html z-index置顶,CSS z-index 层级关系优先级的概念-程序员宅基地
技术标签: html z-index置顶
CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面, 这是我们对 z-index 属性普遍的认识. 与此同时, 我们总是对堆叠顺序捉摸不透, 将 z-index 的值设得很大也未必能将节点显示在最前面. 本文将通过一些例子对 z-index 的使用方法进行分析, 并且为各位带入 z-index 层级树的概念.
目录
顺序规则
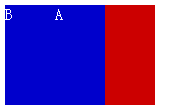
如果不对节点设定 position 属性, 位于文档流后面的节点会遮盖前面的节点.
复制代码代码如下:

CSS z-index 属性顺序规则的例子
定位规则
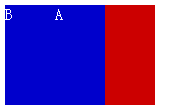
如果将 position 设为 static, 位于文档流后面的节点依然会遮盖前面的节点浮动, 所以 position:static 不会影响节点的遮盖关系.
复制代码代码如下:

CSS z-index 属性定位规则的例子, static
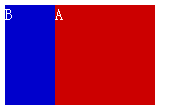
如果将 position 设为 relative (相对定位), absolute (绝对定位) 或者 fixed (固定定位), 这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节点, 说明前者比后者的默认层级高.
复制代码代码如下:

CSS z-index 属性定位规则的例子, relative | absolute | fixed
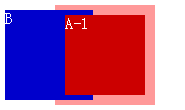
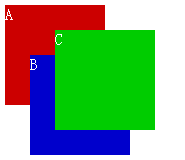
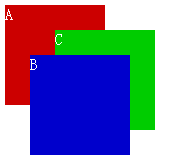
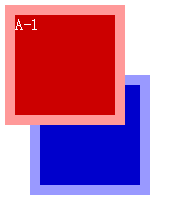
在没有 z-index 属性干扰的情况下, 根据这顺序规则和定位规则, 我们可以做出更加复杂的结构. 这里我们对 A 和 B 都不设定 position, 但对 A 的子节点 A-1 设定 position:relative. 根据顺序规则, B 会覆盖 A, 又根据定位规则 A' 会覆盖 B.
复制代码代码如下:

CSS z-index 属性互相覆盖的例子
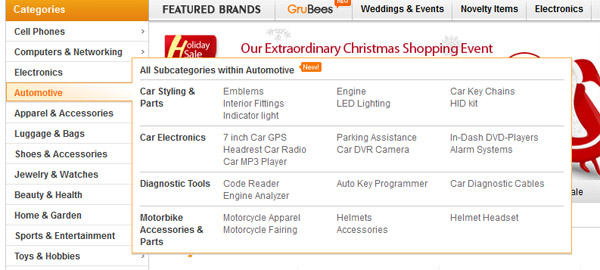
上面互相覆盖在什么时候用到这样的实现? 看起来偏门, 其实很常用, 比如说, 电子商务网站侧栏的类目展示列表就可以用这个技巧来实现.
下图是某网站的类目展示区域, 二级类目的悬浮层覆盖一级类目列表外框, 而一级类目的节点覆盖二级类目的悬浮层. 如果使用 CSS 实现展示效果, 一级类目的外框相当于上面例子中的 A, 一级类目的节点相当于 A-1, 二级类目的悬浮层相当于 B.
电子商务网站侧栏的类目展示列表

参与规则
我们尝试不用 position 属性, 但为节点加上 z-index 属性. 发现 z-index 对节点没起作用.
复制代码代码如下:

CSS z-index 属性参与规则的例子, 没有明确定位的时候
W3C 对 z-index 属性的描述中提到 在 z-index 属性仅在节点的 position 属性为 relative, absolute 或者 fixed 时生效.
The z-index property specifies the stack order of an element. Only works on positioned elements(position: absolute;, position: relative; or position: fixed;).
复制代码代码如下:

CSS z-index 属性参与规则的例子, 明确定位的节点才能使用 z-index 属性
默认值规则
如果所有节点都定义了 position:relative. z-index 为 0 的节点与没有定义 z-index 在同一层级内没有高低之分; 但 z-index 大于等于 1 的节点会遮盖没有定义 z-index 的节点; z-index 的值为负数的节点将被没有定义 z-index 的节点覆盖.
复制代码代码如下:

CSS z-index 属性默认值规则的例子
通过检查我们还发现, 当 position 设为 relative, absolute 或者 fixed, 而没有设置 z-index 时, IE8 以上和 W3C 浏览器 (下文我们统称为 W3C 浏览器) 的 z-index 默认值是 auto, 但 IE6 和 IE7 是 0.
从父规则
如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面.
复制代码代码如下:

CSS z-index 属性从父规则的例子, 子节点不设定层级
如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.
复制代码代码如下:

CSS z-index 属性从父规则的例子, 不可逾越的层级
很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
层级树规则
可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然.
复制代码代码如下:

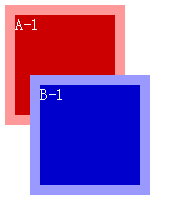
CSS z-index 属性层级树规则的例子
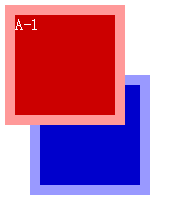
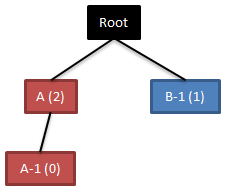
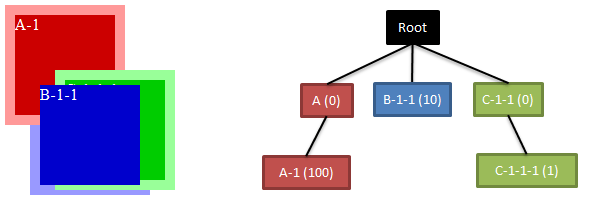
我们认为同时将 position 设为 relative, absolute 或者 fixed, 并且 z-index 经过整数赋值的节点, 会被放置到一个与 DOM 不一样的层级树里面, 并且在层级树中通过对比 z-index 决定显示的层级. 上面的例子如果用层级树来表示的话, 应该如下图所示.

CSS z-index 的层级树
图中虽然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因为在层级树里 A (z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面.
参与规则 2
前面提到的参与规则认为只要节点的 position 属性为 relative, absolute 或者 fixed, 即可参与层级比较, 其实不准确. 如果所有节点都定义了 position:relative, 并且将 z-index 设为整数值, 根据从父规则, 父节点的层级决定了子节点所在层级.
复制代码代码如下:
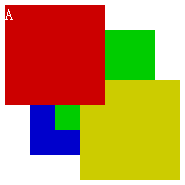
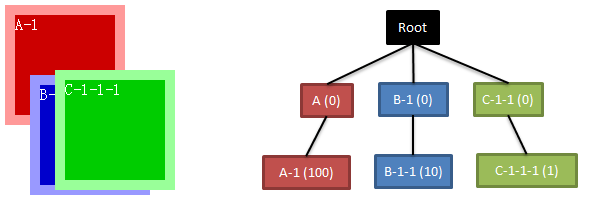
例子中 A, B-1, C-1-1 作为父节点, z-index 的值相同, 根据顺序规则, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根据从父规则, 无论子节点的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前.

CSS z-index 属性参与规则 2 的例子, 所有节点参与层级比较
如果我们将所有父节点的 z-index 属性去除, 诡异的事情发生了. IE6 和 IE7 浏览器显示效果不变, 而 W3C 浏览器的子节点不再从父, 而是根据自身的 z-index 确定层级.
复制代码代码如下:
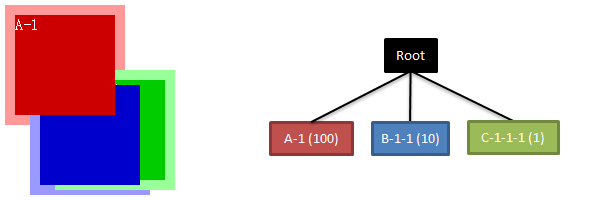
根据默认值规则, IE6 / IE7 和 W3C 浏览器上的元素存在 z-index 默认值的区别. 我们相信, 仅当 position 设为 relative, absolute 或者 fixed, 并且 z-index 赋整数值时, 节点被放置到层级树; 而 z-index 为默认值时, 只在 document 兄弟节点间比较层级. 在 W3C 浏览器中, A, B-1 和 C-1-1 的 z-index 均为 auto, 不参与层级比较.

CSS z-index 属性参与规则 2 的例子, z-index 为 auto 的节点不参与层级比较
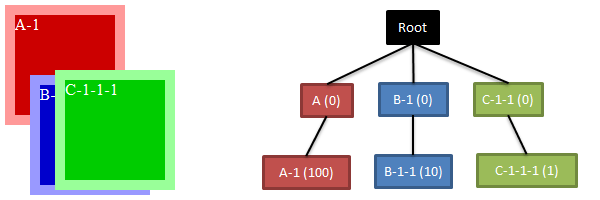
而在 IE6 和 IE7 中, 因为 z-index 的默认值是 0, 所以也参与了层级比较.

CSS z-index 属性参与规则 2 的例子, IE6 和 IE7 中 z-index 默认为 0
设置了 position 而没有 z-index 的节点虽然不参与层级树的比较, 但还会在 DOM 中与兄弟节点进行层级比较.
复制代码代码如下:
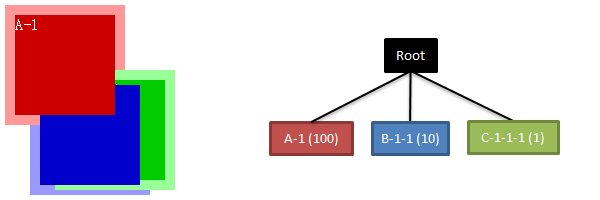
我们对上个例子改造一下, 将 B-1 的 position 属性删除后, W3C 浏览器显示如下图. 根据定位规则, A 和 C-1-1 会显示在 B-1 的前面; 而根据顺序规则, C-1-1 又显示在 A 前面.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, W3C 浏览器
在 IE6 和 IE7 中, 因为 A 和 C-1-1 设置了 position:relative, 而且 z-index 的默认值为 0, 所以也参与层级树比较, 所以有如下效果.

CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, IE6 和 IE7
总结
浏览器节点显示层级是一个费力的活, 今天你觉得 A 区块会永远置顶, 但明天因为需求变动, 突然出现 B 元素需要置顶. 一层一层往上堆砌, 某天回头一看, 发现很多区块交错在一起, 而且他们的值一个比一个大, 根本搞不清头绪. 我觉得在操刀干活之前, 最好先将 position, z-index 和层级的关系搞搞清楚, 以免后患无穷.
另外, 非情非得已, 切勿用 JavaScript 计算 z-index, 并将某个节点的 z-index 设置成所有节点中层级最高.
因为篇幅太长, 本文仅从节点属性角度进行讨论, 没有涉及 select 和 iframe 等特殊页面节点考虑, 如果有机会下次再为大家分享.
以上就是CSS z-index 层级关系优先级的概念全部内容,希望能给大家一个参考,也希望大家多多支持脚本之家。
智能推荐
linux 内核升级-程序员宅基地
文章浏览阅读841次,点赞28次,收藏9次。centos 7.x 升级内核 3.x 至 5.x
去掉java文件中的注释_利用JavaParser去除java文件中的注释-程序员宅基地
文章浏览阅读922次。利用JavaParser去除java文件中的注释个人博客:记录一下在项目实施过程中的一些点情景回顾之前项目有个需求,就是去掉.java文件中的所有注释,常用的方法是用正则匹配。然而在网络上查找到的正则或多或少都有一些问题,无法匹配到所有的情况。或者说,由于写.java文件的人的不规范(各种奇葩的问题),导致正则覆盖不全。所以正则方法不靠谱,或者说,存在一定的限制。新的想法后来想到利用AST来去除注..._在线java代码去除注释工具
VSCode - 使用VSCode远程连接到Linux并实现免密码登录_vscode连接linux-程序员宅基地
文章浏览阅读3w次,点赞77次,收藏282次。VSCode - Linux - 使用VSCode远程连接到Ubuntu并实现免密登录我使用的是Ubuntu14.04,即便是使用其他发行版也不会影响操作步骤_vscode连接linux
生活随记-腊月第一天-程序员宅基地
文章浏览阅读2.3k次。年底了总是很容易思考人生。出差坐在太原的yd酒店15楼,泡一壶茶翻着书听点音乐,坐在窗边看下空旷冷清的街道。感叹一声,逝者如斯夫不舍昼夜。这一年年过得真快。思考着自己的工作和以后的生活,何去何从。很多事情形成习惯之后就会懒得去改变,逐渐形成一种倦怠。工作,生活,投资也是。也好,今晚就让自己沉浸在无尽交织的思绪中吧。明天睡个懒觉吃个brunch回上海。转眼又到12月了。..._腊月第一天
ftp 下载时防止从缓存中获取文件-程序员宅基地
文章浏览阅读1k次。//http://baike.baidu.com/link?url=QucJiA_Fg_-rJI9D4G4Z4687HG4CfhtmBUd5TlXrcWCeIEXCZxIh0TD7ng1wROAzAuGD8qncM65XK4BZ1K1uqqintCFTP_MFC_TESTDlg::FTP_DownLoadFile(char*FtpIp,char*User,char*Passwor..._ftp 不使用缓存
windows下配置IIS以及优化配置_windows iis-程序员宅基地
文章浏览阅读2.7k次。IIS配置及优化_windows iis
随便推点
linux系统rabbitmq安装步骤_rabbitmq linux安装-程序员宅基地
文章浏览阅读768次。一、安装erlang:1、先下载rpm包:wget https://packages.erlang-solutions.com/erlang-solutions-1.0-1.noarch.rpm2、rpm包:rpm -Uvh erlang-solutions-1.0-1.noarch.rpm可能会有以下问题:解决办法:(执行以下命令后,在执行上一条命令)yum..._rabbitmq linux安装
CentOS 7 安装最新版Docker教程_centos7安装最新版dockers-程序员宅基地
文章浏览阅读781次。docker安装官方文档:Install Docker Engine on CentOS2、安装提供了工具3、通过添加docker repository如果出现上面的错误提示,可通阿里源进行添加4、安装docker4.1、直接安装最新版本这步完成后可直接跳至启动docker4.2、或者安装指定版本按版本号倒序列出可安装版本列表安装指定版本例如安装20.10.9版本5、启动docker通过进行启动设置docker服务开机启动6、测试7、卸载docker下的_centos7安装最新版dockers
敏感字识别算法基于JDK8 lambada表达式_敏感文本识别算法-程序员宅基地
文章浏览阅读429次。package aaa.bbb.demo;import java.util.ArrayList;import java.util.List;public class RecognitionDemo { public static void main(String[] args) { String str1="SB哈NM哈哈哈WBDhdsada"; String str_敏感文本识别算法
华为鸿蒙系统(Huawei HarmonyOS)
华为鸿蒙系统Huawei HarmonyOS
JS读取粘贴板内容-程序员宅基地
文章浏览阅读4.9k次。1.1 监听onpaste事件1.1.1 定义和用法npaste 事件在用户向元素中粘贴文本时触发。注意:虽然使用的 HTML 元素都支持 onpaste 事件,但实际上并非支持所有元素,例如 <p> 元素, 除非设置了 contenteditable 为 "true" (查看下文的更多实例)。提示:onpaste 事件通常用于 type="text" 的 ..._js 获取粘贴板内容 移动端
Win10系统下软件UI显示不完整解决方案_用苹果设计的ui在win显示不明显-程序员宅基地
文章浏览阅读4.7k次,点赞2次,收藏4次。在最初升级win10的时候就想到了这些问题,例如和各种软件的不兼容性。当然,事实上win10并没有想象的那么糟,作为一个windows user 来说,win10的确是很高大上的,无论是颜值或者是体验,都让人爱不释手。下面我就说一下最近和win10的那些事之一:在win10系统下安装了IBM Cognos Transform后,Transform的一些设计界面不能完全显示,而后我们就是要想办法_用苹果设计的ui在win显示不明显