Android Studio开发:简单的登录注册界面_android studio 登录注册页面-程序员宅基地
技术标签: Android开发
Android开发:编写简单的登录界面与注册界面


1.登录界面布局
1.1主布局的布局方式是垂直布局,第一个TextView控件在顶部居中布置,显示“用户登录
”字样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:background="#00FF00"
android:textSize="35dp"
android:text="@string/login_text" />
第二个ImageView控件位于TextView控件下方
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/school4"/>
1.2添加第一个子布局,布局方式是水平布局,包含一个TextView控件和一个EditView控件,显示“用户”,和获取用户账号信息。
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:text="@string/username_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_user_text"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_user_text"
/>
</LinearLayout>
1.3第二个子布局和第一个子布局类似,稍微改一下.xml文件就可以,用于显示“密码”和获取密码信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/key_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_key_text"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_key_text"
/>
</LinearLayout>
1.4第三个子布局是加入一个CheckBox控件,用于记住账号和密码信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_text"
android:orientation="vertical"
android:layout_marginLeft="45dp"
android:checked="true"
android:textSize="20dp"
android:text="@string/checkbox_text"/>
</LinearLayout>
1.5最后一个子布局是两个Button控件,用于显示“注册”按钮和“登录”按钮
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/register_button"
android:layout_marginLeft="30dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/register_button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_button"
android:layout_marginLeft="40dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/login_button"/>
</LinearLayout>
1.6 背景图片都是我自己从网上找的,这个不重要
1.7 activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgj">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:background="#00FF00"
android:textSize="35dp"
android:text="@string/login_text" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/school4"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:text="@string/username_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_user_text"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_user_text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/key_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_key_text"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_key_text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_text"
android:orientation="vertical"
android:layout_marginLeft="45dp"
android:checked="true"
android:textSize="20dp"
android:text="@string/checkbox_text"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/register_button"
android:layout_marginLeft="30dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/register_button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_button"
android:layout_marginLeft="40dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/login_button"/>
</LinearLayout>
</LinearLayout>
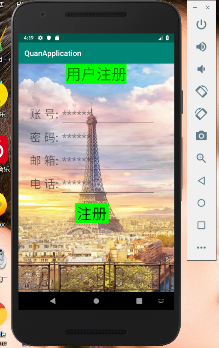
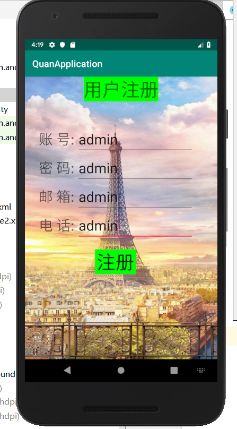
2.注册界面布局
2.1主布局为垂直布局,第一个TextView控件在顶部居中布置,显示“用户注册”字样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_surface"
android:textSize="40dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
2.2第一个LinearLayout控件,包含一个TextView控件和EditView控件,用于提醒用户输入和获取账号信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/identity_text"
android:textSize="30dp"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_identity_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
2.2 第二个、第三个以及第四个LinearLayout控件,组件和第一个LinearLayout控件是相同的,分别用于提醒用户输入和系统获取密码、邮箱、电话等信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_password_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mailbox_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_mailbox_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phonenumber_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_phonenumber_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
2.3 最后一个LinearLayout控件只有Button这一个控件,显示“注册”,用于点击注册
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/surface2_register_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:background="#00FF00"
android:layout_marginLeft="150dp"
android:layout_marginTop="20dp"
android:text="@string/surface2_register_button"
/>
</LinearLayout>
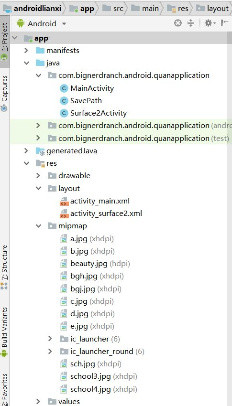
3.代码
3.1 项目结构

3.2 activity_surface2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgh">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_surface"
android:textSize="40dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/identity_text"
android:textSize="30dp"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_identity_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_password_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mailbox_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_mailbox_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phonenumber_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_phonenumber_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/surface2_register_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:background="#00FF00"
android:layout_marginLeft="150dp"
android:layout_marginTop="20dp"
android:text="@string/surface2_register_button"
/>
</LinearLayout>
</LinearLayout>
3.3 strings.xml
<resources>
<string name="app_name">QuanApplication</string>
<string name="login_text">用户登录</string>
<string name="checkbox_text">记住密码</string>
<string name="username_text">用 户:</string>
<string name="input_user_text">******</string>
<string name="key_text">密 码:</string>
<string name="input_key_text">******</string>
<string name="register_button">注册</string>
<string name="login_button">登录</string>
<string name="message1">账号或者密码不能为空</string>
<string name="message2">保存成功</string>
<string name="press_login_button1">欢迎登录!</string>
<string name="press_login_button2">登录失败!</string>
<string name="press_register_button">欢迎注册!</string>
<string name="register_surface">用户注册</string>
<string name="identity_text">账 号:</string>
<string name="input_identity_text">******</string>
<string name="password_text">密 码:</string>
<string name="input_password_text"></string>
<string name="mailbox_text">邮 箱:</string>
<string name="input_mailbox_text"></string>
<string name="phonenumber_text">电 话:</string>
<string name="input_phonenumber_text"></string>
<string name="surface2_register_button">注册</string>
<string name="register_message">注册成功!</string>
<string name="surface2_message">不能为空!</string>
</resources>
3.4 MainActivity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map<String, String> map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.5 Surface2Activity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map<String, String> map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.6 SavePath.java
package com.bignerdranch.android.quanapplication;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.HashMap;
import java.util.Map;
import android.content.Context;
import android.os.Environment;
public class SavePath {
public static boolean Save(Context context,String user,String key){
try {
File f= new File(context.getFilesDir(),"info.txt");
FileOutputStream fs=new FileOutputStream(f);
fs.write((user+"#####"+key).getBytes());
fs.close();
return true;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
}
}
public static Map<String,String> Get(Context context){
File f= new File(context.getFilesDir(),"info.txt");
try {
BufferedReader br= new BufferedReader(new InputStreamReader(new FileInputStream(f)));
String s=br.readLine();
String[] srinfo=s.split("#####");
Map<String,String> map=new HashMap<String, String>();
map.put("user",srinfo[0]);
map.put("key",srinfo[1]);
return map;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
4.代码运行截图


5.参考博客地址
https://blog.csdn.net/lx144630/article/details/82768759
https://blog.csdn.net/as4061218/article/details/50295673
https://blog.csdn.net/mjyy10181103/article/details/78261500
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t   . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ︎
智能推荐
已知num为无符号十进制整数,请写一非递归算法,该算法输出num对应的r进制的各位数字。要求算法中用到的栈采用线性链表存储结构(1<r<10)。-程序员宅基地
文章浏览阅读74次。思路:num%r得到末位r进制数,num/r得到num去掉末位r进制数后的数字。得到的末位r进制数采用头插法插入链表中,更新num的值,循环计算,直到num为0,最后输出链表。//重置,s指针与头指针指向同一处。//更新num的值,至num为0退出循环。//末位r进制数存入s数据域中。//头插法插入链表中(无头结点)//定义头指针为空,s指针。= NULL) //s不为空,输出链表,栈先入后出。
开始报名!CW32开发者扶持计划正式进行,将助力中国的大学教育及人才培养_cw32开发者扶持计划申请-程序员宅基地
文章浏览阅读176次。武汉芯源半导体积极参与推动中国的大学教育改革以及注重电子行业的人才培养,建立以企业为主体、市场为导向、产学研深度融合的技术创新体系。2023年3月,武汉芯源半导体开发者扶持计划正式开始进行,以打造更为丰富的CW32生态社区。_cw32开发者扶持计划申请
希捷硬盘开机不识别,进入系统后自动扫描硬件以识别显示_st2000dm001不认盘-程序员宅基地
文章浏览阅读5.7k次。2014年底买的一块2TB希捷机械硬盘ST2000DM001-1ER164,用了两年更换了主板、CPU等,后来出现开机不识别的情况,具体表现为:关机后开机,找不到硬盘,就进入BIOS了,只要在BIOS状态下待机半分钟左右再重启,硬盘就会出现。进入系统后,重启(这个过程中主板对硬盘始终处于供电状态),也不会出现不识别硬盘的现象。就好像是硬盘或主板上某个电容坏了一样,刚开始给硬盘通电的N秒钟内电容未能..._st2000dm001不认盘
ADO.NET包含主要对象以及其作用-程序员宅基地
文章浏览阅读1.5k次。ADO.NET的数据源不单单是DB,也可以是XML、ExcelADO.NET连接数据源有两种交互模式:连接模式和断开模式两个对应的组件:数据提供程序(数据提供者)&DataSetSqlConnectionStringBuilder——连接字符串Connection对象用于开启程序和数据库之间的连接public SqlConnection c..._列举ado.net在操作数据库时,常用的对象及作用
Android 自定义对话框不能铺满全屏_android dialog宽度不铺满-程序员宅基地
文章浏览阅读113次。【代码】Android 自定义对话框不能铺满全屏。_android dialog宽度不铺满
Redis的主从集群与哨兵模式_redis的主从和哨兵集群-程序员宅基地
文章浏览阅读331次。Redis的主从集群与哨兵模式Redis的主从模式全量同步增量同步Redis主从同步策略流程redis主从部署环境哨兵模式原理哨兵模式概述哨兵模式的作用哨兵模式项目部署Redis的主从模式1、Redis虽然读取写入的速度都特别快,但是也会产生读压力特别大的情况。2、为了分担读压力,Redis支持主从复制,保证主数据库的数据内容和从数据库的内容完全一致。3、Redis的主从结构可以采用一主多从或者级联结构,Redis主从复制可以根据是否是全量分为全量同步和增量同步。全量同步Redis全量复制一般发_redis的主从和哨兵集群
随便推点
mysql utf-8的作用_为什么不建议在MySQL中使用UTF-8-程序员宅基地
文章浏览阅读116次。作者:brightwang原文:https://www.jianshu.com/p/ab9aa8d4df7d最近我遇到了一个bug,我试着通过Rails在以“utf8”编码的MariaDB中保存一个UTF-8字符串,然后出现了一个离奇的错误:Incorrect string value: ‘ð 我用的是UTF-8编码的客户端,服务器也是UTF-8编码的,数据库也是,就连要保存的这个字符串“????..._mysql utf8的作用
MATLAB中对多张图片进行对比画图操作(包括RGB直方图、高斯+USM锐化后的图、HSV空间分量图及均衡化后的图)_matlab图像比较-程序员宅基地
文章浏览阅读278次。毕业这么久了,最近闲来准备把毕设过程中的代码整理公开一下,所有代码其实都是网上找的,但都是经过调试能跑通的,希望对需要的人有用。PS:里边很多注释不讲什么意思了,能看懂的自然能看懂。_matlab图像比较
16.libgdx根据配置文件生成布局(未完)-程序员宅基地
文章浏览阅读73次。思路: screen分为普通和复杂两种,普通的功能大部分是页面跳转以及简单的crud数据,复杂的单独弄出来 跳转普通的screen,直接根据配置文件调整设置<layouts> <loyout screenId="0" bg="bg_start" name="start" defaultWinId="" bgm="" remark=""> ..._libgdx ui 布局
playwright-python 处理Text input、Checkboxs 和 radio buttons(三)_playwright checkbox-程序员宅基地
文章浏览阅读3k次,点赞2次,收藏13次。playwright-python 处理Text input和Checkboxs 和 radio buttonsText input输入框输入元素,直接用fill方法即可,支持 ,,[contenteditable] 和<label>这些标签,如下代码:page.fill('#name', 'Peter');# 日期输入page.fill('#date', '2020-02-02')# 时间输入page.fill('#time', '13-15')# 本地日期时间输入p_playwright checkbox
windows10使用Cygwin64安装PHP Swoole扩展_win10 php 安装swoole-程序员宅基地
文章浏览阅读596次,点赞5次,收藏6次。这是我看到最最详细的安装说明文章了,必须要给赞!学习了,也配置了,成功的一批!真不知道还有什么可补充的了,在此做个推广,喜欢的小伙伴,走起!_win10 php 安装swoole
angular2里引入flexible.js(rem的布局)_angular 使用rem-程序员宅基地
文章浏览阅读1k次。今天想实现页面的自适应,本来用的是栅格,但效果不理想,就想起了rem布局。以前使用rem布局,都是在原生html里,还没在框架里使用过,百度没百度出来,就自己琢磨,不知道方法规范不规范,反正成功了,操作如下:1、下载flexible.js2、引入到angular项目里3、根据自己的需要修改细节3.1、在flexible.js里修改每份的像素,3.2、引入cssrem插件,在设置里设..._angular 使用rem