”页面布局“ 的搜索结果
NULL 博文链接:https://wlhx.iteye.com/blog/750992
本文主要是用HTML语言实现页面布局。
移动WEB的页面布局
标签: 前端
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
面试问题讲解页面布局及设备适配面试(讲解视频)提取方式是百度网盘分享地址
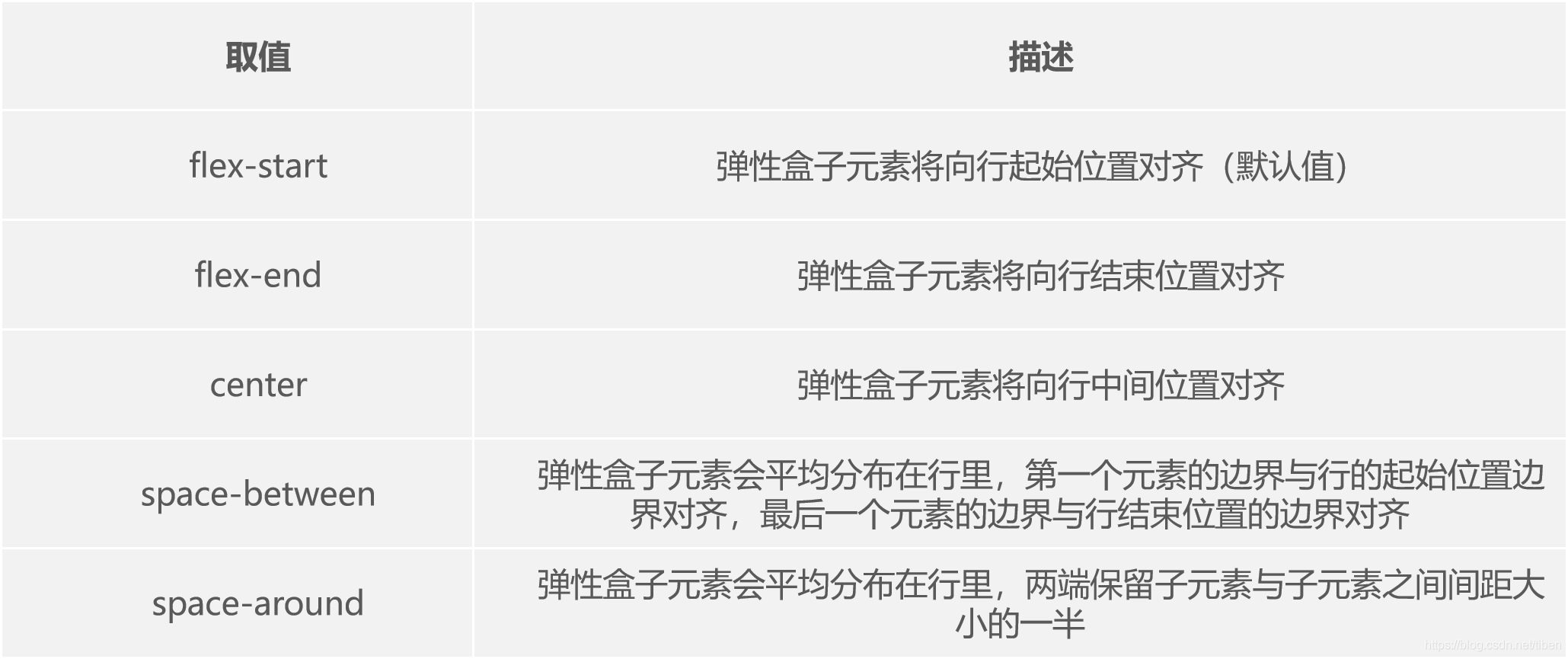
前端布局有很多种,各式各样,每个都有它自己适合的应用场景,并不是说主流或者常用好的就是最好的,视情况而定,个人用的比较多的是 flex 布局。常用前端布局基本就是这几个啦,若有不同或者错误请评论留言指出,...
微信小程序
项目所需要的各种配置文件,类似java中的pom文件。这个文件是在执行在npm install的时候自动生成,用以记录当前状态下实际安装的各个依赖包的具体来源和版本号以及这个模块又依赖了哪些依赖。你可以简单的理解为对 ...
卡片式网页布局 卡片式布局被Pinterest、脸书和推特等网站所使用,它非常适合在新闻网站和博客上使用,...使用不同尺寸的卡片组成页面的布局,卡片间没有固定的排序,例如Pinterest、花瓣的页面布局。 分屏布局 ...
所有WXML元素都可以看做盒子,在WXSS中,“box model”这一术语是用来设计和布局时使用。盒模型本质上是一个盒子,封装周围的WXML元素,它包括:边距、边框、填充和实际内容。
Microsoft Word技能
DevEco Studio内置ArkUI Inspector工具,...利用ArkUI Inspector工具,开发者可以快速定位布局问题或其他UI相关问题,同时也可以观察和了解不同组件之间的布局关系和属性,学习如何通过布局属性来控制组件的显示方式。
DevEco Studio内置ArkUI Inspector工具,...利用ArkUI Inspector工具,开发者可以快速定位布局问题或其他UI相关问题,同时也可以观察和了解不同组件之间的布局关系和属性,学习如何通过布局属性来控制组件的显示方式。
html的框架详解和布局什么是框架?框架将浏览器划分成不同的部分,每一部分加载不同的页面,实现在同一浏览器窗口中加载多个页面的效果划分框架标记语法格式lt;framesetgt;....HTML框架集我们可以通过框架,在一个...
推荐项目:PageLayoutDemojava - 简单高效的Java页面布局工具 项目地址:https://gitcode.com/Hankkin/PageLayoutDemojava 在软件开发中,尤其是Web应用和桌面应用,页面布局设计一直是开发者面临的重要任务。今天...
小程序简介微信(WeChat)是腾讯公司于2011年1月21日推出的一款为智能终端提供即时通信(Instant Messaging,M)服务的应用程序。小程序、订阅号、服务号、企业微信(企业号)属于微信公众平台的四大生态体系它们面向不同...
缺点:浮动后,元素是脱离文档流的,需要谨慎处理好清除浮动还有浮动的元素和周边元素之间的关系页面布局* {margin: 0;padding: 0;}.layout{margin: 20px;}.layout article p{min-height: 100px;}.layout.float ....
常见的页面布局方式有六种:双飞翼、多栏、弹性、流式、瀑布流、响应式布局 (1)、双飞翼布局 经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早...
推荐文章
- CentOS 7 安装最新版Docker教程_centos7安装最新版dockers-程序员宅基地
- 敏感字识别算法基于JDK8 lambada表达式_敏感文本识别算法-程序员宅基地
- 华为鸿蒙系统(Huawei HarmonyOS)
- JS读取粘贴板内容-程序员宅基地
- Win10系统下软件UI显示不完整解决方案_用苹果设计的ui在win显示不明显-程序员宅基地
- HTTP方式在线访问Hadoop HDFS上的文件解决方案
- WordPress优化Google广告加载速度_wordpress 怎么做谷歌优化-程序员宅基地
- c# controls.add 控件的使用 ,间接引用还是值引用_this.controls.add-程序员宅基地
- 占位式插件化一Activity的跳转_activity跳转 插件-程序员宅基地
- PTA 剥洋葱(C语言 + 详细注释 + 代码超简单)_c语言pta怎么使用-程序员宅基地