ElementUI表格行编辑单元格编辑支持(输入框,选择框)_elementui 行内编辑-程序员宅基地
技术标签: 前端界面实现
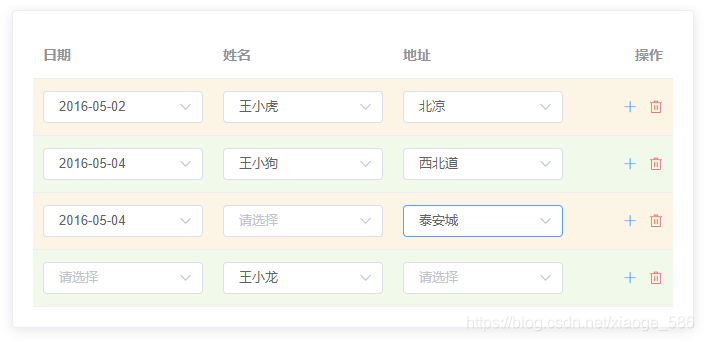
1、普通版的table可编辑内嵌select选择框,输出框,编辑删除添加等

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionAddr" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
},]
}
},
mounted() {
},
methods: {
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex+1)%2 === 1) {
return 'warning-row';
} else{
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
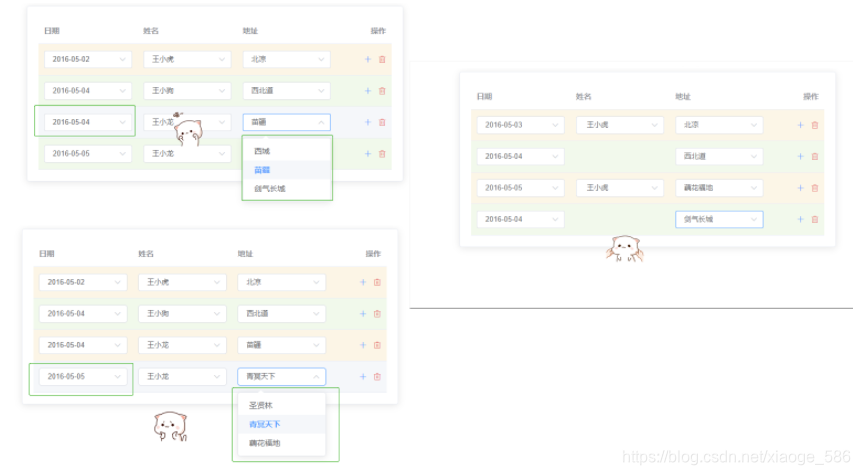
表格隐藏展示,数据联动,所谓数据联动,意思是通过第一列的选择控制之后两列的数据源展示不同的数据项。这里需要注意的如果选择框的数据源是动态通过接口获取的,那么需要把数据源由变量设置为函数,同时,接口的请求必须是同步的,不可以是异步,axios默认是异步的,如果没有合适的解决方案,可以使用jquery 的ajax方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.date" placeholder="请选择" size="small"
@change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.name" placeholder="请选择" size="small" v-show="scope.row.date != '2'" >
<el-option v-for="item in optionName" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select popper-class="role-option" v-model="scope.row.addr" placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.value" :label="item.name"
:value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格隐藏展示,数据联动
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
}
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionsAddr(row) {
console.log(row.date)
console.log(this.optionAddrMapper.get(row.date));
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
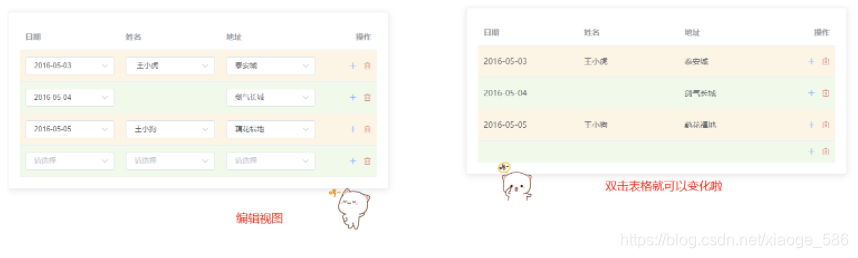
3、表格整体与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!isVlable && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!isVlable" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;" v-show="isVlable">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 表格与编辑视图的切换,双击表格,或进行视图切换。可以编辑也可以展示。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
isVlable: false,
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr:[{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if(this.optionAddrMapper){
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
}else{
this.optionAddr.forEach( e =>{
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
this.isVlable = !this.isVlable;
},
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},b
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
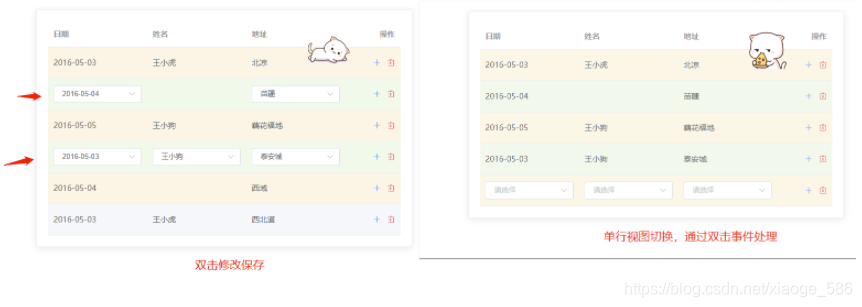
4、行编辑视图手动切换,通过双击表格实现编辑的表格的切换。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;">
<div id="app">
<el-card>
<el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"
@cell-dblclick="editdbClick">
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.date"
placeholder="请选择" size="small" @change="dateHandleChange">
<el-option v-for="item in optionData" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{ optionDataf(scope.row.date)}} </span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index] && scope.row.date != '2' " popper-class="role-option"
v-model="scope.row.name" placeholder="请选择" size="small">
<el-option v-for="item in optionName" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionNamef(scope.row.name) }} </span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-select v-show="!showEdit[scope.$index]" popper-class="role-option" v-model="scope.row.addr"
placeholder="请选择" size="small">
<el-option v-for="item in optionsAddr(scope.row)" :key="item.name" :label="item.name"
:value="item.value"></el-option>
</el-select>
<span style="line-height: 32px;"
v-show="showEdit[scope.$index]">{
{optionsAddrf(scope.row.addr) }}
</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 双击行视图手动切换,通过双击表格实现编辑的表格的切换
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
optionData: [{
value: "1", name: "2016-05-03" }, {
value: "2", name: "2016-05-04" }, {
value: "3", name: "2016-05-05" }],
optionName: [{
value: "1", name: " 王小虎" }, {
value: "2", name: "王小龙" }, {
value: "3", name: "王小狗" }],
optionAddr: [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }],
tableData: [{
date: '1',
name: '1',
addr: '1',
}],
optionAddrMapper: new Map(),
date: '',
name: '',
address: '',
showEdit: [false],
}
},
created() {
},
mounted() {
// 模拟ajax初始化数据集
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
},
methods: {
optionDataf(id) {
let name = id;
this.optionData.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionNamef(id) {
let name = id;
this.optionName.forEach((element) => {
if (element.value == id) {
name = element.name;
}
});
return name;
},
optionsAddrf(id) {
let name = id;
if (this.optionAddrMapper) {
this.optionAddrMapper.forEach((value, key) => {
value.forEach((e) => {
if (e.value == id) {
name = e.name;
}
})
});
} else {
this.optionAddr.forEach(e => {
if (e.value == id) {
name = e.name;
}
});
}
return name;
},
editdbClick(row, column, cell, event) {
if ((row.date && row.name && row.addr) || (row.date && row.addr)) {
this.$set(this.showEdit, row.index, !this.showEdit[row.index])
}
},
// openShow(index){
// this.showEdit.forEach( (e) =>{
// if(e != index){
// this.$set(this.showEdit, e, false)
// }
// })
// },
saveClick(row, column, cell, event) {
},
optionsAddr(row) {
return this.optionAddrMapper.get(row.date);
},
//联动处理//模拟ajax调用接口获取数据.日期选择会联动地址
dateHandleChange(val) {
// 模拟根据日期得到地址的数据集 这里写ajax ,必须是同步的请求。
this.optionAddrMapper.set("1", [{
value: "1", name: "北凉" }, {
value: "2", name: "西北道" }, {
value: "3", name: "泰安城" }]);
this.optionAddrMapper.set("2", [{
value: "9", name: "西域" }, {
value: "8", name: "苗疆" }, {
value: "7", name: "剑气长城" }]);
this.optionAddrMapper.set("3", [{
value: "10", name: "圣贤林" }, {
value: "11", name: "青冥天下" }, {
value: "12", name: "藕花福地" }]);
},
// 添加操作。默认会保存当前行的数据,并添加一条新数据
handleAdd(index, row) {
let data = this.tableData[this.tableData.length - 1];
if (((row.date && row.name && row.addr) || (row.date && row.addr)) && ((data.date && data.name && data.addr) || (data.date && data.addr))) {
this.$set(this.showEdit, row.index, true)
this.tableData.push({
date: '',
name: '',
addr: ''
});
this.$set(this.showEdit, row.index + 1, false)
}
},
handleDelete(index, row) {
debugger
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
filters: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</html>
5、单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body style="display: flex;justify-content: center;width: 100%;margin-top: 20px;">
<div id="app">
<el-card>
<!-- 关键代码 highlight-current-row -->
<el-table :data="tableData" style="width: 100%" class="tb-edit" highlight-current-row @row-click="handleCurrentChange" :row-class-name="tableRowClassName" >
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="addr" width="180" label="地址">
<template slot-scope="scope">
<el-input size="small" v-model="scope.row.addr" placeholder="请输入内容"
@change="handleEdit(scope.$index, scope.row)"></el-input> <span>{
{scope.row.addr}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="100" header-align="right">
<template slot-scope="scope">
<div style="display: flex;justify-content: space-between;">
<el-link icon="el-icon-plus" size="mini" type="primary"
@click="handleAdd(scope.$index, scope.row)" :underline="false"
style="font-size: 14px;margin-left: 40px"></el-link>
<el-link icon="el-icon-delete" size="mini" @click="handleDelete(scope.$index, scope.row)"
type="danger" :underline="false"></el-link>
</div>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</body>
<script>
/**
* @description: 单机视图自动切换,即只留一条要编辑的操作。这个和之前的原理不一样,通过样式控制。
* @author: Liruilong
*/
new Vue({
el: '#app',
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
addr: '北凉',
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}, {
date: '2016-05-04',
name: '王小狗',
addr: '西北道'
}]
}
},
mounted() {
},
methods: {
handleCurrentChange(row, event, column) {
console.log(row, event, column, event.currentTarget)
console.log("根据 Element Table @row-click=handleCurrentChange 事件,当该行点击的时候会动态添加一个 .current-row 的class属性,然后在 css 中进行 display 控制就行了。")
},
handleAdd(index, row) {
this.tableData.push({
date: '',
name: '',
addr: ''
});
},
handleDelete(index, row) {
if (index > 0) {
this.tableData.splice(index, 1);
}
},
tableRowClassName({
row, rowIndex }) {
row.index = rowIndex;
if ((rowIndex + 1) % 2 === 1) {
return 'warning-row';
} else {
return 'success-row';
}
return '';
}
},
props: {
},
computed: {
},
created() {
},
watch: {
},
})
</script>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
.tb-edit .el-input {
display: none
}
.tb-edit .current-row .el-input {
display: block
}
.tb-edit .current-row .el-input+span {
display: none
}
</style>
</html>
智能推荐
Java中普通for循环和增强for循环的对比_for循环10万数据需要时间-程序员宅基地
文章浏览阅读3.4k次,点赞5次,收藏11次。Java中普通for循环和增强for循环的对比_for循环10万数据需要时间
学习PCB设计前的知识扫盲_pcb端子设计基础知识-程序员宅基地
文章浏览阅读2.7k次,点赞13次,收藏97次。0.工厂制作PCB线路板流程1.PCB的结构铜层阻焊丝印本质(PCB画电路板到底在画什么)基础工艺指标2.PCB图中的元素元素布局布线叠层设计3.PCB的设计依据原理图原理图元件库4.PCB的设计流程——总结_pcb端子设计基础知识
Python读取Excel内容;将读取的数据转换为list类型便于切片处理;列表的操作方法;pandas处理DataFrame类型数据;pandas操作;Python几种取整的方法_pandas excel list-程序员宅基地
文章浏览阅读4.5k次,点赞5次,收藏19次。Python读取Excel内容;将读取的数据转换为list类型便于切片处理;列表的操作方法;pandas处理DataFrame类型数据_pandas excel list
nginx日志与监控,日志分析_nginx的日志分析-程序员宅基地
文章浏览阅读4.6k次。在分析服务器运行情况和业务数据时,nginx日志是非常可靠的数据来源,而掌握常用的nginx日志分析命令的应用技巧则有着事半功倍的作用,可以快速进行定位和统计。下面是自己在分析nginx日志时常用命令的一些总结。1.利用grep ,wc命令统计某个请求或字符串出现的次数比如我要统计GET /task/showContent接口在某天的调用次数,则可以使用如下命令: cat _nginx的日志分析
ECharts--中国地图(无敌详细)_echarts中国地图-程序员宅基地
文章浏览阅读5.4w次,点赞64次,收藏262次。使用Echarts绘制中国地图,其中地图点信息由JSON文件编写,前端html直接从JSON文件中读取地区数据,渲染到前端即可。详细介绍用到的各个功能!代码直接复制运行即可!_echarts中国地图
数据类型转换问题-程序员宅基地
文章浏览阅读343次,点赞9次,收藏10次。使用函数tolist()之后数据发生变化,从小数点后4位变成小数点后16位,如何才能让数据不变化?list:包含3608个[128,100]的张量。使用for循环将张量都转化成二维数组列表。
随便推点
OpenStack的容器服务体验-程序员宅基地
文章浏览阅读70次。magnum 是用于 OpenStack 的容器服务。它有以下特点:抽象的容器、节点、服务等集成了用于容器技术的Kubernetes和Docker集成了多租户安全的 Keystone继承了k8s多租户网络安全的 Neutron环境准备在VMware Workstations建台虚拟机,Ubuntu 14.04 LTS,..._openstack 安装好没有容器服务
HDU - 2209 翻纸牌游戏(贪心)_hdu 2209-程序员宅基地
文章浏览阅读420次。 HDU - 2209 翻纸牌游戏 当前的这张牌是否翻转取决于它的前一张牌是否朝上,如果朝上,不翻转,朝下,则翻转,这是贪心的思想,但是,对于第一张牌来说,它的前面没有牌了,所以可以翻转,也可以不翻转,分两种情况来判断,参考的别人的代码 #include<stdio.h>#include<algorithm>#include<string.h>u..._hdu 2209
mysql异常代码c0000005_win7系统因0xc0000005错误导致应用程序无法正常启动的解决方法...-程序员宅基地
文章浏览阅读2k次。很多小伙伴都遇到过win7系统因0xc0000005错误导致应用程序无法正常启动的困惑吧,一些朋友看过网上零散的win7系统因0xc0000005错误导致应用程序无法正常启动的处理方法,并没有完完全全明白win7系统因0xc0000005错误导致应用程序无法正常启动是如何解决的,今天小编准备了简单的解决办法,只需要按照1、右键点击要运行的软件或游戏,在右键菜单中选择“兼容性疑难解答”; 2、让系..._mysql 0xc0000005
UNIX环境高级编程_标准io创建空头文件-程序员宅基地
文章浏览阅读492次。unix环境高级编程笔记_标准io创建空头文件
apt-get update 报错:*** Error in `appstreamcli‘: double free or corruption (fasttop)_sudo apt-get update error in appstreamcli-程序员宅基地
文章浏览阅读1.3k次。环境:ubuntu 16.04在执行apt-get update时直接报错了,错误信息如下:从返回的错误信息可以看出,问题出在“appstreamcli”上。通过以下命令可以解决:sudo apt install appstream/xenial-backportssudo appstreamcli refresh –force亲测可行。..._sudo apt-get update error in appstreamcli
matlab文件路径操作 mfilename_matlab里面打开文件找不到main-程序员宅基地
文章浏览阅读9.5k次,点赞3次,收藏20次。很多时候我们需要把代码发给别人,而运行的代码可能包含路径。例如,你在你的电脑上需要加载一个mat文件,你的代码中包含了这个mat文件的具体的路径。例如,load('C:\Users\ncf\Desktop\计算机视觉大作业\program\xixi.mat'),当你把这个代码文件夹压缩发给别人时,别人一运行就会报错,这时我们需要自动识别,mat文件的路径。mfilename函数可以返回当前..._matlab里面打开文件找不到main