【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
技术标签: vue 前端 vue.js javascript
vue-treeselect官网,戳我
最近做了个功能,el-table可编辑表格,有一列是treeselect下拉树,接口数据900多kb,请求花了400毫秒左右,按道理说数据不算很大,但是渲染很慢,一刷新或者刚进页面,有1.89秒的卡顿,并且点击下拉树或者同行其他的el-select下拉,卡顿非常明显。
这个列表需要填写上百行数据,不做优化肯定不行的,原先是el-table+vue-treeselect,已经写成一篇文章。后来改成vxe-table和vue-treeselect,因为vxe-table功能更强大,编辑表格有虚拟列表,再记录下。
优化的思路就是懒加载,思路是:
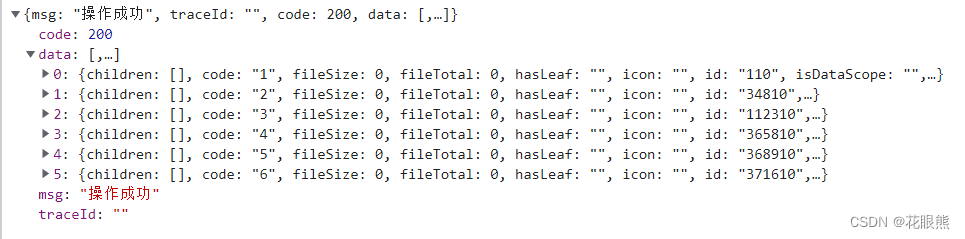
调两次树接口,第一次什么都不传或者传0,看后端怎么要求,最重要的是拿到的是根节点。如下:

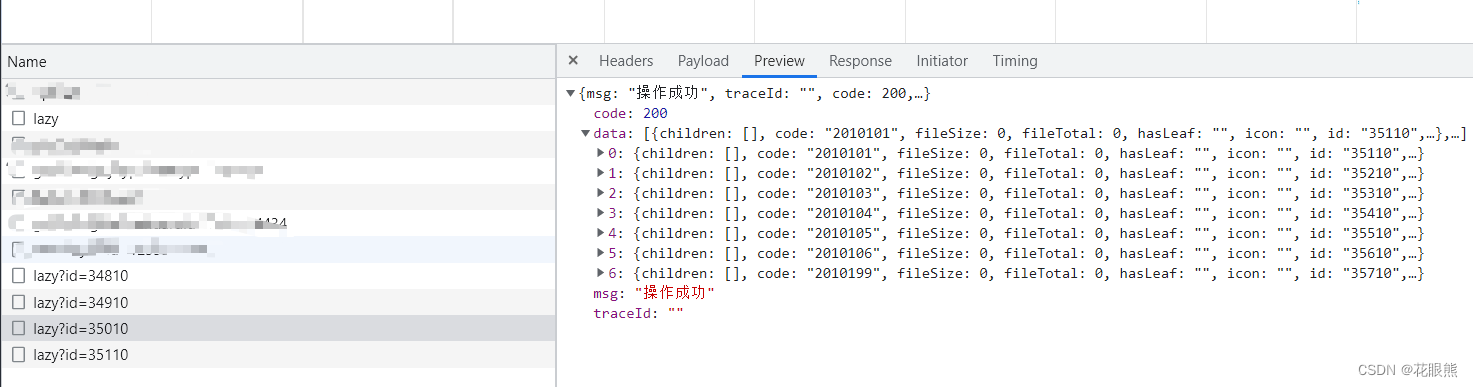
子节点children都为空,只有根节点的数据。第二次还是调这个接口,传父id,拿到父id下的子节点,然后每次点击都是拿自己下面的子节点,
如下:

思路有了,下面就是具体的实现:

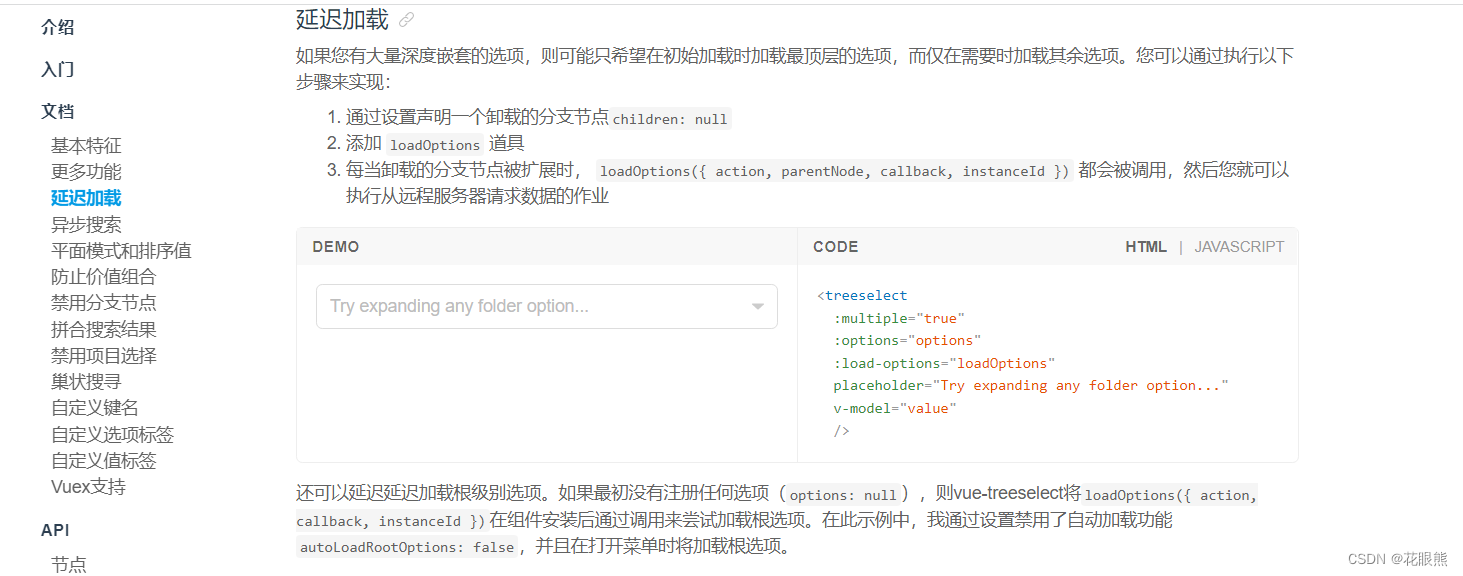
这是官网对延迟加载的说明,也许很多人都不会去看文档,但是知道怎么回事,下次遇到了才会不慌。
实现懒加载少不了loadOptions以及children为null
下面开始贴代码:
1、:ref=“‘treeselect’ + rowIndex” 是因为此列为必填项,有校验,和懒加载无关
2、:options=“deptOptions” 就是绑树数据
3、 :normalizer=“normalizer” 把后端返的格式换成树自己的格式
4、:load-options=“loadOptions"懒加载方法
5、 @select=“node => treeHandleSelect(scope.$index, node)” 点击树节点把id和code传给后端
6、option-label插槽是显示下拉的内容,用treeselect自己的,通过node赋值及回显
7、value-label插槽是显示文本框的内容,要用el-table的scope插槽赋值及回显
8、vxe-table可编辑表格,edit-config是可编辑配置项
vxe-table官网,戳我戳我

9、vxe-table的header插槽控制对应列的表头,比如给表头文字前加红色的*,表示此列为必填项
10、vxe-table的default插槽是默认插槽,刚渲染的列表默认是span标签包裹变量,可编辑表格有个特点,就是你鼠标点击行的时候才会出现输入框或下拉框之类的,当你鼠标离开后就会变成纯展示的,所以会有一个动态的效果,我这里要保持一致,不要这种效果,所以默认和可编辑的时候都是一样的组件
11、vxe-table的edit插槽就是可编辑插槽,我这里插槽内的内容和默认插槽内的是一样的。
12、给列加校验,:prop=”‘tableData.’ + rowIndex + ‘.assetTypeCode’" ,即列表数组名+索引+字段名
13、要引入LOAD_CHILDREN_OPTIONS,不然会一直报找不到的错,即使你已经log打印出来了
import { LOAD_CHILDREN_OPTIONS } from ‘@riophae/vue-treeselect’
14、其他的应该没什么了,如果有问题,可以直接联系我,也许会有遗忘,欢迎互相交流
<vxe-table
class="vxetable"
:align="allAlign"
:data="costForm.tableData"
border
resizable
:edit-config="{ trigger: 'click', mode: 'row', showIcon: false }"
>
<vxe-column type="seq" width="60" title="序号"></vxe-column>
<vxe-column field="assetTypeCode" title="xx分类" width="250">
<template slot="header">
<span class="requiredClass">xx分类</span>
</template>
<template #default="{ row, rowIndex }">
<el-form-item :prop="'tableData.' + rowIndex + '.assetTypeCode'" :rules="rules.assetTypeCode">
<TreeSelect
:ref="'treeselect' + rowIndex"
v-model="row.assetTypeCode"
:options="deptOptions"
:normalizer="normalizer"
clearable
no-options-text="暂无可用选项"
noChildrenText="数据加载中"
noResultsText="暂无匹配项"
loadingText="数据加载中"
:matchKeys="['name', 'code']"
no-results-text="没有匹配的搜索结构"
placeholder="请选择资产分类名称"
style="width: 100%"
:appendToBody="true"
:disable-branch-nodes="true"
:load-options="loadOptions"
@select="node => treeHandleSelect(rowIndex, node)"
>
<div slot="option-label" slot-scope="{ node }" :style="{ marginLeft: !node.raw.children ? '16px' : '0' }">
[{
{
node.raw.code }}]{
{
node.raw.label }}
</div>
<div slot="value-label" slot-scope="{ node }">{
{
row.assetTypeCode ? `[${
row.assetTypeCode}]` : '' }}{
{
row.assetTypeName }}</div>
</TreeSelect>
</el-form-item>
</template>
<template #edit="{ row, rowIndex }">
<!-- :load-options="loadOptions" -->
<el-form-item :prop="'tableData.' + rowIndex + '.assetTypeCode'" :rules="rules.assetTypeCode">
<TreeSelect
:ref="'treeselect' + rowIndex"
v-model="row.assetTypeCode"
:options="deptOptions"
:normalizer="normalizer"
clearable
no-options-text="暂无可用选项"
noChildrenText="数据加载中"
noResultsText="暂无匹配项"
loadingText="数据加载中"
:matchKeys="['name', 'code']"
no-results-text="没有匹配的搜索结构"
placeholder="请选择资产分类名称"
style="width: 100%"
:appendToBody="true"
:disable-branch-nodes="true"
:load-options="loadOptions"
:disabled="showStatusBtn === '2' || showStatusBtn === '3'"
@open="itemopen(rowIndex)"
@close="itemClose(rowIndex)"
@select="node => treeHandleSelect(rowIndex, node)"
>
<div slot="option-label" slot-scope="{ node }" :style="{ marginLeft: !node.raw.children ? '16px' : '0' }">
[{
{
node.raw.code }}]{
{
node.raw.label }}
</div>
<div slot="value-label" slot-scope="{ node }">{
{
row.assetTypeCode ? `[${
row.assetTypeCode}]` : '' }}{
{
row.assetTypeName }}</div>
</TreeSelect>
</el-form-item>
</template>
</vxe-column>
</vxe-table>
格式化
normalizer(node) {
if (node.children && !node.children.length) {
delete node.children
}
return {
id: node.code,
label: node.label,
children: node.children,
}
},
初始化的时候,先调树接口,拿到根节点
// 初始化数据
initData() {
//什么都不传,拿到根节点
lazyTreeselect().then(res => {
for (let index of res.data) {
let modeInfo = {
}
modeInfo.id = index.id
modeInfo.code = index.code
modeInfo.label = index.name
modeInfo.name = index.name
modeInfo.children = null
this.deptOptions.push(modeInfo)
}
})
},
点击的时候拿到子节点,这时要用到loadOptions方法
// 树懒加载
loadOptions({
action, parentNode, callback }) {
if (action === LOAD_CHILDREN_OPTIONS) {
//加载点击节点的子节点,parentNode.id即父节点,
//还是调树接口,传id进去
lazyTreeselect({
id: parentNode.id }).then(response => {
let arr = []
for (let index of response.data) {
let chiledModeInfo = {
}
chiledModeInfo.id = index.id
chiledModeInfo.code = index.code
chiledModeInfo.label = index.name
chiledModeInfo.name = index.name
chiledModeInfo.children = null
//后端返的接口里正常都会有个类似于isLeaf/hasLaef字段,末级为1或者true
//如果没有,直接和后端要就行了
if (index.hasLeaf == '1') {
delete chiledModeInfo.children//为末级的时候删掉children,就不会出现末级也有小箭头可以点
}
arr.push(chiledModeInfo)
}
parentNode.children = arr
})
callback()
}
},
点击树节点的时候,把code和id都传给后端
treeHandleSelect(index, node) {
this.standTableList[index].assetTypeName = node.label
this.standTableList[index].assetTypeName = node.name
this.standTableList[index].assetTypeid = node.id
this.standTableList[index].assetTypeCode = node.code
},
选完节点并回显后,调保存接口,把数据传给后端,然后就完成了,我们调详情接口回显也是可以正常回显的,因为上面文本框的插槽绑的已经是scope.row.字段的值,相当于自己自定义的值后端已经保存了。
在写代码的过程中遇到报错,节点id和code重复的报错,是因为loadOption里还没开始写,记录下,下次遇到就不慌了
智能推荐
【PCB】基于合泰HT32F52352芯片电路板绘制实验(WiFi及光传感模块)-画板笔记_ht32f52352尺寸-程序员宅基地
文章浏览阅读2.4k次,点赞12次,收藏15次。实验目的由于网上关于合泰电路板的相关资料较少,于是便想要自己绘制一块 基于合泰HT32F52352(64引脚封装) 的电路板。顺便水水论坛,丰富一下论坛关于合泰电路板绘制的内容。实验原理搭载电路1、MCU芯片电路2、WiFi及光传感器电路3、3.7V锂电池充放电电路芯片封装64引脚的HT32F52352芯片用的是LQFP-64-PIN封装,具体的尺寸信息如下面的图片所示,因此在用AD绘制封装的时候可以用封装向导输入这些大小信息就会自动生成合适的封装了。如果你是使用立创EDA工具绘制_ht32f52352尺寸
关于Android的一个常见错误:Unable to add window_unable to add window -- token android.view.viewroo-程序员宅基地
文章浏览阅读3.8k次。关于android的一个常见错误:Unable to add window –token is not valid(转载自http://www.aiuxian.com/article/p-383550.html)`Process: com.android.** Flags: 0x9be65 Package: com.android.* v15 (4.0.4) Build: *:4.0.4/IM_unable to add window -- token android.view.viewrootimpl$w@24c6822 is not val
MAC电脑--- Wireshark抓包报错You do not have permission to capture on device_you do not have permission to capture on device "e-程序员宅基地
文章浏览阅读1.9k次。MAC电脑--- Wireshark抓包报错You do not have permission to capture on device_you do not have permission to capture on device "en0".
C语言小游戏--贪吃蛇(完整代码)_贪吃蛇代码-程序员宅基地
文章浏览阅读2.3k次。本文基于C语言,写的一游戏代码,可以利用键盘控制小蛇的移动,吃到食物,小蛇长度增加,得分加一,碰到砖块或是自己游戏失败。_贪吃蛇代码
###好好好好##知识图谱在金融风控领域的应用现状_金融风控模型知识图谱-程序员宅基地
文章浏览阅读572次。2020年是个人触碰知识图谱时间最多的一年,技术知识的重新梳理和学习,相关项目的参与,几乎从年初持续到年末。一直想总结知识图谱在金融领域的应用现状,但总是挣不脱一个字:乱。最直观的“乱象”是不同机构对这项技术的称呼五花八门——关联网络、关系图谱、复杂网络、知识图谱。严格来讲它们彼此之间紧密相连又有所区别,本文并不打算严谨地去论证它们的区别和联系,请允许我偷懒采用图谱这个名称来泛指这项技术,就是各位所想的——节点-关系网络。图谱之乱远不止此。 金融风控技术演进路线是规则-模型-图谱,对应的技术分别是数_金融风控模型知识图谱
springboot141夕阳红公寓管理系统的设计与实现-程序员宅基地
文章浏览阅读788次,点赞21次,收藏26次。文章仅展示部分内容,详细的毕设论文和演示视频源代码可以私信我的扣扣。
随便推点
【微信登录】APP/网站应用的微信扫码登录_微信app扫码登录-程序员宅基地
文章浏览阅读4.7k次。目录一、开发文档说明移动应用APP端(安卓/苹果)的微信登录网站应用PC端的微信扫码登录微信开放平台申请账号二、业务接口开发1、配置2、第一步:请求CODE3、第二步:通过code获取access_token4、工具方法5、测试一、开发文档说明移动应用APP端(安卓/苹果)的微信登录准备工作移动应用微信登录是基于OAuth2.0 协议标准构建的微信 OAuth2.0 授权登录系统。在进行微信 OAuth2.0 授权登录接入之前,在微信开放平台注册开_微信app扫码登录
Vue Element Admin 使用mock模块模拟数据_vue-elementui-admin 部署使用mock数据-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏24次。Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。vue-element-admin项目的所有请求都是通过封装的request.js进行发送的,所有的请求都设置了一个baseURL,而这个baseURL又是通过读取process.env.VUE_APP_BASE_A..._vue-elementui-admin 部署使用mock数据
Windows驱动开发书籍简介_windows设备驱动开发书籍-程序员宅基地
文章浏览阅读3.3k次。分享到一键分享QQ空间新浪微博百度搜藏人人网腾讯微博百度相册开心网腾讯朋友百度贴吧豆瓣网搜狐微博百度新首页QQ好友和讯微博更多...百度分享首页我的主页相册广场游戏昵称搜索消息私信模板设置退出瞬、、、20_windows设备驱动开发书籍
python生成网络拓扑图_Python绘制拓扑图(无向图)、有向图、多重图。最短路径计算...-程序员宅基地
文章浏览阅读4k次。前言:数学中,“图论”研究的是定点和边组成的图形。计算机中,“网络拓扑”是数学概念中“图”的一个子集。因此,计算机网络拓扑图也可以由节点(即顶点)和链路(即边)来进行定义和绘制。延伸:无向图两个节点之间只有一条线相连接,且没有方向。有向图两个节点之间只有一条线相连接,且有方向。方向可以单向,也可以双向。多重图两个节点之间只有多条线相连接。网络拓扑是网络工程师日常工作的基础。网络规划阶段、网络建设阶..._生成拓扑图
Java基础练习50个,附上源代码_java练习源码-程序员宅基地
文章浏览阅读2.4k次,点赞15次,收藏99次。文章目录Java基础练习50个,附上源代码介绍1 兔子数列2 判断101-200之间有多少个素数,并输出所有素数。3 打印出所有的”水仙花数”4 将一个正整数分解质因数5 利用条件运算符的嵌套区分成绩6 输入两个正整数m和n,求其最大公约数和最小公倍数。7 输入一行字符,分别统计出其英文字母、空格、数字和其它字符的个数8 求s=a+aa+aaa+aaaa+aa…a的值9 编程找出1000以内的所有完数10 球从h米高度自由落下,每次落地后反跳回原高度的一半11 有1、2、3、4个数字,能组成多少个互不相同且_java练习源码
EA(Enterprise Architect)(转载)-程序员宅基地
文章浏览阅读65次。转自:http://www.cnblogs.com/westsource/archive/2008/05/28/EA.html以前我写过一篇文章 ,介绍自己用过最好的两个UML工具Visual Paradigm和MagicDraw UML。话说岁月如梭、韶华易逝,到现在也快一年了,恰好昨天一个老朋友问用啥工具来画UML图,于是就有了这篇文章。我现在用什么工具来进行画UML图?答案是EA,即..._visual paradigm enterprise architect