因为原来前端的同事习惯用,ViewUI框架,于是基线版本的项目,都是使用的ViewUI框架搭建的。 但是,这个ViewUI的表格,是引用的第三方的vux的框架,在网上很少人使用,所以遇到问题,基本上没有人解答。 只能请教原...
”ViewUI“ 的搜索结果
ViewUI 基于Vue.js构建的高质量UI工具包。 该项目即为原先的iView。iView作者将在此仓库继续开发iView 4.0和后续版本,以及维护工作。新的组件库命名为ViewUI,原仓库iView作者不再提交内容。 该项目是原始的iView...
③赠送ViewUI系列视频教程(价值¥299) *黄金会员特权: 阅读普通类文章 撰写文章 解锁一对一提问功能 屏蔽ViewUI文档的赞助商广告 阅读独家文章 查看问题答案 黄钻身份标识 在商城兑换物品可以享受黄金会员价 ...
]]// 导入自己需要的组件。
基于Vue和SpringBoot的OA系统,前端View UI,后端MyBatisPlus.zip 毕业设计 基于springboot mysql Vue的系统开发,供参考,提供说明材料+源代码 毕业设计 基于springboot mysql Vue的系统开发,供参考,提供说明...
Web高保真交互元件库及后台框架模板 View UI 需要预览私信
前端开发最好的框架和组件集,愿有缘人共同分享。谢谢各位同行的支持。
为您提供ViewUI组件库下载,View UI即为原先的iView,从2019年10月起正式更名为View UI,并使用全新的Logo。iView作者将在新仓库继续开发iView 4.0和后续版本,以及维护工作。原仓库iView作者不再继续提交内容。对于...
基于Vue和SpringBoot的大病保险管理系统,前端采用View UI组件库,后端集成MyBatisPlus连数据库.zip 1、该资源内项目代码经过严格调试,下载即用确保可以运行! 2、该资源适合计算机相关专业(如计科、人工智能、...
Furion +viewui进销存.rarFurion +viewui进销存.rarFurion +viewui进销存.rarFurion +viewui进销存.rar
Hbuilder简单的微信小程序项目 view ui 2.0框架 uniapp
VIEWUI-FOR-EASYUI-master 一个有关EasyUI的后台管理模板
ivew组件库
ViewUI组件库 v4.1.1.zip
View UI Plus 实现表格单选,这里需要用到 render 函数,实现的思路是使用render函数自定义表格列为单选框或多选框,然后监听每个单选框或多选框的chang事件,一旦它们中的任意一个发生变化,则将所有的单选框或多选...
vue view ui plus demo
ViewUI组件库 v4.7.0.zip
本资源提供了一套基于.net6的Furion+viewui极简进销存管理系统的设计源码,包含365个文件,其中包括94个C#源代码文件,93个Vue组件文件,89个JavaScript脚本文件,以及18个LESS样式文件。此外,还包括8个JSON配置...
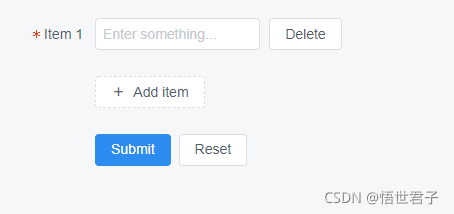
这个起源于我项目中有一个for循环的表单验证,随着select的切换,后面input的表单...首先,想要先爆个粗口,这个组件真的好难用,接下来看看清除表单验证吧,和element-ui一点都不一样。1、清除所有表单:resetFields()
【资源说明】 1、该资源内项目代码都是经过测试运行成功,...基于Vue和SpringBoot的大病保险管理系统源码+项目说明(前端采用View UI组件库,后端集成MyBatisPlus连接MySQL数据库,采用Spring Security做权限控制).zip
为您提供ViewUI组件库下载,ViewUI是一套基于Vue.js的UI组件库,主要服务于PC界面的中后台产品。ViewUI为原iView 4.0和后续版本的新命名。特性:高质量、功能丰富友好的API,自由灵活地使用空间使用单文件的Vue组件...
View UI Plus 1.3.1 版本已于 2022-06-29 发布。增强 TypeScript 使用体验,修复若干 Bug。
一、View UI(iView)是一款开源免费的 Vue.js UI 组件库 官网:https://www.iviewui.com/ (访问官网可以查看具体指南和使用组件) 二、View UI 的两种使用方式 1、直接使用提供的CDN,引入链接即可使用 &...
Element UI开发文档 npm 安装 npm i element-ui -S 引入 Element 完整引入 在 main.js 中写入以下内容: import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index....
一、前言 线上体验:http://121.43.41.227:8080/ 源码地址: https://pan.baidu.com/s/1_jjCQAb9TjAp1F7ZcNoaxw 提取码:6666 参考过的文章: ... ... 二、前置条件 使用 npm 来安装 ...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地