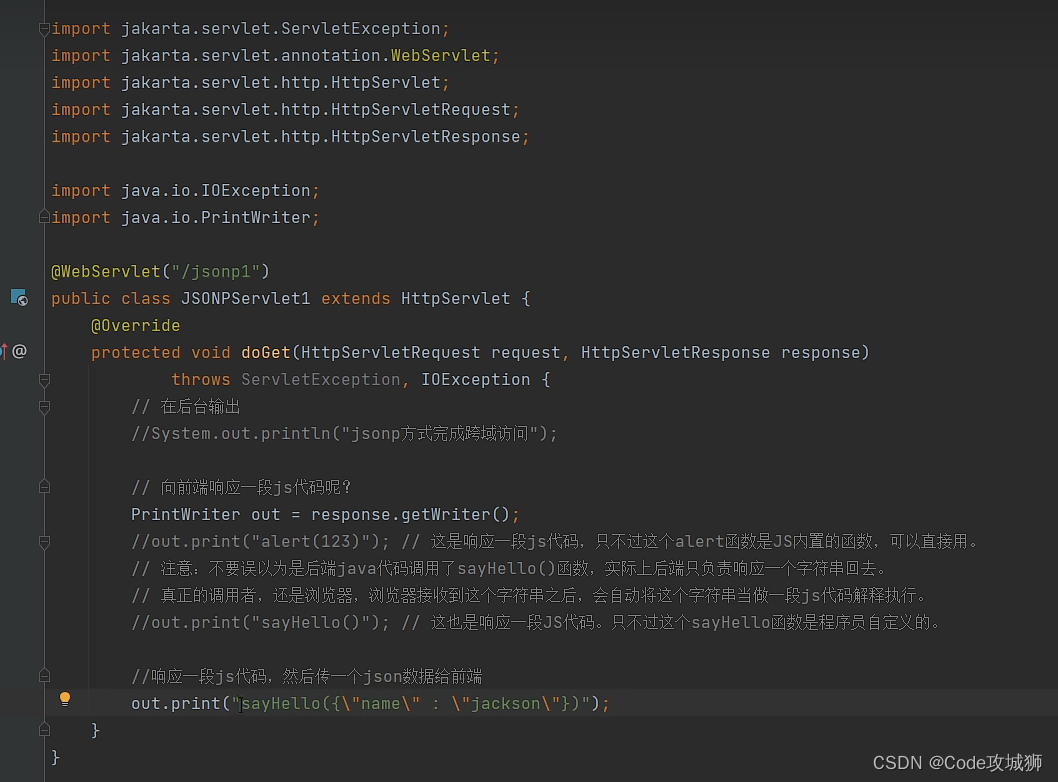
后端代码。

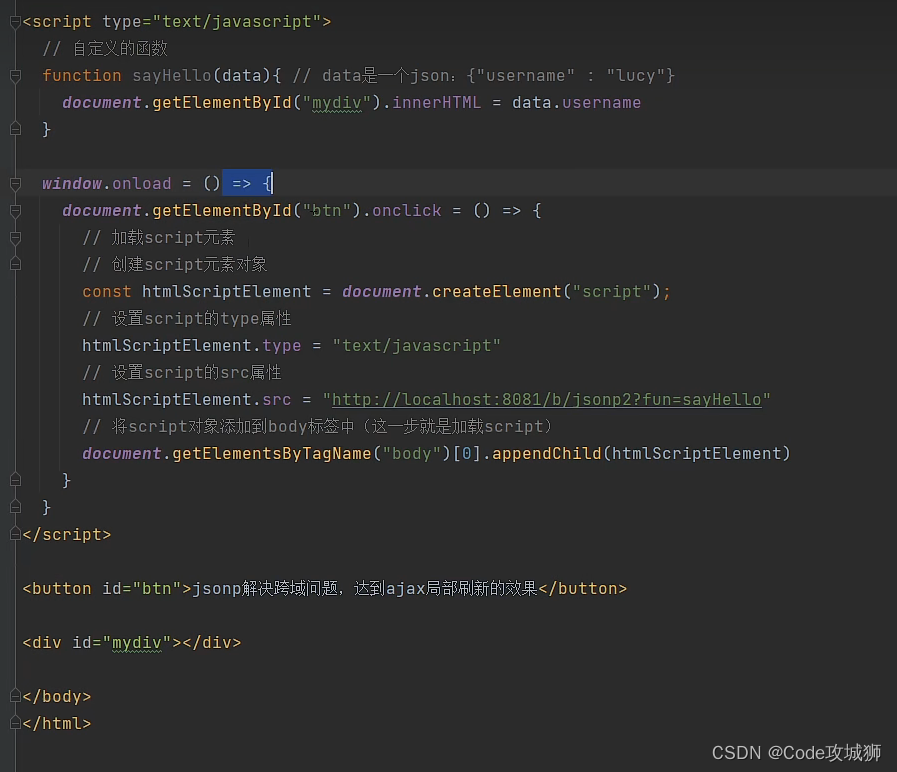
前端代码:

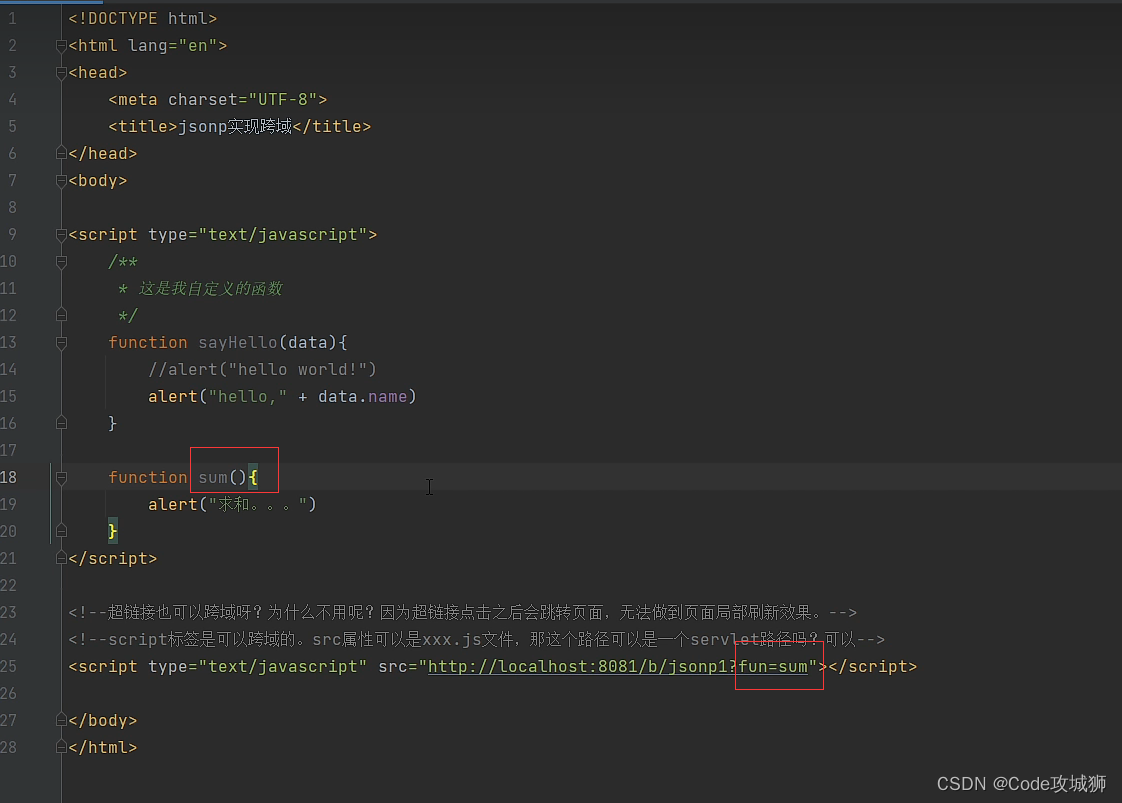
案例 2、可以把函数名传递给后端:


案例 3、实现局部刷新,而不是一进页面就发起请求。
当点击按钮,才加载script元素。


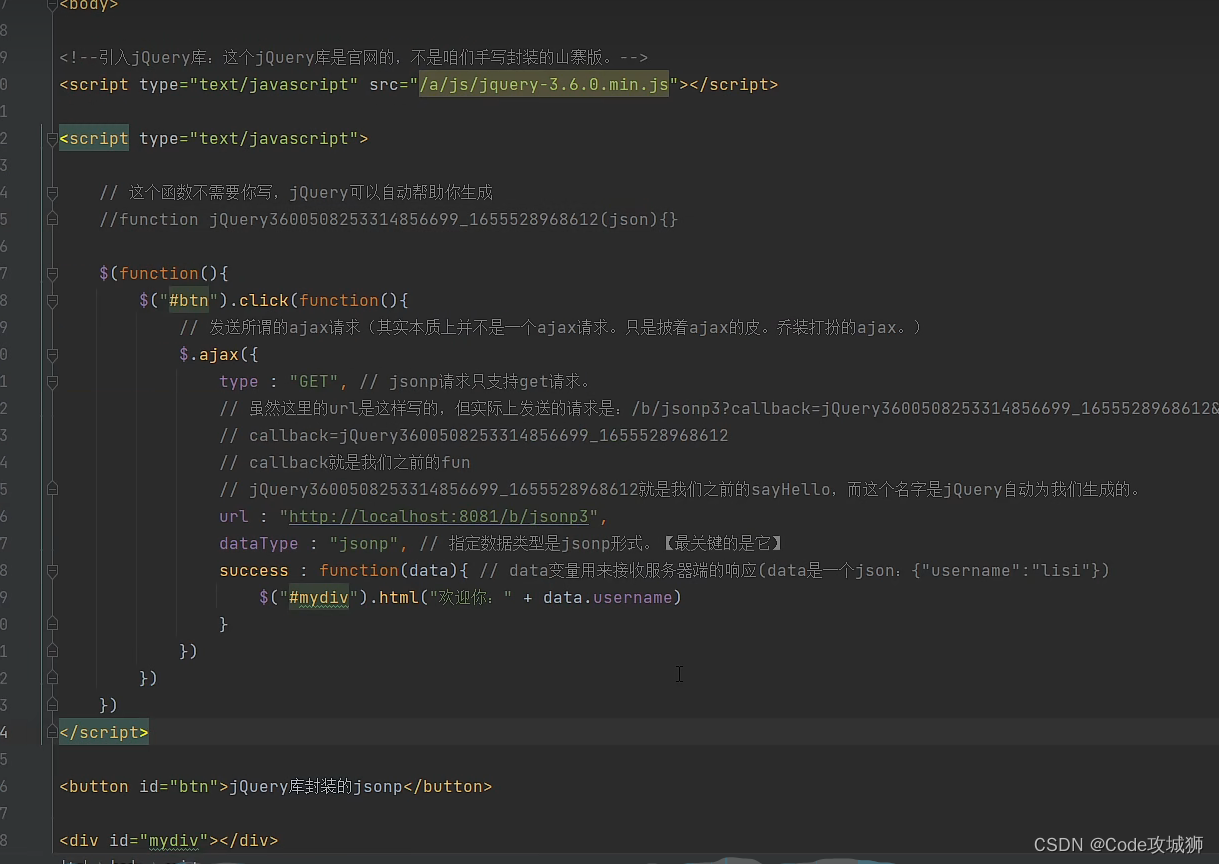
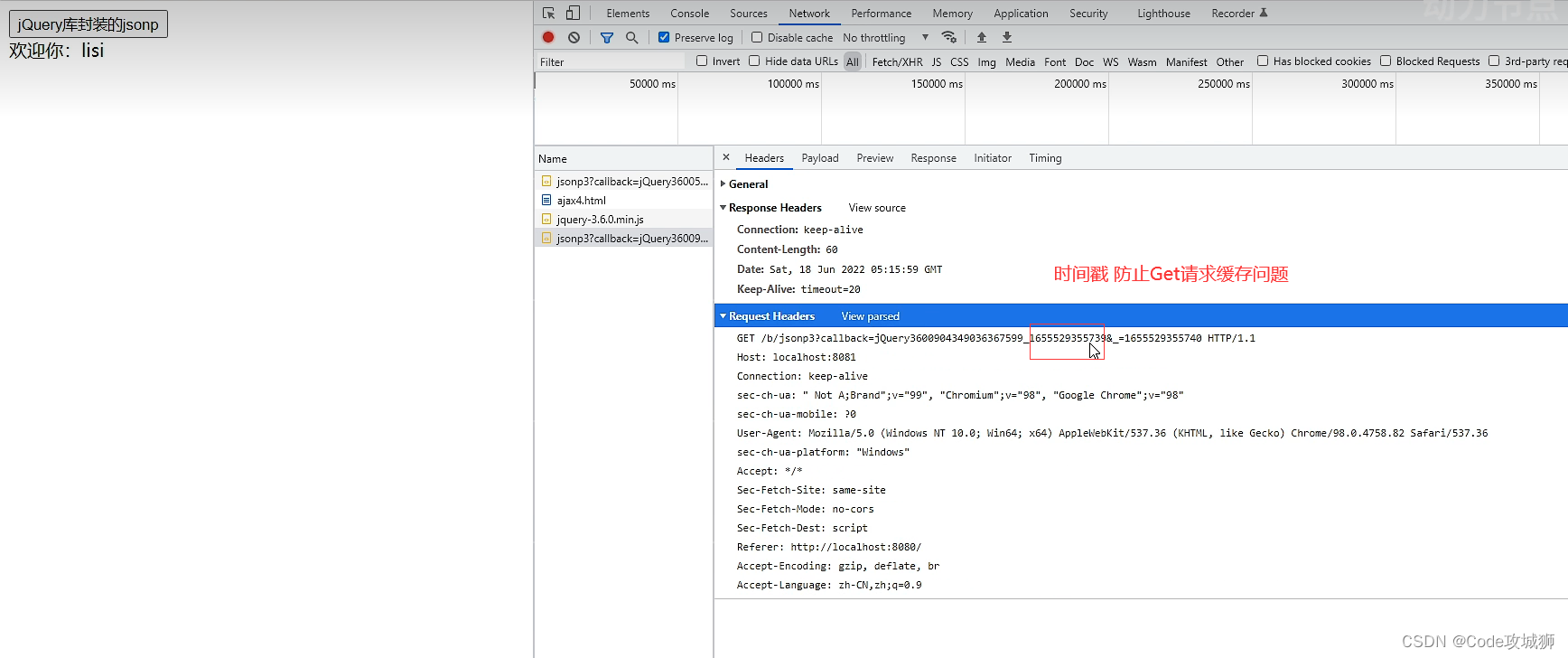
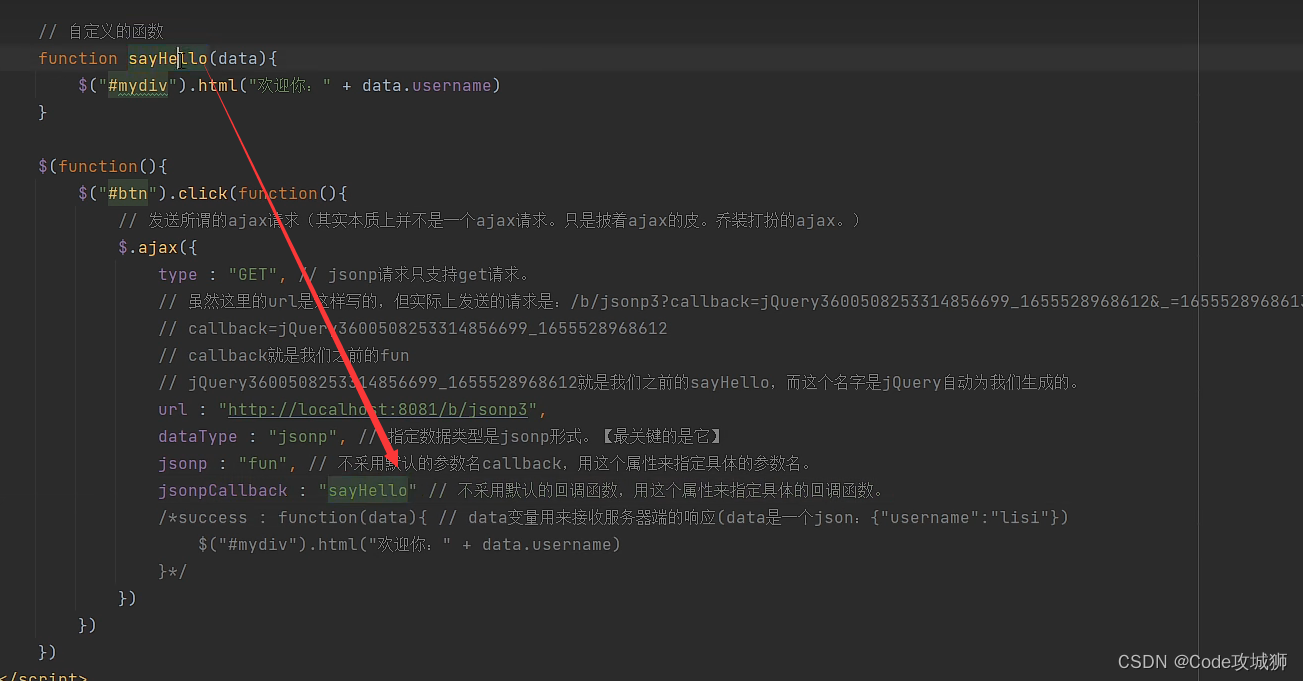
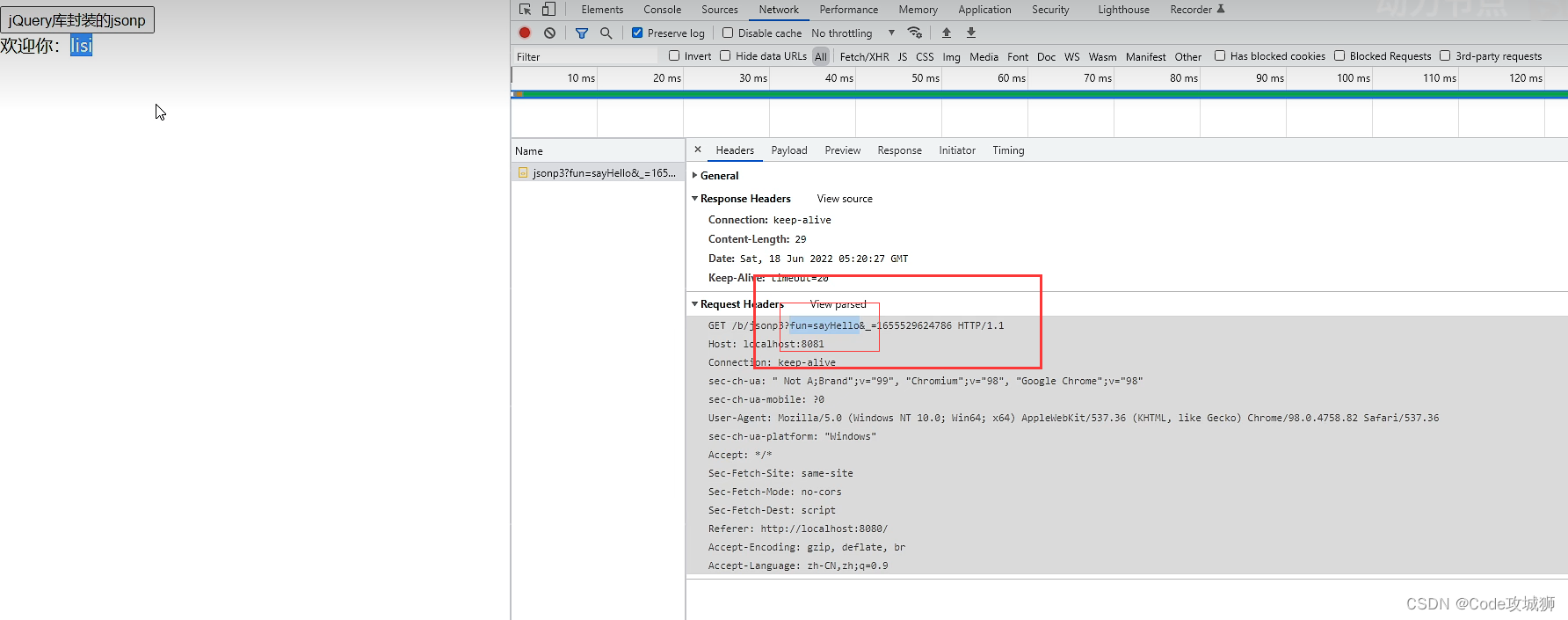
方案3 、jQuery封装的jsonp



升级版本:

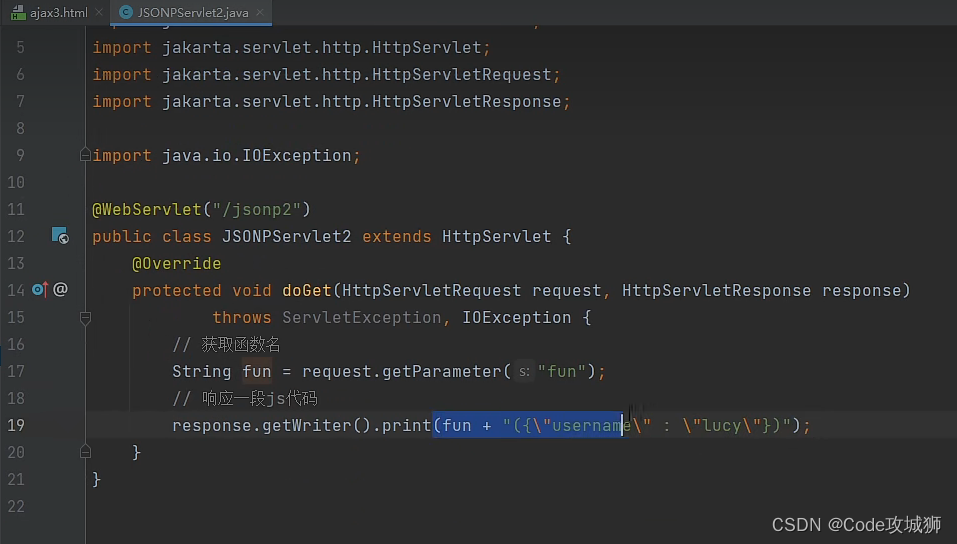
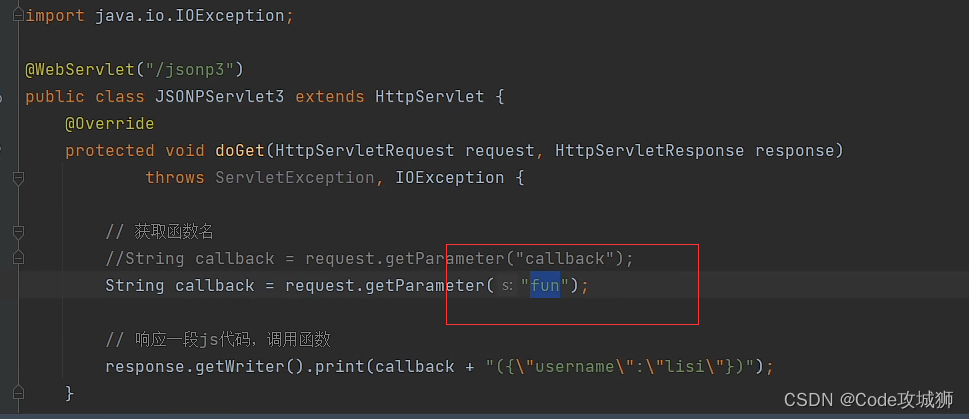
后端改:


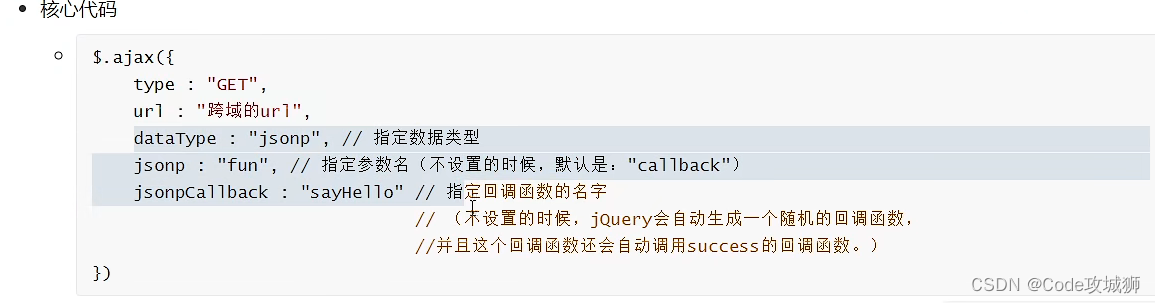
核心代码:

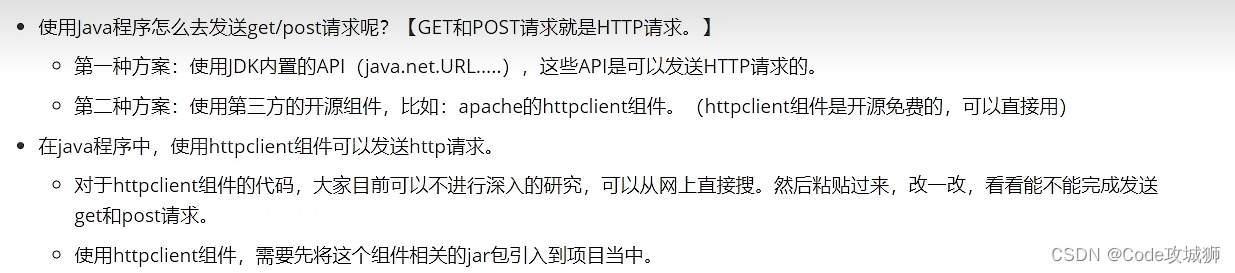
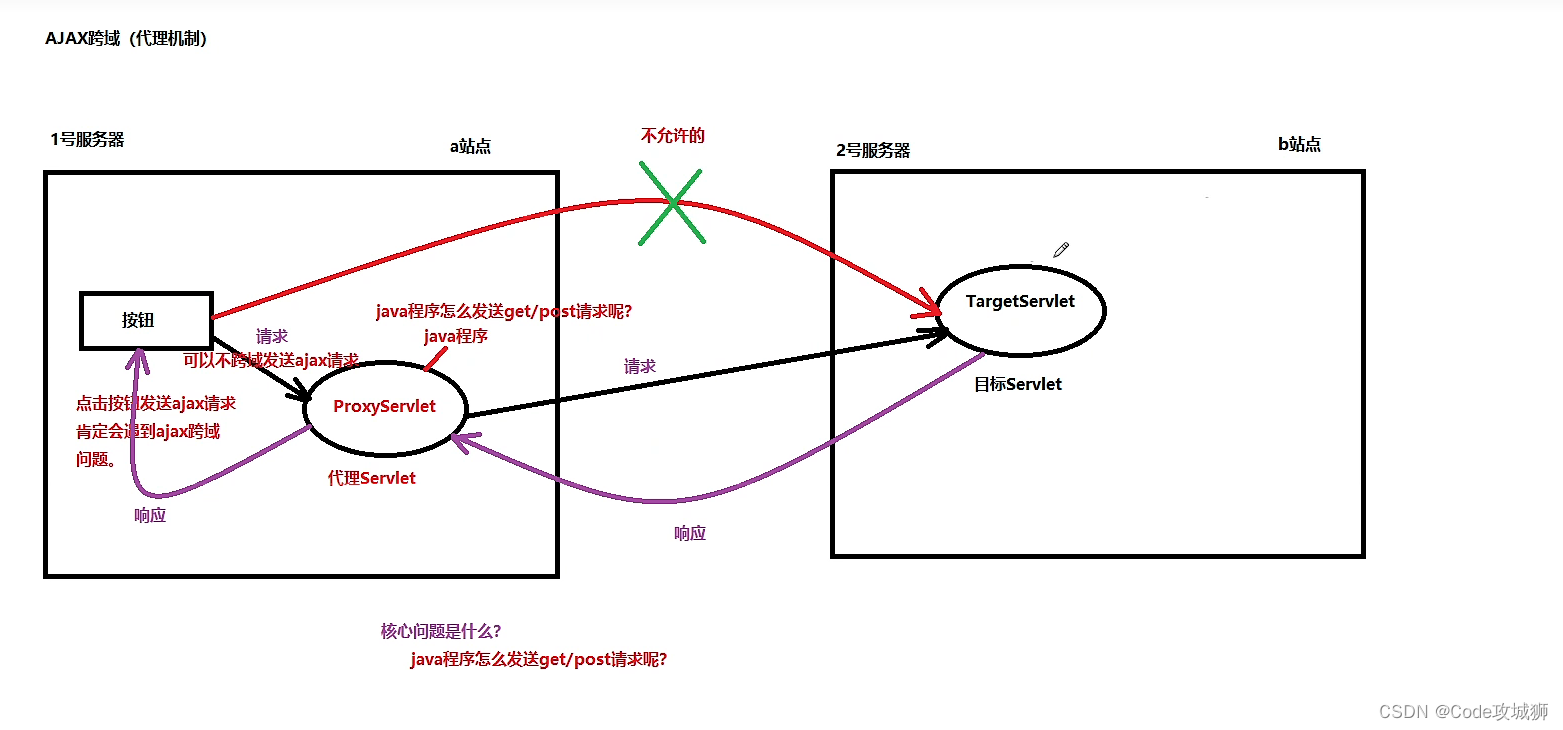
方案 4: 代理机制 httpclient (详情去B站搜索动力节点 老杜)


因为Ajax 请求存在跨域问题,所以我们采用代理的方式,先在 站内,让其通过Ajax 请求访问 代理servlet,然后让该servlet 访问b站点即可。
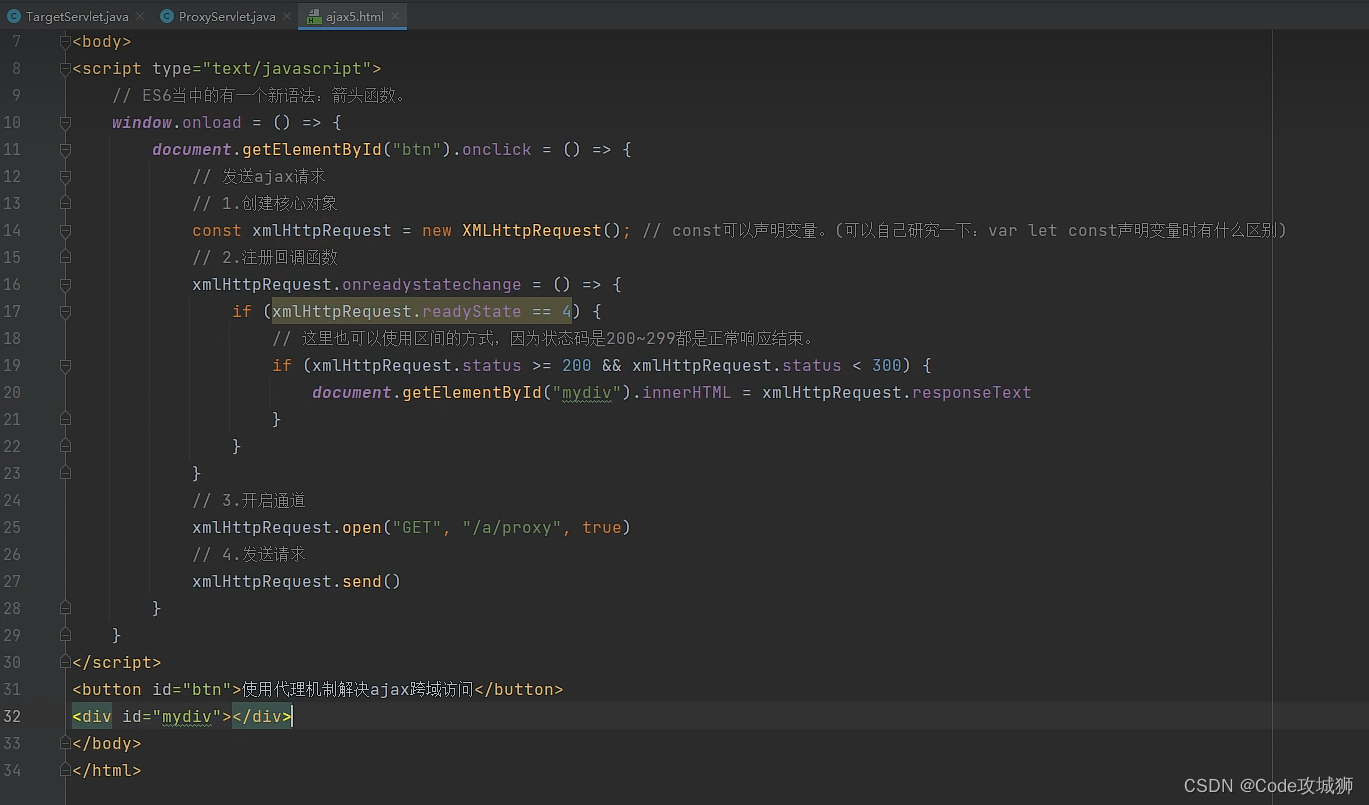
1、前端 Ajax 向 代理Servlet 发送逻辑核心代码:

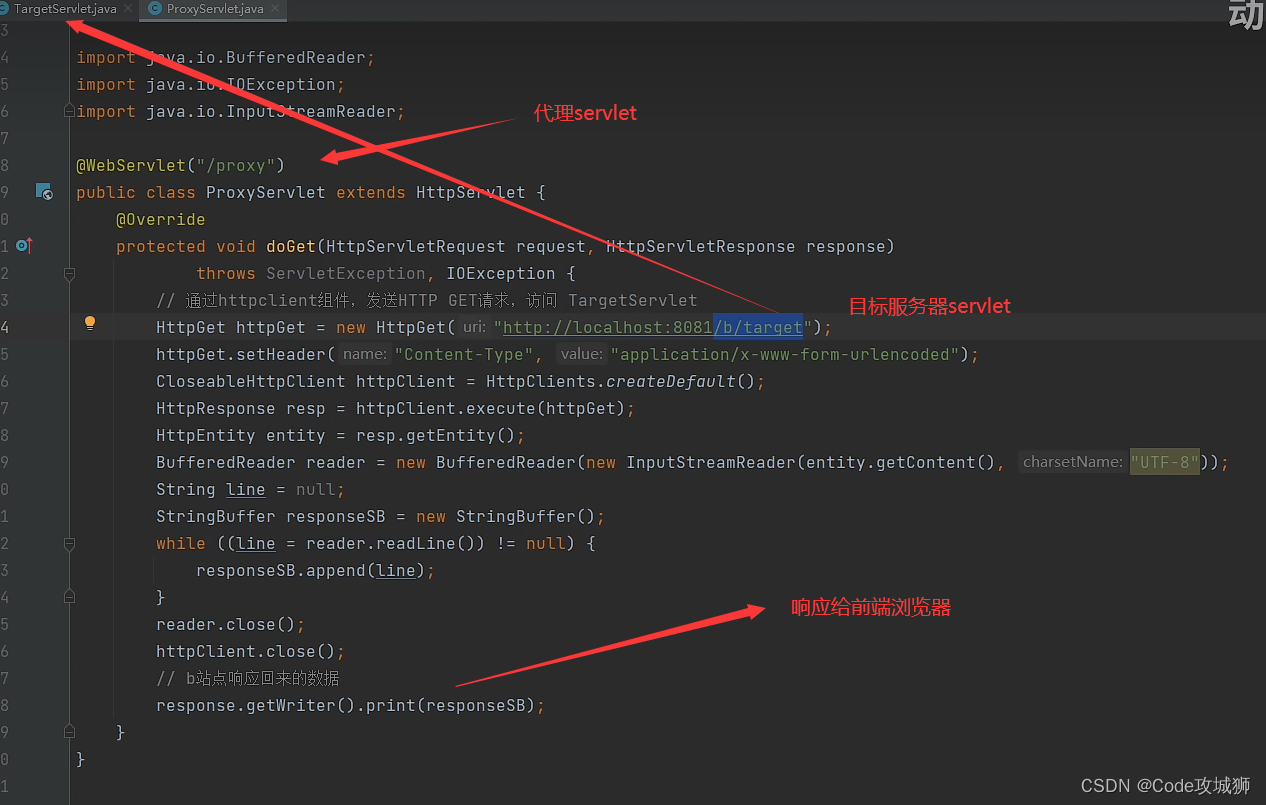
2、代理Servlet 核心代码:

3.目标Servlet
方案5: nginx 反向代理
nginx 反向代理中野是使用了这种代理机制来完成Ajax的跨域,实现起来非常简单,只要修改一个nginx的配置即可。
智能推荐
MacBook键盘符号_苹果电脑箭头符号是哪个键-程序员宅基地
文章浏览阅读1.1k次。图标介绍⌘Command⇧Shift⇪Caps Lock⌥Option = Alt⌃ControlEnter⌫Delete⌦Fn + Delete↑上箭头↓下箭头←左箭头→右箭头⇞Fn + ↑ = Page Up⇟Fn + ↓ = Page DownHomeFn + ←EndFn + →⇥Tab = 右制表符⇤Shift + Tab = 左制表符..._苹果电脑箭头符号是哪个键
相机成像模型——建立过程(世界坐标系,相机坐标系,图像坐标系,图像像素坐标系,四者之间的关系)_相机成像模型的建立-程序员宅基地
文章浏览阅读1.8w次,点赞11次,收藏62次。相机在计算机视觉应用中起着重要作用,作为图像数据来源,影响着后续各个处理步骤。成像模型就是用数学公式刻画整个成像过程,即被拍摄物体空间点到照片成像点之间的几何变换关系。总体上,相机成像可以分为四个步骤:刚体变换、透视投影、畸变校正和数字化图像。 一、刚体变换(从世..._相机成像模型的建立
Lottie—json文件解析_lottie json解析-程序员宅基地
文章浏览阅读1.6w次,点赞11次,收藏14次。Lottie主要类图:Lottie对外通过控件LottieAnimationView暴露接口,控制动画。LottieAnimationView继承自ImageView,通过当前时间绘制canvas显示到界面上。这里有两个关键类:LottieComposition 负责解析json描述文件,把json内容转成Java数据对象;LottieDrawable负责绘制,把LottieCompo..._lottie json解析
Mysql使用之left join详解_mysql left join 写法-程序员宅基地
文章浏览阅读3.2w次,点赞18次,收藏39次。MySQL中的LEFT JOIN操作符用于从两个或多个表中返回左表中的所有记录以及与右表匹配的记录。_mysql left join 写法
通过网盘直链程序AList,挂载网络硬盘_alist挂载smb局域网的磁盘-程序员宅基地
文章浏览阅读737次。通过网盘直链程序AList,挂载网络硬盘_alist挂载smb局域网的磁盘
卷积神经网络Lenet-5详解_迭代次数 lenet-5-程序员宅基地
文章浏览阅读1.4k次。卷积神经网络Lenet-5实现原文地址:http://blog.csdn.net/hjimce/article/details/47323463作者:hjimce卷积神经网络算法是n年前就有的算法,只是近年来因为深度学习相关算法为多层网络的训练提供了新方法,然后现在电脑的计算能力已非当年的那种计算水平,同时..._迭代次数 lenet-5
随便推点
模块-----向数据库里面建表,写入数据,在读取数据_编写模块读取数据库数据-程序员宅基地
文章浏览阅读886次。1首先建立模块等一系列的文件,文件2etc/config.xml文件:1.10standardRichardMason_编写模块读取数据库数据
通过本机端口映射VMware中虚拟机应用(例如同一局域网别人想远程连接你虚拟机中的数据库)-程序员宅基地
文章浏览阅读489次,点赞3次,收藏7次。虚拟机中安装一下达梦数据库,并且以后大家都连接你虚拟机中达梦数据库进行开发。。。。。。在不改动自己虚拟机配置,以及本地网卡任何配置的情况下如何解决?本虚拟机网络一直使用的NAT模式。
python字符串的大小写转换_python将一个字符串小写字母转化成大写字母-程序员宅基地
文章浏览阅读5.3k次。字符串的大小写转换操作:upper():把字符串中所有字符都转换成大写字母,转换的结果是新的字符串对象(即id不同)lower():把字符串中所有字符都转换成小写字母,转换的结果是新的字符串对象(即id不同)swapcase():把字符串中所有小写字母都转换成大写字母,把字符串中所有大写字母都转换成小写字母,转换的结果是新的字符串对象(即id不同)capitalize():把第一个字符转换为大写,把其余字符转换为小写,转换的结果是新的字符串对象(即id不同)title():把每个单词的第一个字符_python将一个字符串小写字母转化成大写字母
计算机网络硬件脆弱性,计算机网络的脆弱性包括哪些-程序员宅基地
文章浏览阅读936次。计算机的脆弱性主要包含在那几个方面呢?佰佰安全网是如何对这个问题进行解答的吧。当我们了解了计算机网络的脆弱性我们就能很好的回答计算机网络安全的问题了哦。计算机的脆弱性主要表现在:存储数据的密度极高。在一块磁盘、光盘或磁带中,可以存储大且数据信息,而这些存储介质很容易被带出办公室,也很容易受意外损坏。数据泄露。计算机工作时辐射出电磁波,任何人都可借助并不复杂的设备在一定的范围内收到它,从而造成信息泄..._电脑用户的脆弱账号是什么意思
vue-grid-layout使用方法以及参数介绍_vuegridlayout自定义高度-程序员宅基地
文章浏览阅读2.5k次。vue-grid-layout 一个可拖拽的编辑器,_vuegridlayout自定义高度
element 的el-tabs默认选中项改变背景颜色问题_使用elementui的tabs标签,如何修改它点击时背景颜色为蓝色-程序员宅基地
文章浏览阅读1.1w次,点赞11次,收藏14次。element 的el-tabs默认选中项改变背景颜色问题在前端页面中,经常style部分会添加一个scoped属性,表示此处的style只在此页面生效,如下所示。<style scoped></style>但是对于element组件如el-tabs,想改变选中项颜色必须把样式写在其外边,单独写一个style标签即可,如下。<style>.el-tabs__item:hover { color: orange; background-color: or_使用elementui的tabs标签,如何修改它点击时背景颜色为蓝色