本节介绍选择器优先级,优先级决定了元素最终展示的样式~
”选择器的优先级“ 的搜索结果
主要介绍了关于CSS选择器优先级的判断并附结果截图,需要的朋友可以参考下
css基础选择器有标签选择器、类选择器、id选择器、通用选择器,本文将深入介绍css选择器优先级,这会给正在解决优先级问题的朋友,带来些许帮助
经常会遇到CSS选择器的问题三连:说一下CSS的选择器有哪些优先级是怎样的权重计算方式我们在上一篇 【前端基础系列】CSS篇-常用选择器介绍[1] 中已经对问题1进行了详细的解答,今天就来给大家介绍选择器的优先级和...
在我们进行布局的过程中,选择器的层级越来越多,经常会导致我们写的样式,不生效。就是在f12工具里选中后,样式有,但是被划了横线。
CSS选择器优先级是样式表编写的重要知识点,掌握选择器优先级规则有助于编写高效、可靠的样式表。(1)权重:CSS选择器有不同的权重,权重越高,优先级越高。权重从高到低依次为:内联样式(行内样式)、ID选择器、...
文本我是p标签
1、如果一个元素使用了多个选择器,则会按照选择器的优先级来给定样式。 2、选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器 <!DOCTYPE html> <html> &...
CSS选择器优先级 (1)CSS选择器都有权重值,权重值越大优先级越高。 内联样式表的权重值最高,值为1000。 id选择器的权重值为100。 class选择器的权值为10。 类型(元素)选择器的优先级为1。 通配符选择器的...
6.子元素选择器(元素1 > 元素2{}),选择元素1里所有直接后代元素2。5.后代选择器(元素1 元素2 {}),选择元素1里中所有的元素2,例(7.并集选择器(元素1,元素2{}),同时选中多个元素,例(1.标签选择器(标签名{}...
本文我们详细的介绍了选择器的优先级以及计算方式,在以后我们写大型前端项目的时候,就会频繁的调整选择器的优先级以此来达到我们需要的样式,因此我们一定要掌握好本章节
前端三大件速成 02 CSS(1)CSS是什么、CSS的四种引入方式、CSS的选择器和优先级、继承
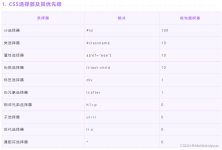
对于选择器的优先级 标签选择器、伪元素选择器:1 类选择器、属性选择器、伪类选择器:10 id 选择器:100 内联样式:1000 选择器 格式 优先级权重 id选择器 #id 100 类选择器 .class 10 属性选择器 a...
CSS 选择器优先级
本节学习伪类、伪类选择器。本节接上一节,学习了最后的伪类选择器和伪元素选择器。选择器优先级有自己的计算方式,从左往右计算。
CSS 伪类选择器用于选取 DOM 元素在其生命周期中的某个特定状态。
# 1. HTML CSS选择器概述 在网页开发中,HTML和CSS选择器起着至...CSS选择器根据其选择目标的不同,可以分为多种类型,如ID选择器、类选择器、元素选择器、属性选择器、伪类选择器等。每种选择器都有其特定的用途和应
可是,我们经常看到带有元素名称的选择器,例如,在微软的项目模板中就有大量的带有元素名称的选择器,如果没有用的话,为什么要这样写呢?哈哈哈,这么写是有原因的,下面就带大家一起看一下! CSS Code复制内容到...
在CSS中,选择器的优先级由四个级别和各级别的出现次数决定。这四个级别分别为:**`行内选择符、ID选择符、类别选择符、元素选择符,优先级依次降低`**。
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 打造全网web前端全栈...
CSS在使用选择器对元素施加属性的时候会有先后顺序,包括特殊性和重要性等概念在内,这里我们就来详解CSS中的选择器优先级顺序,需要的朋友可以参考下
CSS选择器优先级,及权重 计算规则
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 在看css选择器优先级...
css的选择器有很多种,那么,自然而然的就会有优先级这一概念出现,所以,css选择器优先级顺序是怎样的呢?本篇文章将来给大家介绍css选择器优先级的排序,话不多说,我们来直接看正文内容。 在看css选择器优先级顺序...
今天面试面试面试官提问了选择器优先级的问题,本身是知道这个问题的答案的,由于第一次面试紧张,各种选择器的名字被置于脑后,一切的根源还是因为不够熟悉,所以通过这篇博客加强并深入了解选择器优先级的问题。...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地