”路由和权限校验“ 的搜索结果
添加路由守卫, 实现权限控制 router.beforeEach((to, from, next) => { // 1.如果访问的是注册或者登录, 那么就放行 if(to.path === '/login' || to.path === '/register'){ return next(); } // 2.获取当前...
在目前微服务的体系下,我们服务url的访问有两种,一种是从网关(gateway,zuul)路由进来,还有一种就是通过feign接口内部调用,那么结合spring-security就存在以下几种场景: 1.外部请求从gateway访问,需要鉴权(任何CURD的...
• 对于之前内容进行角色和权限判断 另外为了避免刷新页面后登录状态重置,还要保存一下用户的登录信息。 这需要用到浏览器的 localstorage 功能。 本文只是提供一种思路,具体,可以根据项目进行自行修改。
公共路由 import { createRouter, createWebHashHistory } from 'vue-router' const publicRoutes = [ { path: '/', redirect: { path: '/login' } }, { path: '/login', name: 'login', component: () =&...
next:路由的控制参数,常用的有next(true)和next(false) 首先判断进入的是否是login页面?然后再判断是否已经登陆? 已经登陆了就进入你要跳转的页面,没登录就进入login页面 为了更加明显一点,我将页面命名的...
关注公众号前端开发博客,回复“加群”加入我们一起学习,天天进步本文已获作者授权转载作者:卑微前端原文:https://juejin.im/post/68922992158719344...
1.router.config.js 这里存放了所有路由 import React from 'react' // import { Router, Route, IndexRoute, hashHistory, childRoutes/* , Redirect */ } from 'react-router' import {BrowserRouter as Router,...
二、实现动态路由 三、页面权限控制 总结 前言 在vue的后台管理系统中,侧边多级菜单无疑是最常见的场景,在有的时候我们还需要根据不同用户角色权限进行控制来显示不同的菜单,今天我就来讲讲用element ui实现的...
开发后台管理系统必备的需求:动态菜单权限管理、或者说路由权限动态管理原理是通过addRoute这里就不具体论述了这里介绍一个个人研究的,在vite+vue3下的动态菜单权限管理实现方案:这是一个由后端动态菜单控制的...
上一篇文章中有同学提到路由鉴权,由于时间关系没有写,本文将针对这一特性对 vue 和 react 做专门说明,希望同学看了以后能够受益匪浅,对你的项目能够有所帮助,本文借鉴了很多大佬的文章篇幅也是比较长的。...
路由权限控制 前端路由是全部都由后端返回,还是后端返回对应角色下的权限,然后前端通过遍历的方式来修改当前路由呢? 引用上面这个问题的采纳答案: 第一种后台返回路由,第二种后台返回权限。 共同点: 两种...
url有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用encodeURIComponent对参数进行编码的示例。url有长度限制,太长的字符串会传递...
在之前的文章中有提到过简单的路由配置和使用,但这只是冰山一角借用一句广告词,Umi 路由的能量,超乎你的想象一、基本用法Umi 的路由根结点是全局 layoutsrc/layouts/index.js路由会将相应的页面组件映射到上面的...
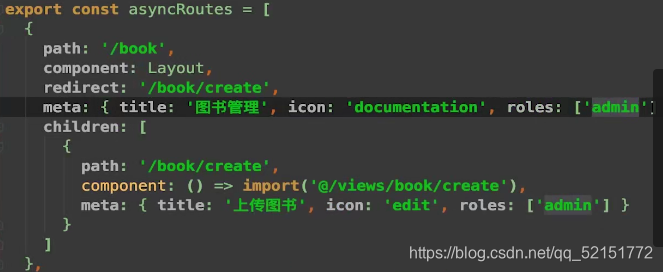
Vue动态添加路由 通过官方路由API router.addRoutes 实现。 废话不多说直接上代码,欢迎留言交流! const whiteList = ['/login', '/reset-password'] // 可直接访问的白名单页面 router.beforeEach(async(to, from, ...
路由权限控制 有两种方式:第一种后台返路由,第二种后台返权限 相同点 1、都可以实现需求, 2、前端都要维护一份路由与模块文件地址的映射 3、后端返回的数据一般都要遍历做第二次处理 4、关于页面内的按钮元素都...
【代码】SpringBoot2+Vue2实战(十)权限管理。
import {HashRouter} from 'react-router-dom'//引入哈希路由 import routerList from './router/index'//路由数据文件 import PrivateRoute from './component/PrivateRoute/PrivateRoute'//路由组件 function Ap.....
脚手架默认有一个使用localStorage的demo。位于src/utils/authority.js中有getAuthority与setAuthority方法。setAuthority方法会在用户进行登录时...调用登录接口拿到返回值(其中包含用户权限信息)->dispatchuse...
vue路由权限验证之路由守卫
标签: vue
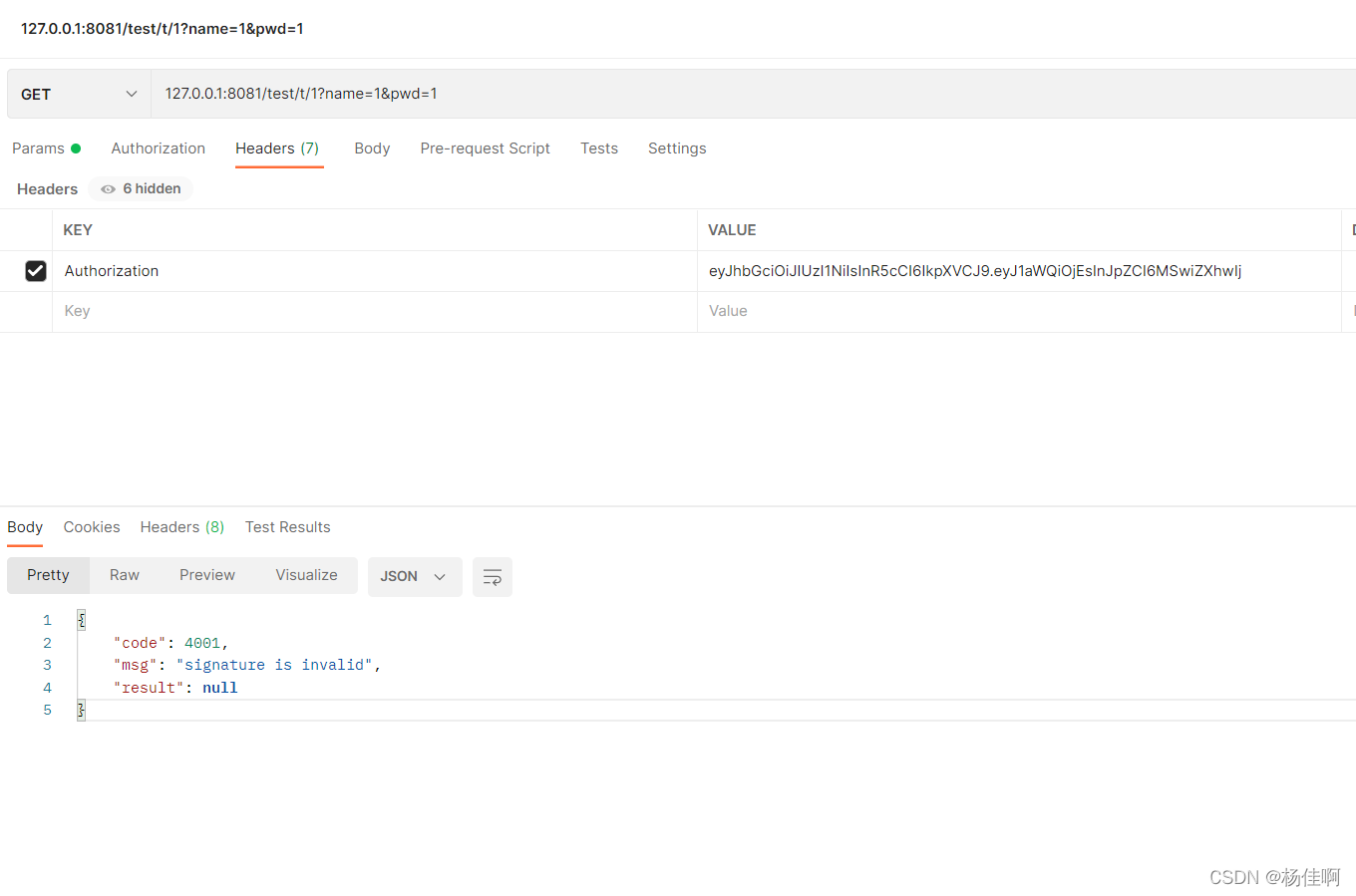
当路由发生变化时去校验这个token是否存在.决定是否能跳转 在响应成功后存储token值 localStorage.setItem("token", res.data.data.token); main.js添加全局导航守卫 const router = new VueRouter({...}); router....
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地