View UI (iview)动态表单 使用教程_view ui 表格动态列-程序员宅基地
View UI,即原先的 iView,从 2019 年 10 月起正式更名为 View UI,并使用全新的 Logo
本文介绍 View UI (iview)动态表单的使用。在项目开发中,有些数据的数量是动态的,不确定的,可能是1条,也可能是多条。如人的证件,工作经历,项目经验等。在做这些数据的添加时就要使用动态表单
1、使用介绍
首先将 iview 官方的动态表单的代码全部复制出来,粘贴到项目里,看一下运行效果

代码如下
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
}
}
}
</script>
代码讲解
这里核心的内容是vue data中定义的 formDynamic 这个对象,这个对象的 items 数组表示动态表单里的内容,如果items中有1个对象,则表示默认页面上会有1个输入框,示例代码就是默认1个输入框
items中的内容示例给了3个,value表示输入框的值,读者可根据自己的需求添加页面元素,并在data中进行添加元素对应的值;index是每一项的序号,示例是从1开始,如果项目不需要可以去掉这个index;status 是显示的控制,通过分析添加和删除的代码示例,可以知道status= 1是显示,status=0是不显示,示例给出的删除只是删除了页面显示,实际 items数组里的数据并没有删除,因此读者在开发时要在删除的方法 handleRemove 中,删除对应在items数组中的值
2、扩展
在实际开发中,可能出现同一form表单中有多个动态表单的情况,这里需要注意一点,就是 vue 的 for 循环的 key 的问题
先看代码
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem
v-for="(item, index) in formDynamic.items2"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items2.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove2(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd2" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
index2: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
],
items2: [
{
value: '',
index: 1,
status: 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
handleAdd2 () {
this.index2++;
this.formDynamic.items2.push({
value: '',
index: this.index2,
status: 1
});
},
handleRemove2 (index) {
this.formDynamic.items2[index].status = 0;
}
}
}
</script>
这里笔者添加了items2这个数组,并添加了它的添加和删除的方法
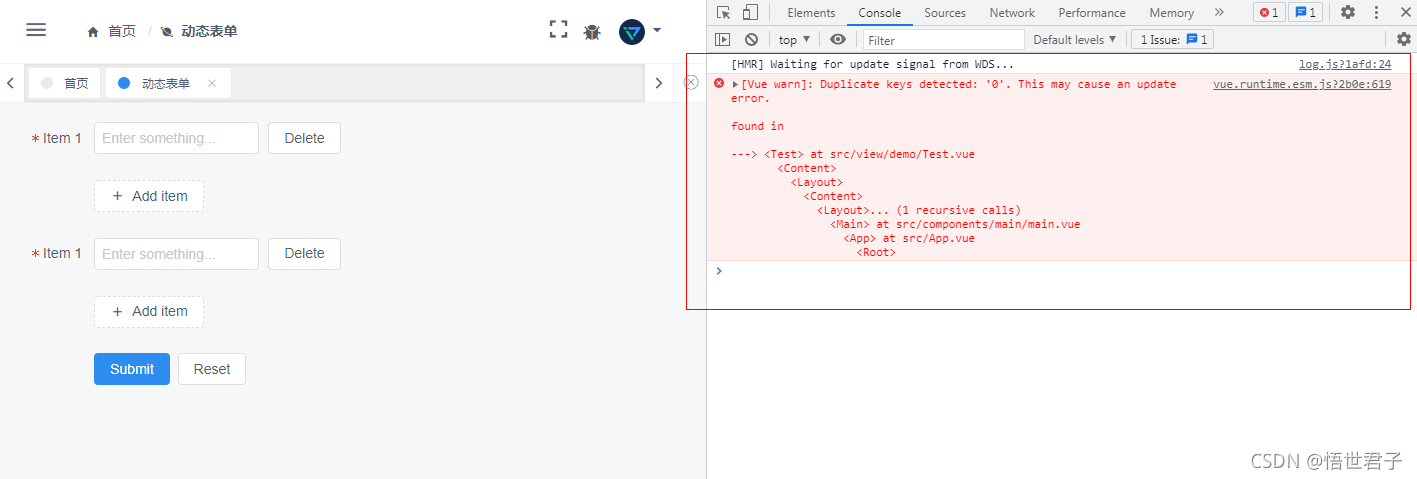
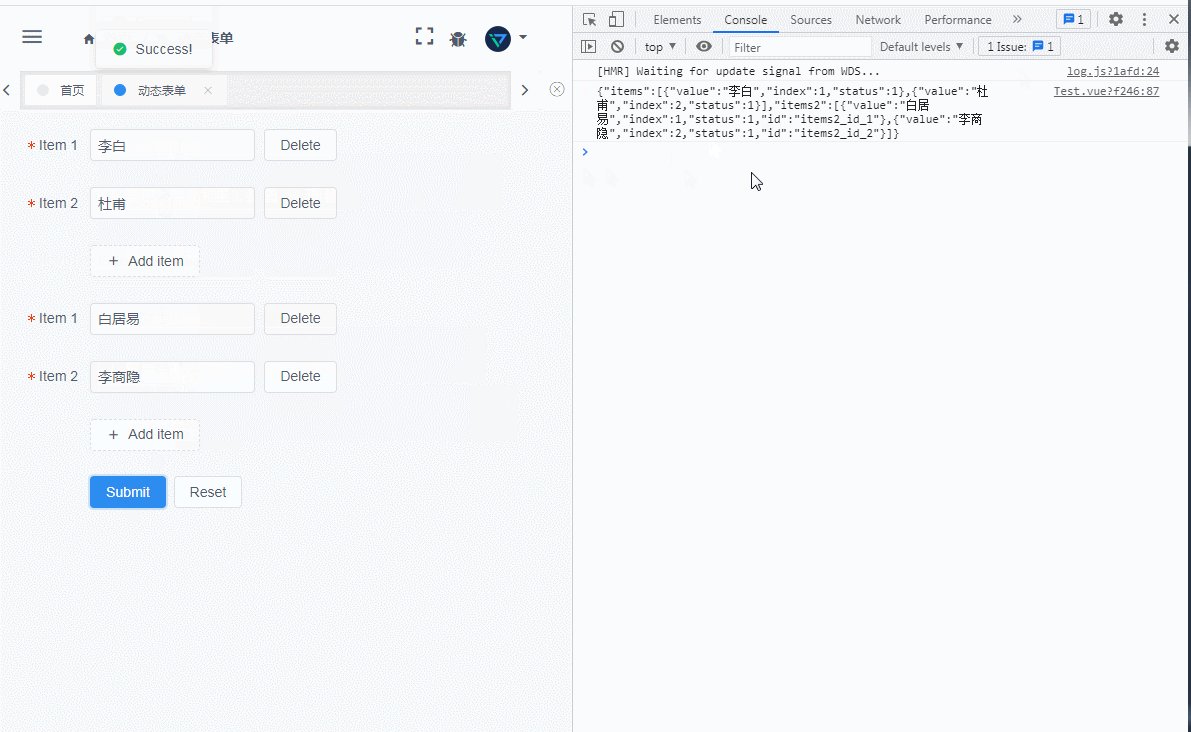
运行效果如下

这里在功能上没有问题,但是打开浏览器的开发者工具就会看到有1个警告

为什么会产生这个警告呢?原因是这样的,items 和 items2 在 v-for 进行遍历时,都使用 index 作为 key,而 index 都是0,所有产生了这个警告
那么如何解决呢?其实很简单,只要不使用相同的 key 就行了,这里可以自定义一个id,用id来作为 key,代码实现如下
<template>
<Form ref="formDynamic" :model="formDynamic" :label-width="80" style="width: 300px">
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'Item ' + item.index"
:prop="'items.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem
v-for="(item, index) in formDynamic.items2"
v-if="item.status"
:key="item.id"
:label="'Item ' + item.index"
:prop="'items2.' + index + '.value'"
:rules="{required: true, message: 'Item ' + item.index +' can not be empty', trigger: 'blur'}">
<Row>
<Col span="18">
<Input type="text" v-model="item.value" placeholder="Enter something..."></Input>
</Col>
<Col span="4" offset="1">
<Button @click="handleRemove2(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="12">
<Button type="dashed" long @click="handleAdd2" icon="md-add">Add item</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Button type="primary" @click="handleSubmit('formDynamic')">Submit</Button>
<Button @click="handleReset('formDynamic')" style="margin-left: 8px">Reset</Button>
</FormItem>
</Form>
</template>
<script>
export default {
data () {
return {
index: 1,
index2: 1,
formDynamic: {
items: [
{
value: '',
index: 1,
status: 1
}
],
items2: [
{
value: '',
index: 1,
status: 1,
id: 'items2_id_' + 1
}
]
}
}
},
methods: {
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
console.log(JSON.stringify(this.formDynamic))
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
},
handleAdd () {
this.index++;
this.formDynamic.items.push({
value: '',
index: this.index,
status: 1
});
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
handleAdd2 () {
this.index2++;
let id = 'items2_id_' + this.index2
this.formDynamic.items2.push({
value: '',
index: this.index2,
status: 1,
id: id
});
},
handleRemove2 (index) {
this.formDynamic.items2[index].status = 0;
}
}
}
</script>
上面代码笔者实现了自定义 id 的添加,以字符串 items2_id_ 为前缀,加上数字组成 id,读者可根据自己的业务进行自定义命名前缀,道理是相同的
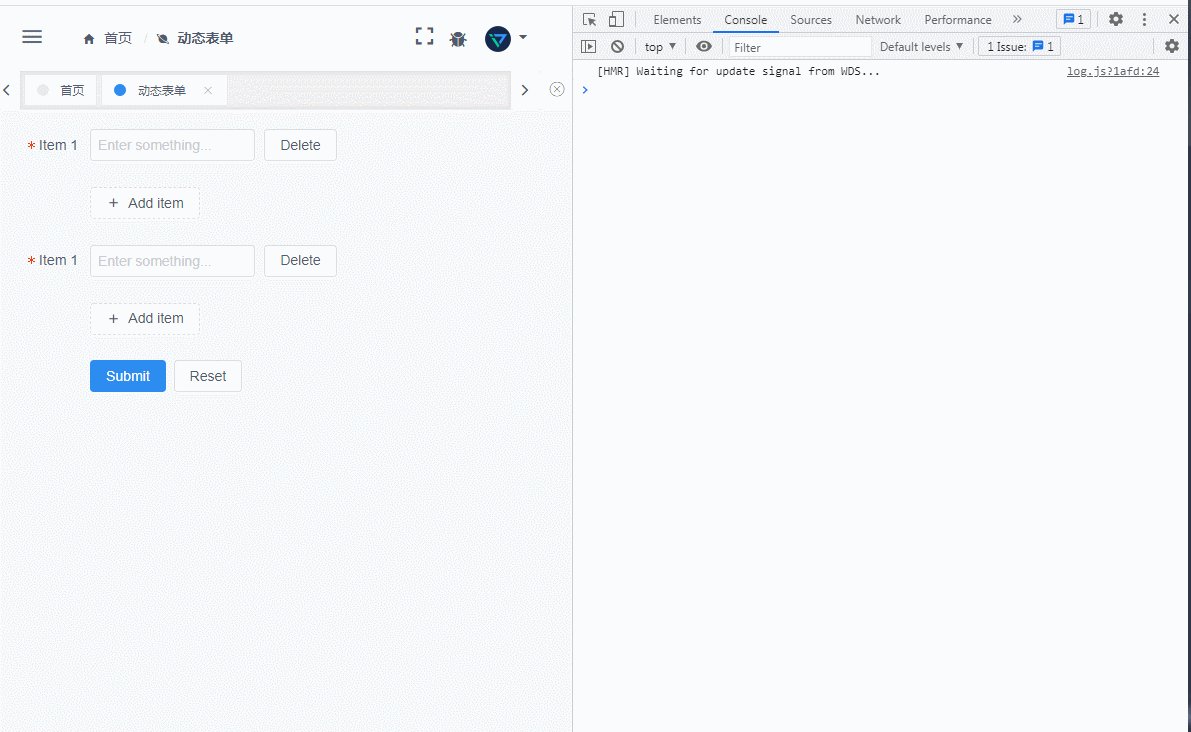
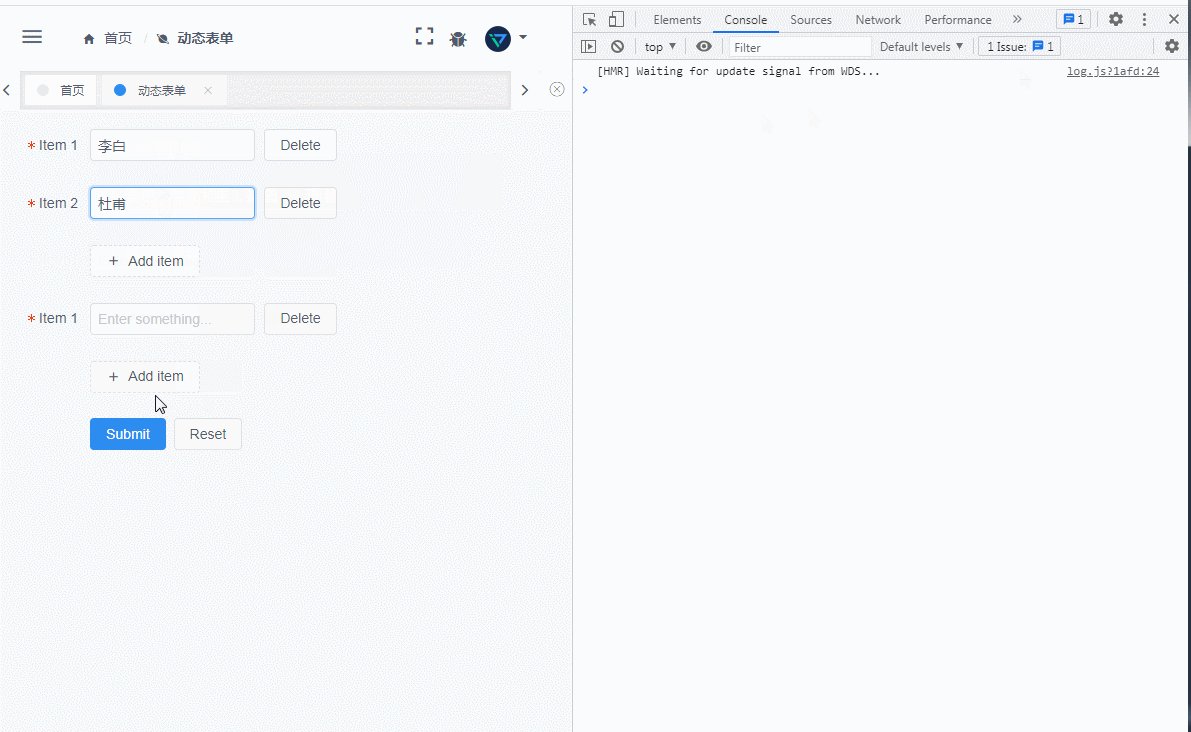
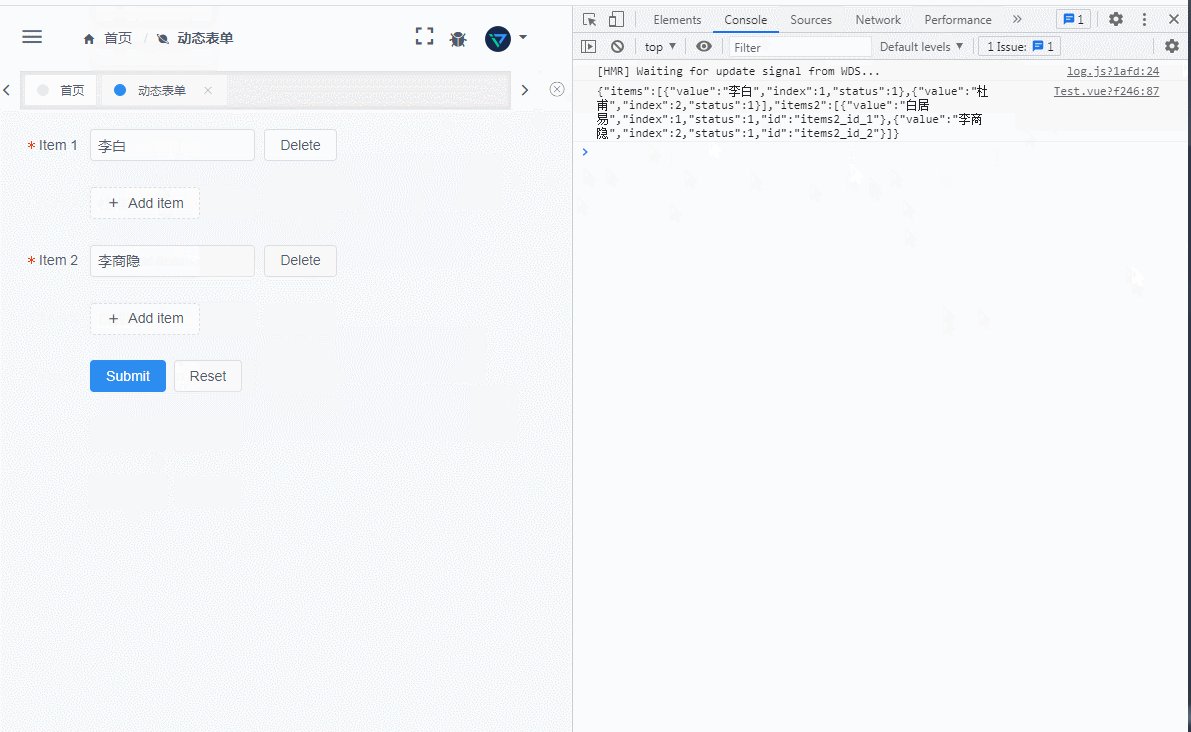
运行效果如下

没有了警告
至此完
智能推荐
手机邮箱注册技术分析及运用-网站如何发送验证码到手机注册账号_手机号登录邮箱咋发验证码-程序员宅基地
文章浏览阅读2.1k次。手机邮箱注册技术分析及运用-如何用邮箱注册账号,请参考以下文章: https://blog.csdn.net/weixin_42828741/article/details/82625077本文主要讲述如何使用手机注册账号~目前了解到的服务商有以下几种: 阿里云短信 -腾讯云短信 -百度云SMS -容联云通讯(本文介绍的是这种)接入步骤(以容联云通讯为例测试) 1.注册开发..._手机号登录邮箱咋发验证码
开发钉钉和企业微信微应用_做个app用于钉钉和企业微信用什么编程软件-程序员宅基地
文章浏览阅读1.1k次。1、登录企业微信管理后台 -- 创建企业内部应用 -- 填写logo和应用名称--配置域名 (与钉钉类似)这样ios在点击输入框的时候就不会出现页面被顶起来导致页面变形的问题了。3、配置首页可访问地址:打包到线上的路径(注意配置正式环境和本地环境)2、安装对应的插件和依赖。axios、router、scss等。2、上传内部应用logo和名字。注意需要添加可访问域名的配置。开发上线后会遇到很多有关安卓和ios的兼容性问题。4、在所在公司的工作台搜索应用名称即可。如果不添加配置会自动跳转到线上的地址。_做个app用于钉钉和企业微信用什么编程软件
CentOS 部署easy-mock注意事项_easymock部署在centos7中 不能访问-程序员宅基地
文章浏览阅读255次。https://github.com/easy-mock/easy-mock常用linux命令查看端口占用情况netstat -lnpt |grep 80netstat -an|grep 7301系统管理角色,里面切换rootsudo su -查找一个叫 app 的进程ps -ef|grep app杀掉进程kill -9 pid1、安装nodejs 一定要安装8..._easymock部署在centos7中 不能访问
RILD - 第二章 - EventLoop机制的建立_rild_event-程序员宅基地
文章浏览阅读734次。二、EventLoop机制LibRIL负责接收来自RILJ的数据,并传递给ReferenceRIL。实现这一功能的主要机制就是EventLoop机制。 分析LibRIL主要就是分析EventLoop。2.1 EventLoop相关预备知识2.1.1 EventLoop中的Event在ril_event.h头文件中可以看到ril_event的结构体定义//定义Event回调函数指针typedef_rild_event
[JS 工具] 格式化显示 mailman 上的 diff 文本-程序员宅基地
文章浏览阅读122次。公司使用 mailman 来显示 patch,mailman 显示的改动只有一堆黑白文字,难以辨认。有时候还把 patch 当成文件再 git add 一遍后再生成一个新的 patch,这时候对于原来 patch 的代码改动来说,整个 patch 都是新增代码,就更加难以看出改动在哪,给 review patch 带来不必要的不便。有天我想可不可以做成跟 github 一样,至少增删有不..._diff2htmlui
Qt 之 信号参数为QSharedPointer 智能指针类型_qsharedpointer 引用自定义类型-程序员宅基地
文章浏览阅读3k次,点赞2次,收藏15次。文章目录智能指针作为信号参数QSharedPointer智能指针作为信号参数/*! connect a module to the event bus*/Q_DECLARE_METATYPE( QSharedPointer<GitlEvent> )bool GitlEventBus::registerModule(GitlModuleDelegate* pcModule){ qRegisterMetaType< QSharedPointer<GitlEve_qsharedpointer 引用自定义类型
随便推点
linux中chdir函数,linux之chdir函数解析-程序员宅基地
文章浏览阅读891次。[lingyun@localhost chdir]$ lschdir.c[lingyun@localhost chdir]$ cat chdir.c/********************************************************************************** Copyright: (C) 2013 fulinux* ..._linux chdir 函数
python批量录入学生信息_基于Python的学生信息管理系统-程序员宅基地
文章浏览阅读1.5k次。开发环境要求本系统的软件开发及运行环境具体如下。操作系统:Windows 7、Windows 10。Python版本:Python 3.7.0。开发工具:Python IDLE。运行方法在项目文件studentsystem.py上单击鼠标右键,在弹出快捷菜单中选择“Edit with IDLE\Edit with IDLE 3.7(64-bit)”菜单项,如图1所示。在打开的Python Shel..._python从键盘输入 n 个学生信息,包括学号、姓名、成绩。保存到 e:\students.txt
基于SpringBoot+Vue工厂生产设备维护管理系统设计和实现(源码+LW+部署讲解)-程序员宅基地
文章浏览阅读826次,点赞12次,收藏22次。随着社会的发展,系统的管理形势越来越严峻。越来越多的用户利用互联网获得信息,但各种信息鱼龙混杂,信息真假难以辨别。为了方便用户更好的获得工厂生产设备维护信息,因此,设计一种安全高效的工厂生产设备维护管理系统极为重要。为设计一个安全便捷,并且使用户更好获取工厂生产设备维护信息,本文主要有安全、简洁为理念,实现用户快捷寻找工厂生产设备维护信息,从而解决工厂生产设备维护信息复杂难辨的问题。该系统采用java语言、Spring Boot框架和mysql数据库进行开发设计,通过对。
mysql基准测试-程序员宅基地
文章浏览阅读708次。mysql 基准测试_mysql基准测试
两个八进制小数怎么相加_八进制怎么算-程序员宅基地
文章浏览阅读1.4k次。展开全部1、八进制化为32313133353236313431303231363533e78988e69d8331333366306436十进制:例:将八进制数12转换成十进制数 2、八进制化为二进制:规则:按照顺序,每1位八进制数改写成等值的3位二进制数,次序不变。例: (17.36)8 = (001 111 .011 110)2 = (1111.01111)23、八进制化为十六进制先..._两个八进制相加
【十年开发积累】STM32产品开发代码案例合集,嵌入式物联网工程师珍贵资料(物联技术666)_基于stm32f103单片机的经典应用实例源码合集(76例)-程序员宅基地
文章浏览阅读1k次,点赞30次,收藏15次。例程涵盖:STM32各类功能配置,外围传感器初始化,模块初始化,物联网协议,操作系统移植,功能开发,产品案例等等,十分具有参考价值。_基于stm32f103单片机的经典应用实例源码合集(76例)