2015GoogleIO大会推出的Design Support Library新增8个组件-程序员宅基地
技术标签: 技术分享
1 背景
上周一年一度的Google IO全球开发者大会刚刚结束,Google在Android这块除过一些优化没有太大亮点。在Android Developer和Android Developer Blog上看了下相关介绍,Google升级了新的Support Library。所以在这里我们就来率先体验一把吧(这篇文章再草稿箱呆了三四天了。。。。终于有时间让她见天日了)。
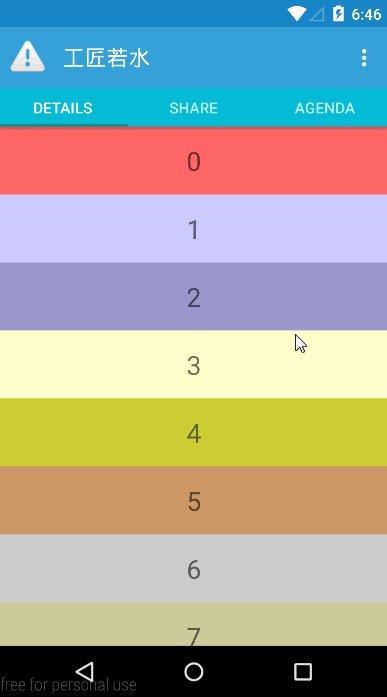
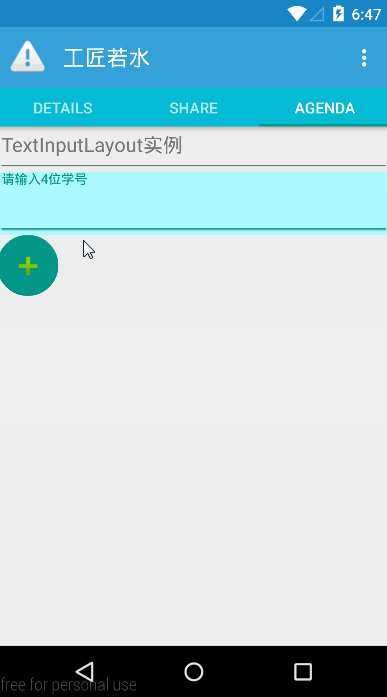
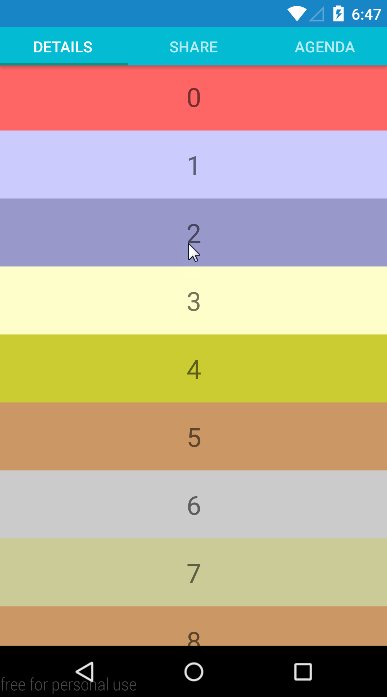
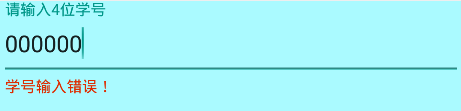
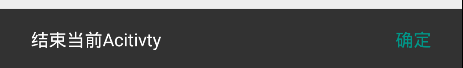
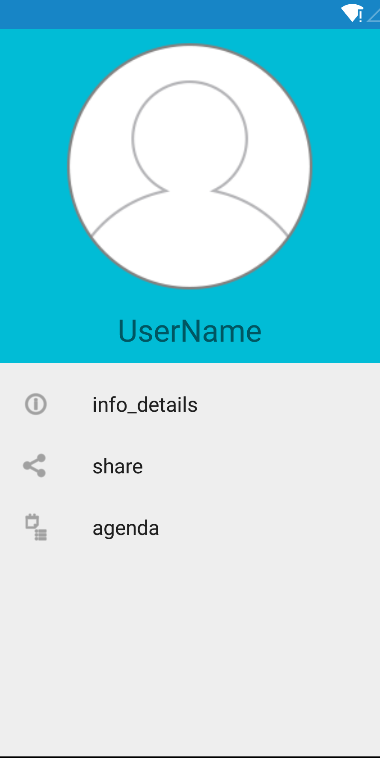
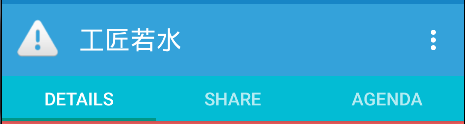
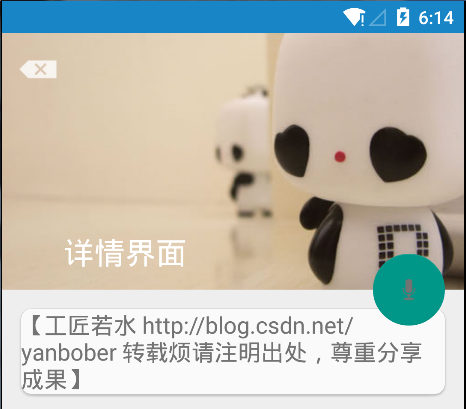
先看一下Demo演示效果图,完全使用了Google IO 2015的Design Support Library的控件进行代码编写。如下:

下载Demo请点击:Design Support Library Demo
2 Design Support Library使用介绍
2-1 综述
支持Android 2.1以上设备。
Gradle build script dependency:
compile 'com.android.support:design:22.2.0' //可修改版本号为自己匹配
Design Support Library包含8个控件,具体如下:
| Widget Name | Description |
|---|---|
| android.support.design.widget.TextInputLayout | 强大带提示的MD风格的EditText |
| android.support.design.widget.FloatingActionButton | MD风格的圆形按钮,来自于ImageView |
| android.support.design.widget.Snackbar | 类似Toast,添加了简单的单个Action |
| android.support.design.widget.TabLayout | 选项卡 |
| android.support.design.widget.NavigationView | DrawerLayout的SlideMenu |
| android.support.design.widget.CoordinatorLayout | 超级FrameLayout |
| android.support.design.widget.AppBarLayout | MD风格的滑动Layout |
| android.support.design.widget.CollapsingToolbarLayout | 可折叠MD风格ToolbarLayout |
下面详细说说这些控件的特性和使用注意项。
2-2 TextInputLayout控件

在MD中,使用TextInputLayout将EditText进行了封装,提示信息会变成一个显示在EditText之上的floating label,这样用户就始终知道他们现在输入的是什么,而且过度动画是平滑的。还可以在下方通过setError设置Error提示,使用比较简单,所以不做过多说明,详情见Demo源码。
注意项:
TextInputLayout中至少嵌套一个EditText。
2-3 FloatingActionButton控件

一个负责显示界面基本操作的圆形按钮。Design library中的FloatingActionButton 实现了一个默认颜色为主题中colorAccent的悬浮操作按钮。除了一般大小的悬浮操作按钮,它还支持mini size(fabSize=”mini”)。FloatingActionButton继承自ImageView,你可以使用android:src或者 ImageView的任意方法,比如setImageDrawable()来设置FloatingActionButton里面的图标。
无特别注意项,和普通控件类似。
2-4 Snackbar控件

Snackbar为一个操作提供轻量级、快速的反馈。Snackbar显示在屏幕的底部(有MD动画效果浮现和消失),包含了文字信息与一个可选的操作按钮。在指定时间结束之后自动消失。另外,用户还可以在超时之前将它滑动删除。Snackbar被看作是比Toast更强大的快速反馈机制,你会发现他们的API非常相似。你应该注意到了make()方法中把一个View作为第一个参数(Snackbar试图找到一个合适的父亲以确保自己是被放置于底部)。
无特殊注意项,和Toast类似。
2-5 TabLayout控件

通过选项卡的方式切换View并不是MD中才有的新概念,它们和顶层导航模式或者组织app中不同分组内容(比如,不同风格的音乐)是同一个概念。 Design library的TabLayout 既实现了固定的选项卡(View的宽度平均分配),也实现了可滚动的选项卡(View宽度不固定同时可以横向滚动)。如果你使用ViewPager在 tab之间横向切换,你可以直接从PagerAdapter的getPageTitle() 中创建选项卡,然后使用setupWithViewPager()将两者联系在一起。它可以使tab的选中事件能更新ViewPager,同时 ViewPager
的页面改变能更新tab的选中状态。
注意项:
如果你使用ViewPager在tab之间横向切换,切记可以直接从PagerAdapter的getPageTitle() 中创建选项卡,然后使用setupWithViewPager()将两者联系在一起。
2-6 NavigationView控件

抽屉导航是app识别度与内部导航的关键,保持这里设计上的一致性对app的可用性至关重要,尤其是对于第一次使用的用户。 NavigationView 通过提供抽屉导航所需的框架让实现更简单,同时它还能够直接通过菜单资源文件直接生成导航元素。把NavigationView作为 DrawerLayout的内容视图来使用。NavigationView处理好了和状态栏的关系,可以确保NavigationView在API21+ 设备上正确的和状态栏交互。
注意项:
你可以通过设置一个OnNavigationItemSelectedListener,使用其 setNavigationItemSelectedListener()来获得元素被选中的回调事件。它为你提供被点击的菜单元素,让你可以处理选择事件、改变复选框状态、加载新内容、关闭导航菜单,以及其他任何你想做的操作。你会注意到NavigationView的两个新自定义属性如下:
| new attr | description |
|---|---|
| app:headerLayout | 控制头部的布局 |
| app:menu | 导航菜单的资源文件(也可以在运行时配置) |
2-7 CoordinatorLayout控件

手势,及滚动布局,MD的手势有很多组成部分,包括touch ripples和meaningful transitions。Design library引入了CoordinatorLayout,一个从另一层面去控制子view之间触摸事件的布局,Design library中的很多控件都利用了它。一个很好的例子就是当你将FloatingActionButton作为一个子View添加进 CoordinatorLayout并且将CoordinatorLayout传递给 Snackbar.make(),在3.0及其以上的设备上,Snackbar不会显示在悬浮按钮的上面,而是FloatingActionButton 利用CoordinatorLayout提供的回调方法,在Snackbar以动画效果进入的时候自动向上移动让出位置,并且在Snackbar动画地消失的时候回到原来的位置,不需要额外的代码。
CoordinatorLayout的另一个用例是ActionBar与滚动技巧。你可能已经在自己的布局中使用了Toolbar ,它允许你更加自由的自定义其外观与布局的其余部分融为一体。Design library把这种设计带到了更高的水平,使用AppBarLayout可以让你的Toolbar与其他View(比如TabLayout的选项卡)能响应被标记了ScrollingViewBehavior的View的滚动事件。
注意项:
当用户滚动RecyclerView,AppBarLayout可以这样响应滚动事件:
根据子view的滚动标志(scroll flag)来控制它们如何进入(滚入屏幕)与退出(滚出屏幕)。
Flag包括:
- scroll:所有想滚动出屏幕的View都需要设置这个flag,没有设置这个flag的View将被固定在屏幕顶部。
- enterAlways:这个flag让任意向下的滚动都会导致该View变为可见,启用快速“返回模式”。
- enterAlwaysCollapsed:当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
- exitUntilCollapsed:this flag causes the view to scroll off until it is ‘collapsed’ (its minHeight) before exiting。
特别注意:所有使用scroll flag的View都必须定义在没有使用scroll flag的View前面,这样才能确保所有的View从顶部退出,留下固定的元素。
PS一句:CoordinatorLayout还提供了layout_anchor和layout_anchorGravity属性一起配合使用,可以用于放置floating view,比如FloatingActionButton与其他View的相对位置。相见Demo中演示。
2-8 AppBarLayout控件

这个没啥解释的,就是一个ViewGroup,配合ToolBar与CollapsingToolbarLayout等使用。就是一个纯容器类。
无特殊注意项。
2-9 CollapsingToolbarLayout控件

可伸缩折叠的Toolbar (Collapsing Toolbar),直接添加Toolbar到AppBarLayout可以让你使用enterAlwaysCollapsed和 exitUntilCollapsedscroll标志,但是无法控制不同元素如何响应collapsing的细节。这里使用了 CollapsingToolbarLayout的app:layout_collapseMode=”pin”来确保Toolbar在view折叠的时候仍然被固定在屏幕的顶部。还可以做到更好的效果,当你让CollapsingToolbarLayout和Toolbar在一起使用的时候,title 会在展开的时候自动变得大些,而在折叠的时候让字体过渡到默认值。必须注意,在这种情况下你必须在CollapsingToolbarLayout上调用 setTitle(),而不是在Toolbar上。除了固定住View,你还可以使用 app:layout_collapseMode=”parallax”(以及使用 app:layout_collapseParallaxMultiplier=”0.7”来设置视差因子)来实现视差滚动效果(比如 CollapsingToolbarLayout里面的一个ImageView),这中情况和CollapsingToolbarLayout的 app:contentScrim=”?attr/colorPrimary”属性一起配合更完美。
有一件事情必须注意,那就是CoordinatorLayout并不知道FloatingActionButton或者AppBarLayout的内部工作原理,它只是以Coordinator.Behavior的形式提供了额外的API,该API可以使子View更好的控制触摸事件与手势以及声明它们之间的依赖,并通过onDependentViewChanged()接收回调。
可以使用CoordinatorLayout.DefaultBehavior(你的View.Behavior.class)注解或者在布局中使用app:layout_behavior=”com.example.app.你的View$Behavior”属性来定义view的默认行为。 framework让任意View和CoordinatorLayout结合在一起成为了可能。
注意项:
注意项上面描述部分已经声明,不需要额外说明。
3 总结
到此2015 Google IO的新suppory包控件完全介绍完毕。详细细节可以翻墙阅读AD的developer->tools->support library。至此只能期待Android M尽快发布呀。
PS:已经用上了Android Studio 1.3预览版,只是M得编译会出错,有BUG,别的暂时没发现啥区别,还有一点,比1.2貌似快了一点,哈哈,是我心里作用么?
下载Demo请点击:Design Support Library Demo
智能推荐
Layui实现点击文字、缩略图查看图片功能_layui查看图片-程序员宅基地
文章浏览阅读4.3k次。刚完成一个客户需求,同一个页面上要有点击缩略图查看大图功能,也有点击图片名称查看原图的功能。点击缩略图查看大图的功能点击缩略图查看大图的功能实现用的是layui开发文档内的layer.photos-相册层。官方开发文档里photos支持传入json和直接读取页面图片两种方式。下面是官方开发文档的截图,官方开发文档链接:https://www.layui.com/doc/m..._layui查看图片
ueditor的配置和使用-程序员宅基地
文章浏览阅读89次。ueditor下载好之后直接复制到项目的WebContent目录下,并将ueditor\jsp\lib下的jar包复制或者剪切到项目的lib目录下。先看一下效果,如下:v1.文件的上传 首先在ueditor/jsp目录下找到config.json文件,就拿Image上传来说吧。 "imageUrlPrefix": "http:/..._ueditor json = new function("return " + result)();
20、NanoDet训练、测试 以及使用ncnn部署Jetson Nano 进行目标检测和串口数据转发-程序员宅基地
文章浏览阅读6.5k次,点赞7次,收藏59次。基本思想:最近想尝试一下nano 上部署nanodet,于是记录一下训练过程,手中有一份labelme标注的数据集,于是开始了一波操作~首先将图片和json数据集转成xml (https://blog.csdn.net/sxj731533730/article/details/90046780),然后将xml数据集转成voc;import sysimport osimport jsonimport xml.etree.ElementTree as ETfrom PIL import Im_nanodet
code::blocks + wxWidgets 2.8 在ubuntu 10.04下的安装-程序员宅基地
文章浏览阅读930次。code::blocks + wxWidgets 2.8 在ubuntu 10.04下的安装p { margin-bottom: 0.21cm; }1、首先安装必要组件代码:安装编译器 sudo apt-get install build-essential
用java Swing做的小游戏"像素鸟"_java swing小游戏-程序员宅基地
文章浏览阅读4.4k次,点赞10次,收藏38次。最终效果 整个项目都是基于swing实现的。窗是口将图片加载到JPanel面板,然后将面板添加到到JFrame窗口实现显示。这个类是选择几只像素鸟的类,也是main函数里执行的方法,代码有详细的注释,这里就不废话了public class select extends JPanel { /** * */ private static final long serialVersio..._java swing小游戏
三分钟教你读懂支票是什么_支票的原理是什么-程序员宅基地
文章浏览阅读8.7k次。三分钟教你读懂支票是什么支票1、支票的概念及特点支票:出票人签发的,委托办理支票存款业务的银行或其他金融机构在见票时无条件支付确定金额给收款人或持票人的票据。支票必填项:支票字样、确定的金额、出票日期、无条件支付委托、付款人名称、出票人签章。支票选填项:付款地、出票地。支票结算特点:(1)简便,手续_支票的原理是什么
随便推点
P5738 【深基7.例4】歌唱比赛-程序员宅基地
文章浏览阅读311次。题目描述n(n\le 100)n(n≤100)名同学参加歌唱比赛,并接受m(m\le 20)m(m≤20)名评委的评分,评分范围是 0 到 10 分。这名同学的得分就是这些评委给分中去掉一个最高分,去掉一个最低分,剩下m-2m−2个评分的平均数。请问得分最高的同学分数是多少?评分保留 2 位小数。输入格式无输出格式无输入输出样例输入 ..._【深基7.例4】歌唱比赛
Vue简明实用教程(04)——事件处理_vue html里面如何直接写事件函数-程序员宅基地
文章浏览阅读1.1k次,点赞4次,收藏5次。在Vue中可非常便利地进行事件处理,例如:点击事件、鼠标悬停事件等。_vue html里面如何直接写事件函数
南京邮电大学离散数学实验一(求主析取和主合取范式)-程序员宅基地
文章浏览阅读4.5k次,点赞15次,收藏67次。南京邮电大学离散数学实验一(求主析取和主合取范式)_离散数学实验
{spring.cloud.client.ipAddress}_spring.cloud.client.ip-address-程序员宅基地
文章浏览阅读1.5w次,点赞2次,收藏5次。1.在springcloud中服务的 Instance ID 默认值是:${spring.cloud.client.hostname}:${spring.application.name}:${spring.application.instance_id:${server.port}},也就是:主机名:应用名:应用端口。如图12.可以自定义:eureka.instance...._spring.cloud.client.ip-address
单目标跟踪OTB、VOT数据集介绍_otb数据集官网-程序员宅基地
文章浏览阅读2.1w次,点赞6次,收藏63次。OTB分为:OTB50和OTB100官方下载链接为:OTB官方数据集网站http://cvlab.hanyang.ac.kr/tracker_benchmark/datasets.html百度云链接:链接:https://pan.baidu.com/s/1Ck51d7OQ8w8BGcTL9UtopA提取码:jn0k复制这段内容后打开百度网盘手机App,操作更方便哦其中50和100,分别..._otb数据集官网
Xcode修改模拟器Simulator系统版本_xcode模拟器切换ios版本-程序员宅基地
文章浏览阅读5.1k次。从Xcode菜单栏里打开Xcode -> Preferences -> Components -> Simulators,下载对应版本的模拟器。由于模拟器相关文件较大,下载时间较长,需要耐心等待,下载完成后,对应版本的模拟器前面的下载按钮就会变成下载完成的样式。点击Xcode菜单栏 Window -> Devices,然后可以看到设备列表,然而在模拟器列表(..._xcode模拟器切换ios版本