”通过父将,子路由传“ 的搜索结果
前端面试整理
标签: javascript
当我们通过构造函数创建对象的时候,这个对象中有一个指针,指向这个构造函数的prototype,这个指针就是原型。 原型链是通过原型组成的一条查找链。 获取原型方法: obj.__proto__ //或者 Object....
客户端中的路由,实际上就是 DOM 元素的显示和隐藏。当页面中显示 home 内容的时候,about 中的内容全部隐藏,反之也是一样。... 一、基本概念 1.1 route(单条路由) 定义每一条路由 const indexRoute = { path: '/...
vue基础总结
标签: vue.js javascript
Vue2学习笔记
标签: javascript vue.js
Vue.js 2.0 学习笔记(五)路由 文章目录Vue.js 2.0 学习笔记(五)路由一、 把axios挂载到Vue的原型上二、前端路由的概念与原理2.1 路由的概念2.2 SPA(单页面应用程序)与前端路由2.3 前端路由的工作原理三、vue-...
千锋Django学习笔记 文章目录千锋Django学习笔记写在前面1. MVC和MTV2. Django简介3. MTV简单流程4. 和Model的简单对接5. Model6. Template7. View8. 会话9. 迁移原理和模型关系10.... AXF项目14.1 需求分析14.2 一些...
vue2.0 黑马刘龙斌笔记
未完善 环境要求 1. npm install -g create-react-app 2. create-react-app my-app 3. npm install --save react-router // 安装的时候最好使用yarn,使用npm安装不上路由,有node版本警告 yarn intall ...
angular 入门
标签: angular.js
一、安装 1.安装@angular/cli cnpm i -g @angular/cli 2.使用脚手架工具创建项目 ng new angular-demo 3.安装依赖 cnpm install || cnpm i 4.启动项目 ng server --port 5000 --open ...ng generate service
hasOwnProperty () 方法用来检测一个属性是否是对象的自有属性 用this=this来把this注册在局部的作用域,使在function的时候(function只是在局部啊)this = this 来把this注册在局部...造后台数据我们不用调接口,直接
*Vuevue-router一、路由一、导航式路由路由路径由 标签配置 标签内 to属性值规定改标签指向的path路径;路由对应视图 通过加载组件 加载到上去首页去新闻配置路由的步骤:1)定义组件--(试图加载的内容组件)Eg:var...
父路由配置 toSonRouter() { this.$router.push({ name: "xxx",//配置路由时加一个... keyWord: this.$data.xxx,//将一个本地变量赋给keyWord传给子路由 }, }); }, 子路由接受数据 //以如下形式接收,注意是$ro
本文开发内容上一篇文章已经把pytest引入到测试平台中,通过多线程和多进程的方式,运行测试用例。有了这个基础,做批量运行用例的功能就很简单了,只需要前端传入一个CaseList即可。本...
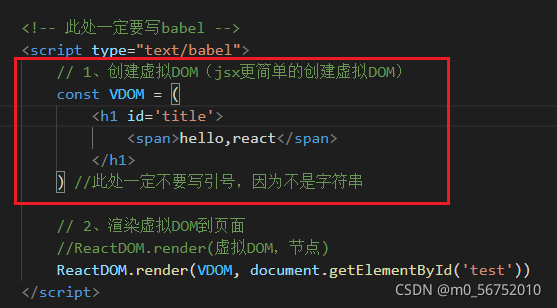
React 一、React的简介 1、介绍 React 是一个用于构建用户界面的 JAVASCRIPT 库。 React主要用于构建UI,很多人认为 React 是 MVC 中的 V...高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。 2). 灵活
缠中说禅重新编排版《论语》
文章目录Vue简介MVVMCDNVue基本框架分析插值表达式(差)简介获取vue属性获取vue方法特殊用法Vue基本指令v-modelv-onv-oncev-html、v-textv-bindVue事件简介使用vue对象方法vue对象方法传参与接参v-on事件绑定事件...
VM:view model 把视图与数据联系到一起 模型与视图的双向操作(无需开发人员干涉) 将DOM操作完全封装 数据与视图互相独立 只要Model发生改变,View上自然会表现出来 当用户修改了View,Model也会跟着改变 视图与...
汤鹏、魏源,大言经世而行或不掩;罗泽南、李续宾、王錱,笃实辉光而其德日新。汤鹏、魏源,犹以华士腾口说;罗泽南、李续宾、王錱则以醇儒笃躬行。而遭逢世屯,奋身扞乡里,练丁设防,遂创湘勇,而起书生以当大敌,...
简单的理解:视图请求数据,将请求发送至控制器,控制器再将请求发送给模型,模型去查找数据,找到之后传给控制器,控制器再传给视图进行渲染。 MVP: MVVM Model 代表数据模型 View 代表UI视图 ViewModel 负责监听 ...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地