已经登录(已经取得后台返回的用户的权限信息(角色之类的)),则判断当前要跳转的路由,用户是否有权限访问(根据动态路由名称筛选出能够有权限访问的路由。没有权限则跳到事先定义好的界面(404)有个问题,应该何时...
”路由权限“ 的搜索结果
RBAC(Role-Based Access Control)模型是一种用于访问控制的权限管理模型。在 RBAC 模型中,权限的分配和管理是基于角色进行的。用户(User):用户是实际使用系统的人员或实体。每个用户都可以关联到一个或多个...
主要介绍了angular基于路由控制ui-router实现系统权限控制的相关资料,需要的朋友可以参考下
umi 项目配置一、运行配置约定src/app.tsx为运行配置配置项目1.patchRoutes 修改路由,可获得整个路由系统export function patchRoutes({ routes }) {routes.unshift({path: '/foo',exact: true,component: require...
Vue3+Vite实现动态权限路由,其中如何动态导入路由组件,全局路由前置守卫添加路由时发生无限重定向,导致内存溢出。
1.定义几种用户权限: 属性名:用户名; let ku={ 'xtadmin':['/菜单路由地址1','/菜单路由地址2'], 'aqadmin':['/菜单路由地址1','/菜单路由地址2'], 'sjadmin':['/菜单路由地址1','/菜单路由地址2'] } 2....
为了兼容其他端的跳转权限控制,uni-app并没有用vue router路由,而是内部实现一个类似此功能的钩子:拦截器,由其统一管理。uni.addInterceptor(STRING, OBJECT) | uni-app官网。拦截器的适用场景非常多,比如路由...
vue权限控制(动态路由,自定义指令按钮权限)
通常我们在vue项目中都是前端配置好路由的,但在一些项目中我们可能会遇到权限控制,这样我们就涉及到动态路由的设置了,所以 这是我们需要用到我们的动态路由来解决问题 一、从接口获取菜单、路由 登录了,登录人...
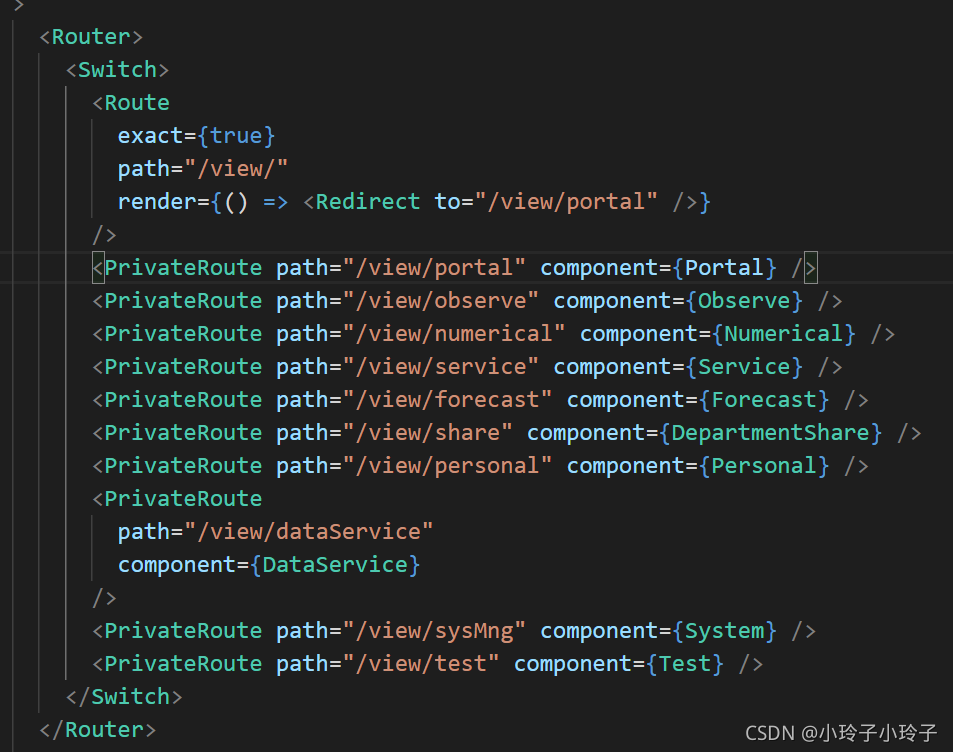
想必大家在使用react-router的时候,有的组件是需要登录...第一种封装一个私有路由这是我的路由配置,Route大家都知道。不用多讲。PrivateRoute 这个是我自己封装的代码如下:PrivateRoute.jsx import React from ...
对于cms、hrm、OA等系统开发,通常会有不同权限访问页面限制的问题,不同的身份的人,进入到系统之后,可以看到不同的菜单,进入不同的路由页面。 思路 用户登陆成功,后端接口会返回角色( 普通管理员,超级管理员) ...
功能概述: 根据后端返回接口,实现路由动态显示 实现按钮(HTML元素)级别权限控制 ...我们只需要稍作改动,就能将基于角色加载路由改造为基于权限加载路由。 导航守卫:可以应用于在路由跳转时,对用户的
根据登录用户拥有的菜单权限,动态添加菜单路由... , next({ ...to, replace: true })`主要是解决了刷新后导致白屏的问题...
vue动态路由及权限控制心得
路由权限的实现,基本原理是添加一个全局的前置钩子函数router.beforeEach(hook),这个函数会在路由切 换开始时调用,即在用户登录时,获取用户权限表,通过权限表与白名单对比,利用addRoutes()方法动 态挂在...
自制页面跳转的权限 (以下代码放在基础组件中:src/layouts/BasicLayout.vue) 1、声明一个对象,对象中要包含项目的所有路由,并根据菜单名分类 export const powerList = { // 基础路由,所有用户都给 basic:...
前端 路由权限reactIn this tutorial, we will go over how to build a complete front end app with routing and authentication. 在本教程中,我们将介绍如何使用路由和身份验证来构建完整的前端应用程序。 I ...
Vue3 如何使用 vue-router 以及路由权限拦截
vue路由权限动态路由token验证
因此,我们需要使用到vue router中提供的前置路由拦截。 router中 beforeEach方法的使用: 注:此处需要定义白名单,也即哪些页面可以不被该前置过滤器拦截 //白名单,有些页需要拦截,有些页不需要拦截 const ...
这次给大家带来vue addRoutes实现动态权限路由菜单步骤详解,vue addRoutes实现动态权限路由菜单的注意事项有哪些,下面就是实战案例,一起来看一下。需求最近接手一个后台管理系统,需要实现导航菜单从后台拉取的...
在之前的文章中有提到过简单的路由配置和使用,但这只是冰山一角借用一句广告词,Umi 路由的能量,超乎你的想象一、基本用法Umi 的路由根结点是全局 layoutsrc/layouts/index.js路由会将相应的页面组件映射到上面的...
动态路由,动态即不是写死的,是可变的。我们可以根据自己不同的需求加载不同的路由,做到不同的实现及页面的渲染。动态的路由存储可分为两种,一种是将路由存储...动态路由的使用一般结合角色权限控制一起使用。......
在uni-app中,结合uni-simple-router能优雅实现服务端控制的页面权限动态路由。通过灵活的方案,实现不同角色访问特定页面、模块,甚至按钮级别的权限管理。
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地