分享 23 个在线学习 JavaScript 的网站-程序员宅基地
技术标签: css github js html javascript

来源 | https://javascript.plainenglish.io/23-place-to-learn-javascript-2022-7c6b854928c2
写在前面
一直以来,前端的三大基础技术HTML,CSS和JavaScript,大家都觉得JavaScript是最难学习,因此,今天我跟大家分享23个可以辅助学习JavaScript的地方,希望对你学习JavaScript有所帮助。
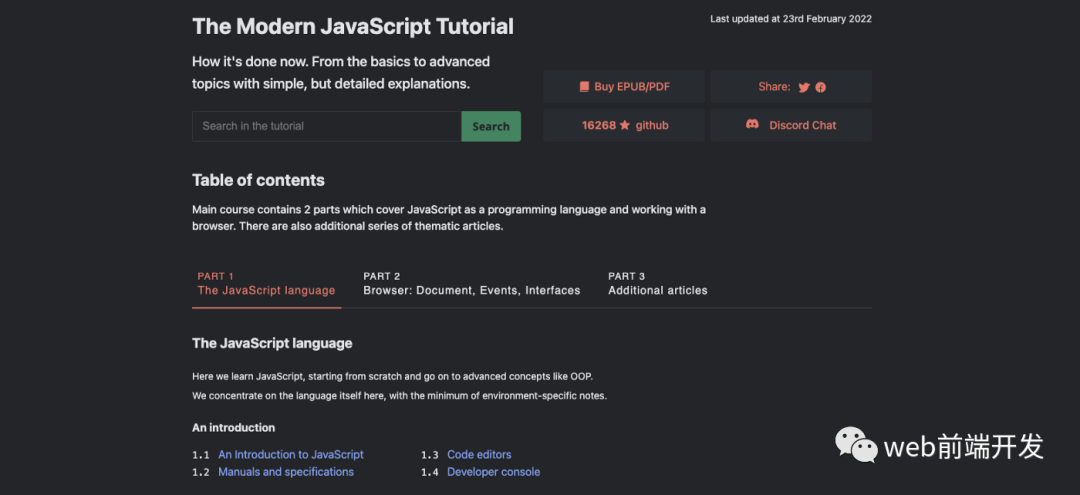
01、javascript.info
地址:https://javascript.info/

02、Freecodecamp
地址:https://www.freecodecamp.org/learn/javascript-algorithms-and-data-structures/

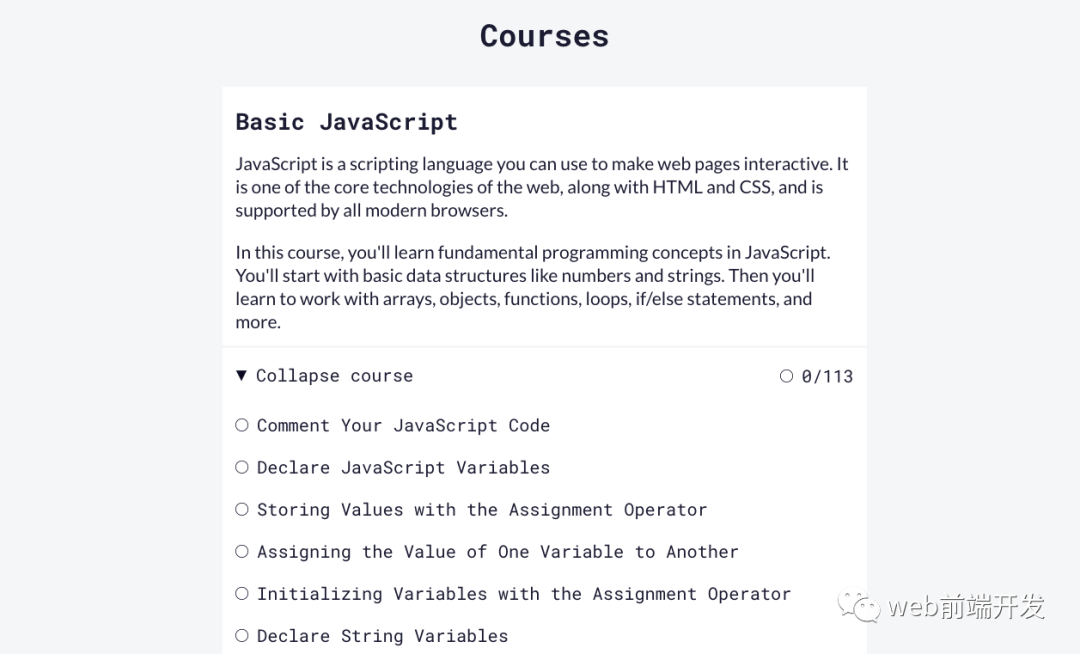
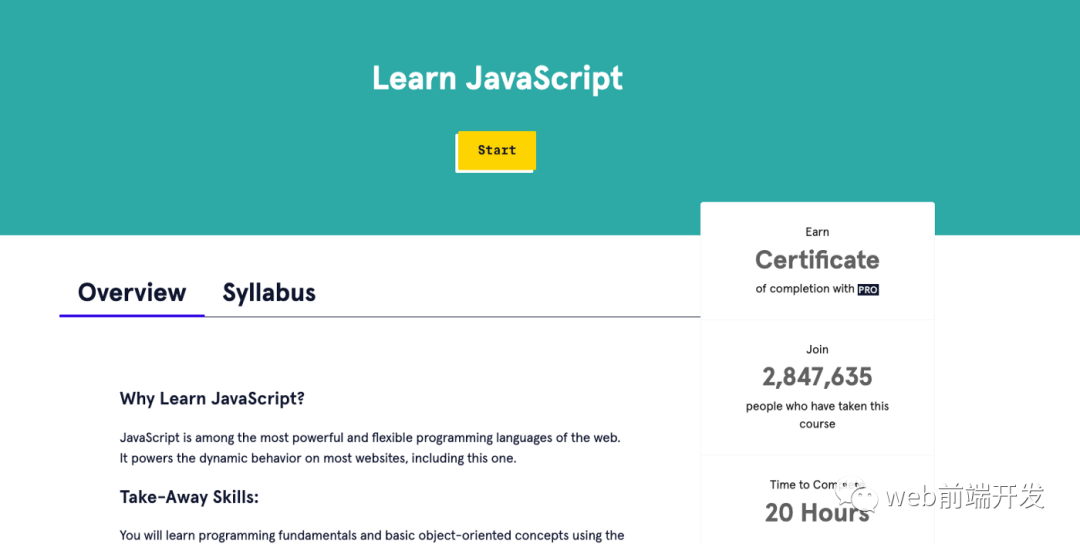
03、Codecademy
地址:https://www.codecademy.com/learn/introduction-to-javascript

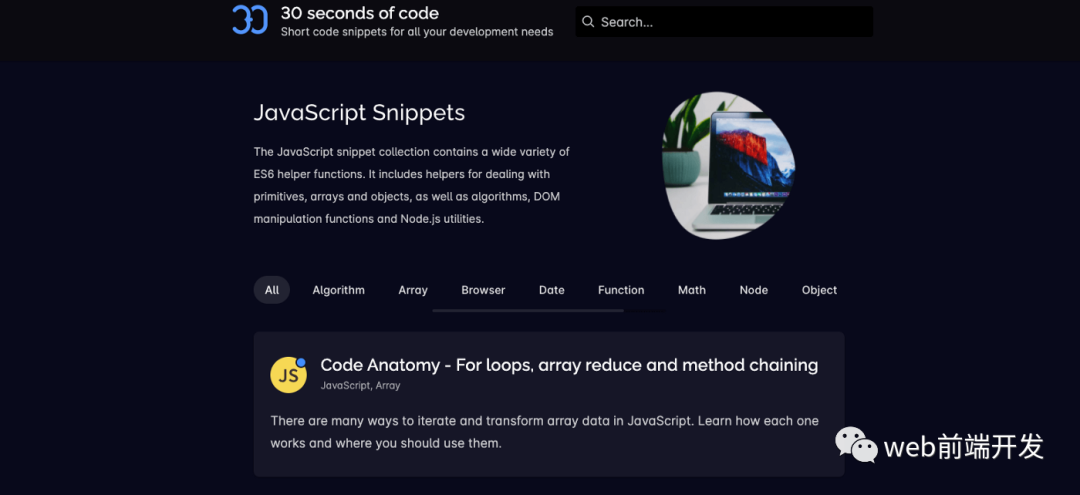
04、30secondsofcode
地址:https://www.30secondsofcode.org/js/p/1

05、Mozilla Developer Network Javascript Guide
地址:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide

06、Javascript30
地址:https://javascript30.com/

07、Khanacademy
地址:https://www.khanacademy.org/computing/computer-programming#html-css-js

08、Clean-Code-Javascript
地址:https://github.com/ryanmcdermott/clean-code-javascript

09、Learn-JS.org
地址:https://www.learn-js.org/

10、You Don’t Know JS
地址:https://github.com/getify/You-Dont-Know-JS

11、The JavaScript Way
地址:https://github.com/thejsway/thejsway

12、Web Projects With Vanilla JavaScript
地址:https://github.com/bradtraversy/vanillawebprojects

13、Eloquent Javascript
地址:https://eloquentjavascript.net/

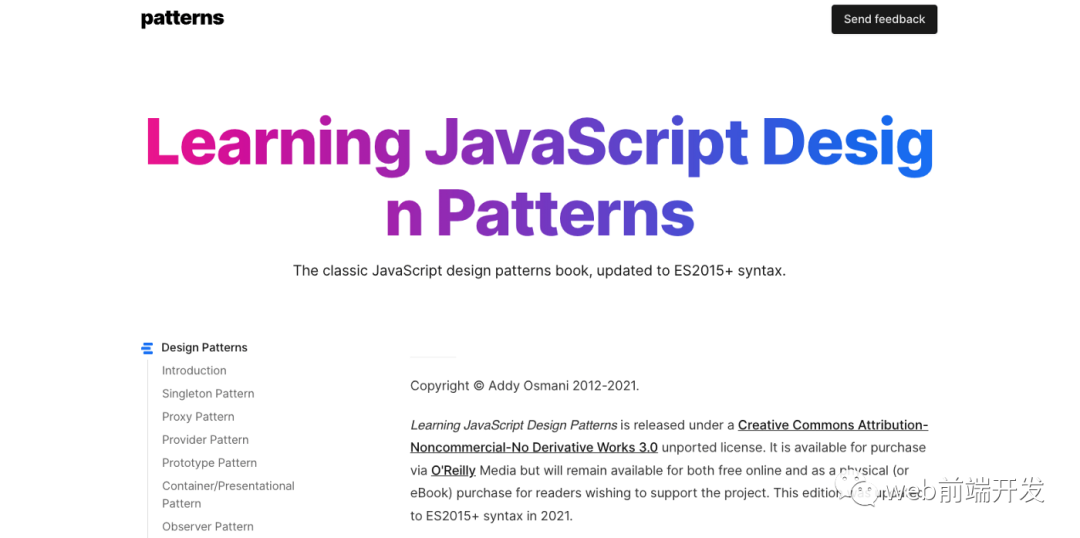
14、Learning JavaScript Design Patterns
地址:https://www.patterns.dev/posts/classic-design-patterns/

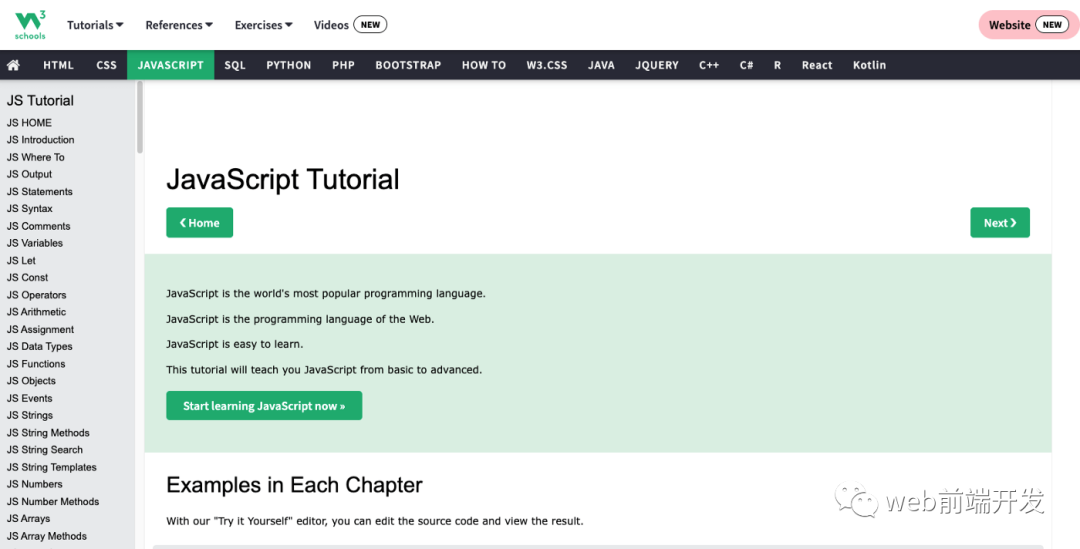
15、w3schools
地址:https://www.w3schools.com/js/

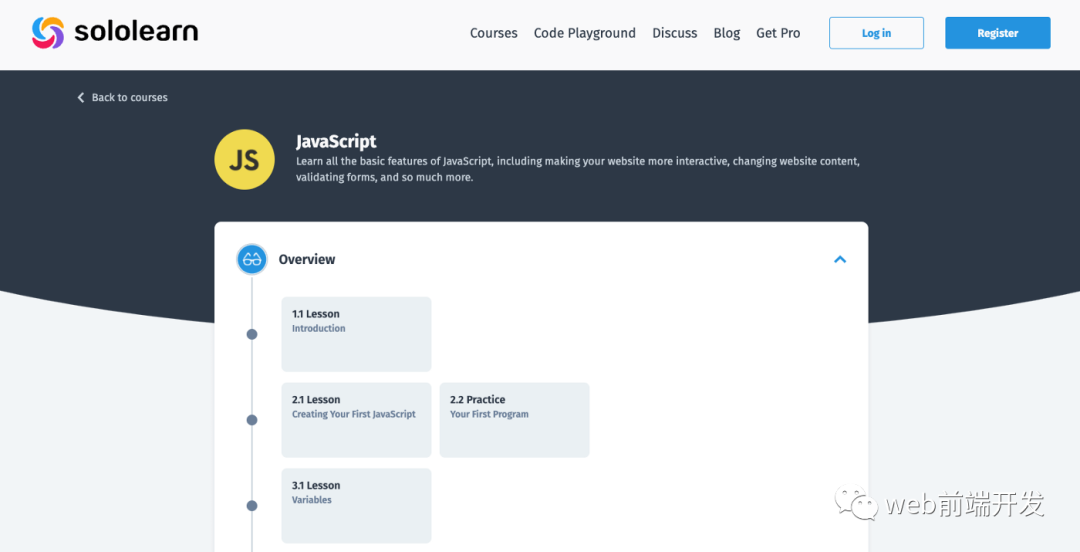
16、Sololearn
地址:https://www.sololearn.com/learning/1024

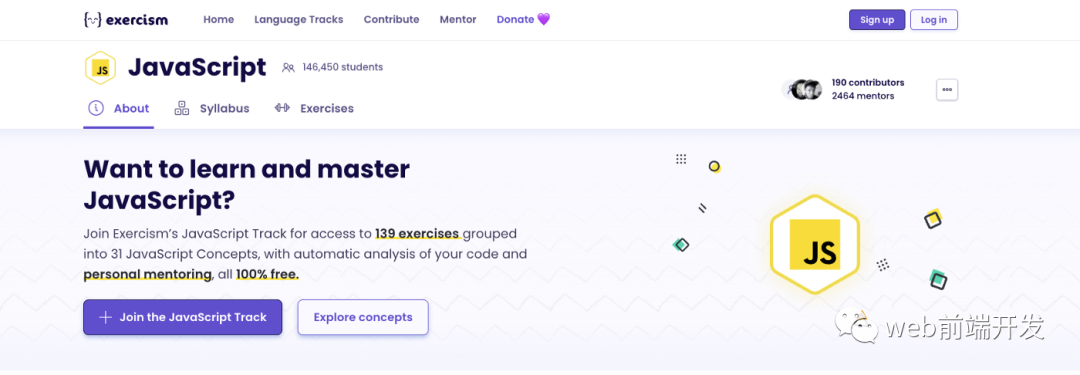
17、Exercism
地址:https://exercism.org/tracks/javascript

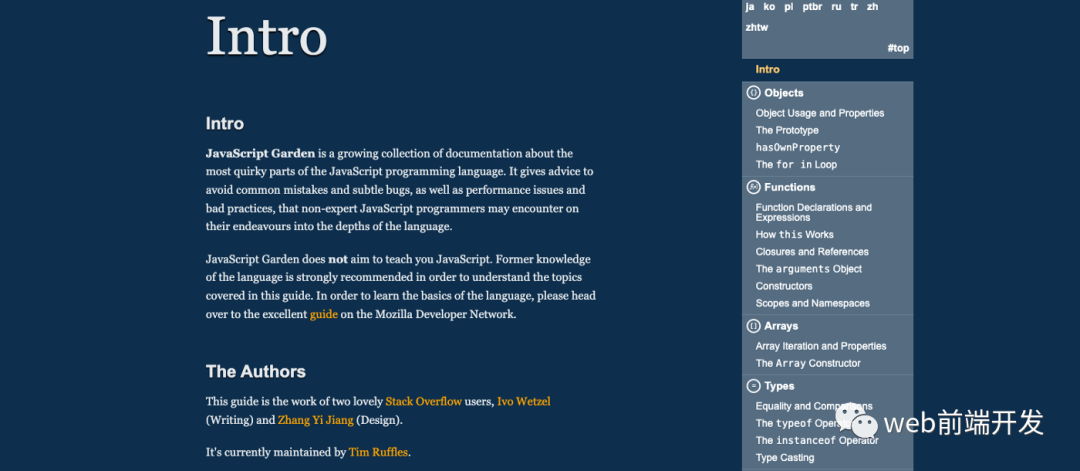
18、JavaScript Garden
地址:https://bonsaiden.github.io/JavaScript-Garden/

19、33 JavaScript concepts
地址:https://github.com/leonardomso/33-js-concepts

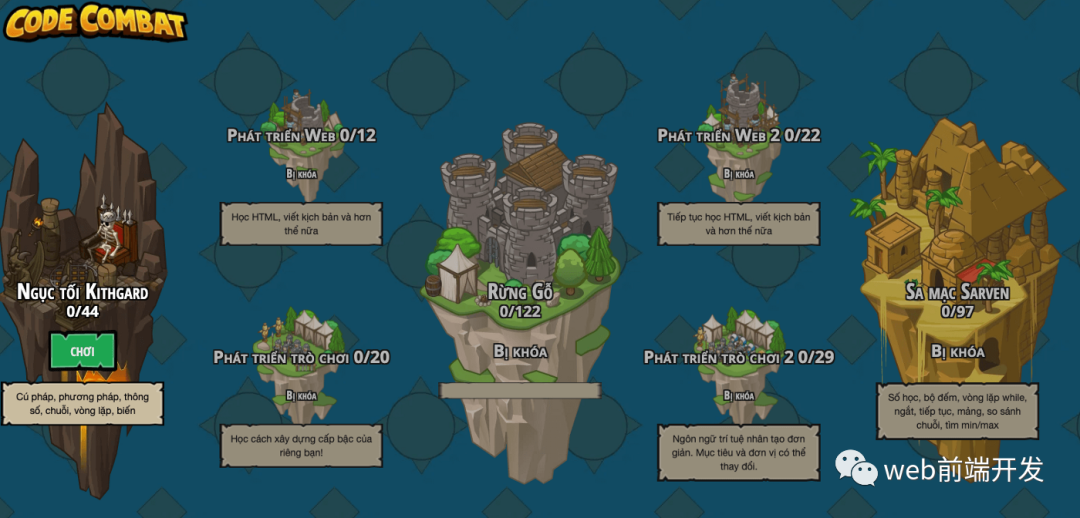
20、Code Combat
地址:https://codecombat.com/

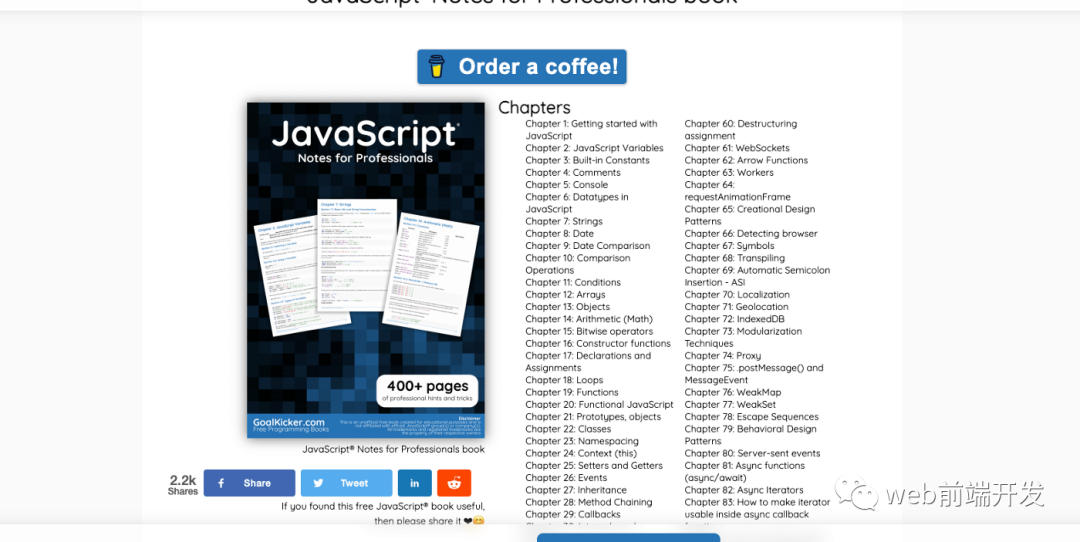
21、JavaScript Notes for Professionals book
地址:https://goalkicker.com/JavaScriptBook/

22、The JavaScript Beginner’s Handbook
地址:https://flaviocopes.com/page/javascript-handbook/

23、Udemy
地址:https://www.udemy.com/topic/javascript/free/

总结
以上就是我分享的23个学习JavaScript的网站,我希望这篇文章能帮助你有效的学习现代 JavaScript,如果你有任何问题,请在留言区给我留言,我会尽快回复。希望大家继续支持我,让我分享更多有价值的好内容。祝你今天过得愉快!
学习更多技能
请点击下方公众号
![]()
智能推荐
python opencv resize函数_python opencv 等比例调整(缩放)图片分辨率大小代码 cv2.resize()...-程序员宅基地
文章浏览阅读1.3k次。# -*- coding: utf-8 -*-"""@File : 200113_等比例调整图像分辨率大小.py@Time : 2020/1/13 13:38@Author : Dontla@Email : [email protected]@Software: PyCharm"""import cv2def img_resize(image):height, width = image...._opencv小图等比例缩放
【OFDM、OOK、PPM、QAM的BER仿真】绘制不同调制方案的误码率曲线研究(Matlab代码实现)-程序员宅基地
文章浏览阅读42次。对于这些调制技术的误码率(BER)研究是非常重要的,因为它们可以帮助我们了解在不同信道条件下系统的性能表现。通过以上步骤,您可以进行OFDM、OOK、PPM和QAM的误码率仿真研究,并绘制它们的误码率曲线,以便更好地了解它们在不同信道条件下的性能特点。针对这些调制技术的BER研究是非常重要的,可以帮助我们更好地了解这些技术在不同信道条件下的性能表现,从而指导系统设计和优化。6. 分析结果:根据误码率曲线的比较,分析每种调制方案在不同信噪比条件下的性能,包括其容忍的信道条件和适用的应用场景。_ber仿真
【已解决】Vue的Element框架,日期组件(el-date-picker)的@change事件,不会触发。_el-date-picker @change不触发-程序员宅基地
文章浏览阅读2.5w次,点赞3次,收藏3次。1、场景照抄官方的实例,绑定了 myData.Age 这个值。实际选择某个日期后,从 vuetool(开发工具)看,值已经更新了,但视图未更新。2、尝试绑定另一个值: myData,可以正常的触发 @change 方法。可能是:值绑定到子对象时,组件没有侦测到。3、解决使用 @blur 代替 @change 方法。再判断下 “值有没有更新” 即可。如有更好的方法,欢迎评论!..._el-date-picker @change不触发
PCL学习:滤波—Projectlnliers投影滤波_projectinliers-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏8次。Projectlnliersclass pcl: : Projectlnliers< PointT >类 Projectlnliers 使用一个模型和一组的内点的索引,将内点投影到模型形成新的一个独立点云。关键成员函数 void setModelType(int model) 通过用户给定的参数设置使用的模型类型 ,参数 Model 为模型类型(见 mo..._projectinliers
未处理System.BadImageFormatException”类型的未经处理的异常在 xxxxxxx.exe 中发生_“system.badimageformatexception”类型的未经处理的异常在 未知模块。 -程序员宅基地
文章浏览阅读2.4k次。“System.BadImageFormatException”类型的未经处理的异常在 xxxx.exe 中发生其他信息: 未能加载文件或程序集“xxxxxxx, Version=xxxxxx,xxxxxxx”或它的某一个依赖项。试图加载格式不正确的程序。此原因是由于 ” 目标程序的目标平台与 依赖项的目标编译平台不一致导致,把所有的项目都修改到同一目标平台下(X86、X64或AnyCPU)进行编译,一般即可解决问题“。若果以上方式不能解决,可采用如下方式:右键选择配置管理器,在这里修改平台。_“system.badimageformatexception”类型的未经处理的异常在 未知模块。 中发生
PC移植安卓---2018/04/26_电脑软件移植安卓-程序员宅基地
文章浏览阅读2.4k次。记录一下碰到的问题:1.Assetbundle加载问题: 原PC打包后的AssetBundle导入安卓工程后,加载会出问题。同时工程打包APK时,StreamingAssets中不能有中文。解决方案: (1).加入PinYinConvert类,用于将中文转换为拼音(多音字可能会出错,例如空调转换为KongDiao||阿拉伯数字不支持,如Ⅰ、Ⅱ、Ⅲ、Ⅳ(IIII)、Ⅴ、Ⅵ、Ⅶ、Ⅷ、Ⅸ、Ⅹ..._电脑软件移植安卓
随便推点
聊聊线程之run方法_start 是同步还是异步-程序员宅基地
文章浏览阅读2.4k次。话不多说参考书籍 汪文君补充知识:start是异步,run是同步,start的执行会经过JNI方法然后被任务执行调度器告知给系统内核分配时间片进行创建线程并执行,而直接调用run不经过本地方法就是普通对象执行实例方法。什么是线程?1.现在几乎百分之百的操作系统都支持多任务的执行,对计算机来说每一个人物就是一个进程(Process),在每一个进程内部至少要有一个线程实在运行中,有时线..._start 是同步还是异步
制作非缘勿扰页面特效----JQuery_单击标题“非缘勿扰”,<dd>元素中有id属性的<span>的文本(主演、导演、标签、剧情-程序员宅基地
文章浏览阅读5.3k次,点赞9次,收藏34次。我主要用了层次选择器和属性选择器可以随意选择,方便简单为主大体CSS格式 大家自行构造网页主体<body> <div class='main' > <div class='left'> <img src="images/pic.gif" /> <br/><br/> <img src="images/col.gif" alt="收藏本片"/&_单击标题“非缘勿扰”,元素中有id属性的的文本(主演、导演、标签、剧情
【Python】No module named ‘win32com‘,最简单的解决方法,适用windows、mac、linux_no module named 'win32com-程序员宅基地
文章浏览阅读2.2k次。完整的解决思路_no module named 'win32com
有了这6款浏览器插件,浏览器居然“活了”?!媳妇儿直呼“大开眼界”_浏览器插件助手-程序员宅基地
文章浏览阅读901次,点赞20次,收藏23次。浏览器是每台电脑的必装软件,去浏览器搜索资源和信息已经成为我们的日常,我媳妇儿原本也以为浏览器就是上网冲浪而已,哪有那么强大,但经过我的演示之后她惊呆了,直接给我竖起大拇指道:“原来浏览器还能这么用?大开眼界!今天来给大家介绍几款实用的浏览器插件,学会之后让你的浏览器“活过来”!_浏览器插件助手
NumPy科学数学库_数学中常用的环境有numpy-程序员宅基地
文章浏览阅读101次。NumPy是Python中最常用的科学数学计算库之一,它提供了高效的多维数组对象以及对这些数组进行操作的函数NumPy的核心是ndarray(N-dimensional array)对象,它是一个用于存储同类型数据的多维数组Numpy通常与SciPy(Scientific Python)和 Matplotlib(绘图库)一起使用,用于替代MatLabSciPy是一个开源的Python算法库和数学工具包;Matplotlib是Python语言及其Numpy的可视化操作界面'''_数学中常用的环境有numpy
dind(docker in docker)学习-程序员宅基地
文章浏览阅读1.1w次。docker in docker说白了,就是在docker容器内启动一个docker daemon,对外提供服务。优点在于:镜像和容器都在一个隔离的环境,保持操作者的干净环境。想到了再补充 :)一:低版本启动及访问启动1.12.6-dinddocker run --privileged -d --name mydocker docker:1.12.6-dind在其他容器访问d..._dind