【代码】谷歌关闭跨域限制.(生成一个开发浏览器),Chrome关闭跨域。
”跨域“ 的搜索结果
跨域浏览器
标签: javascript 前端
一分钟学会跨域浏览器 第一步 :创建一个文件夹,(自己找一个盘) D:\kuayu 第二步 :创建一个谷歌浏览器的快捷方式 第三步 :在快捷方式点右键 ==> 属性 ==> 目标,移到最后,加入空格,粘贴 --disable-web-...
跨域的原因和解决
标签: 前端 java javascript
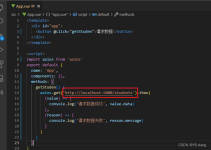
Axios是不允许跨域访问的,别说跨域,跨端口都不行。例如某项目我本地vue前端frontEnd为`localhost:8888`,Java后台 backEnd为`localhost:8889` 。 这个时候就有两个方案了: - 修改`frontEnd`前端,支持跨域(通过...
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是...跨域问题只存在于基于浏览器的 Web 开发中。Ajax 请求”,而是叫做“发起网络数据请求”。,所以小程序中不存在跨域的问题。
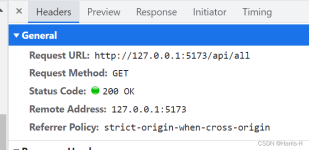
实现监听8081端口,将请求转发到 http://175.24.127.215:8080,重点是标红的这段,实现添加允许跨域信息header。...具体思路就是客户端A需要访问接口C,因跨域无法直接访问。发现接口报错,跨域调用被拒绝。
是一种允许当前域(domain)的资源(比如 html/js/web service)被其他域(domain)的脚本请求访问的机制,通常由于同域安全策略(the same-origin security policy)浏览器会禁止这种跨域请求。
后端解决跨域问题
标签: 跨域 springboot 配置
什么是跨域 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域 nginx解决跨域请求 nginx.config配置 server { listen 80; server_name my.cn.com; location /{ proxy_pass ...
thinkphp 解决跨域的三个方式
标签: 前端
2. 在route.php加上 allowCrossDomain(),这个也是thinkphp推荐的做法。值得注意的是,三种办法中,任选一种。本人推荐的是在nginx中配置。1. 在tp入口index.php 加上header。3. 在nginx上允许跨域的头部。
uniapp项目在浏览器运行,有可能调用某些接口会出现跨域问题,通过三种方案给大家解决浏览器请求接口的跨域问题。
关于Nginx跨域配置的一些问题 首先说说跨域请求 为什么跨域请求的时候浏览器会报错,拿不到服务器返回的结果? 跨域不是请求发不出去,而是服务端正常返回结果后被浏览器拦截了返回结果。(浏览器为了防止非同源的...
chrome浏览器F12调出开发者工具,在开发者工具界面如下: var xhr = new XMLHttpRequest(); ... xhr.send(null); xhr.onload = function(e) { var xhr = e.target; console.log(xhr.responseText);...
uniapp 解决H5跨域的问题
nginx反向代理跨域
项目踩坑—跨域问题
标签: javascript 前端 html
为什么会出现跨域: 浏览器访问非同源的网址时,会被限制访问,出现跨域问题. 常见的跨域有三种: jspn跨域,原理:动态生成script标签,通过script标签引入接口地址(因为script标签不存在跨域的) cors跨域(后端开启)...
1、什么是跨域? 是从一个域名去请求另外一个域名的资源 2、为什么会出现跨域问题? (1)请求响应双方url不同源。 双方url:发出请求所在的页面 与 所请求的资源的url 同源是指:协议相同,域名相同,端口...
总结在iframe嵌入第三方系统时遇到的跨域访问问题
一、什么是跨域 1. 同源策略 所谓同源是指:域名、协议、端口相同,而浏览器实现了同源策略,这里引用百度百科的解释: 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少...
前后端分离的项目肯定要使用网关,目前最流行的网关是GateWay,但部署这个网关的时候,跨域是个令人捉摸不透的问题.
nestjs解决跨域
配置代理——解决跨域问题(详解) 二、跨域问题的产生 当出现以下报错,看到 CORS 和 'Access-Control-Allow-Origin' 这两个关键信息的时候,就说明出现跨域问题了
推荐文章
- Spring零基础入门到精通 --- IOC基础容器_ioc容器-程序员宅基地
- 应该选择网络安全还是程序员?_学网络安全跟开发哪个累-程序员宅基地
- WEBADI设置相关配置文件_ebs webadi未设置浏览器应用产品配置文件-程序员宅基地
- PyCharm配置anaconda环境_anconda pycharm conda environment-程序员宅基地
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地