Vue计算属性详解
”计算属性“ 的搜索结果
计算属性以上就是计算属性的大致讲解。
在本篇文章里小编给大家分享的是关于Vue computed 计算属性代码实例,需要的朋友们可以参考下。
计算属性与侦听器
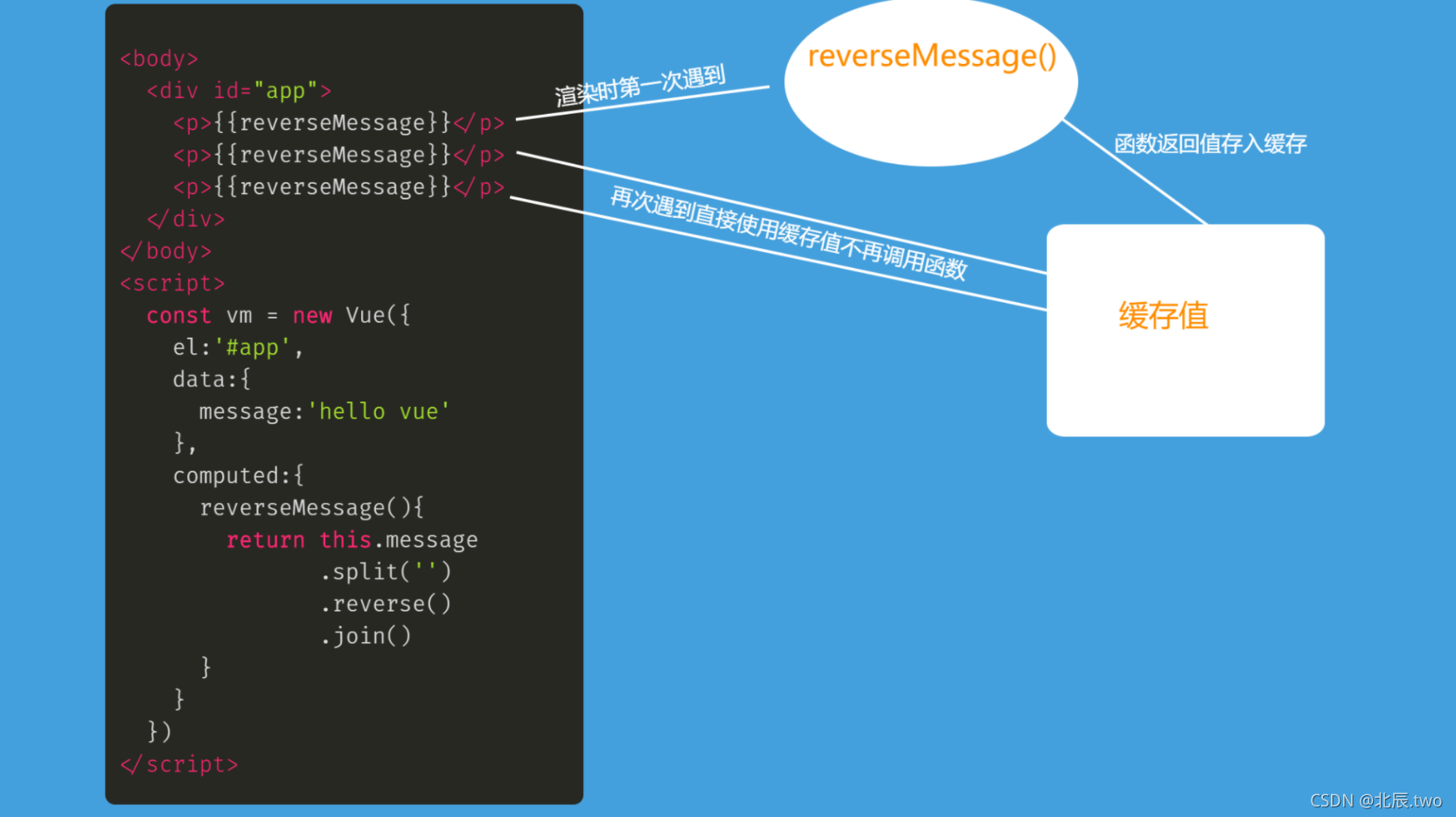
可以看出计算属性貌似和方法差不多,但实际上不是,计算属性会有一个缓存,效率高的多。② 作为方法,需要调用 → this.方法名( ) {{ 方法名() }} @事件名=“方法名”tips:计算属性使用了两次只在初始化调用了一次,...
什么是计算属性
标签: vue.js javascript 前端
data() {return {},// 获取器get() {},// 设置器},},},methods: {// 使用设置器设置fullName},},
当你在模板里把数据绑定到一个计算属性上时,Vue 会在其依赖的任何值导致该计算属性改变时更新 DOM。这个功能非常强大,它可以让你的代码更加声明式、数据驱动并且易于维护。 通常情况下,使用计算属性会比使用过程...
计算属性也具备这个特性。保证data中数据与页面中显示的数据保持一致!!! 计算属性计算出来的结果会被缓存起来,下次无需计算直接显示,而方法不是,每次调用都会重新执行。 <!DOCTYPE html> <...
计算属性computed,监视属性watch以及它的配置项,两者之间的区别
vue2_计算属性
标签: vue.js javascript 前端
包含计算属性 计算属性缓存vs方法 计算属性vs侦听属性 getter和setter 计算属性和监听器 前端调用api实现问答 侦听器
文章目录一、简要介绍二、计算属性核心源码三、异步计算属性核心源码 一、简要介绍 不论是计算属性,还是异步计算属性,都是依托于Vue3整体的响应式原理实现的。其核心依旧是ReacetEffect类。如果对响应式原理不清楚...
Vue3 计算属性
标签: javascript 前端 vue.js
方法获取的年龄:{{getAge()}}计算属性获取的年龄:{{getAge_computed}}改变birth的值看看年龄变不变
Vue|计算属性
标签: vue.js javascript 前端
一、为什么要使用计算属性1、什么是计算属性计算属性:可以理解为能够在里面写一些计算逻辑的属性。具有如下的作用:减少模板中的计算逻辑。数据缓存。当我们的数据没有变化的时候,不会再次执行计算的过程。依赖...
vuejs计算属性computed & 监听属性watch
computed计算属性
标签: 前端 javascript css
computed计算属性依赖于他的属性变化而变化 也就是依赖于data中的属性 只要依赖的data发生变化 就会触发调用一次计算属性。
Vue - 计算属性
标签: vue.js 前端 javascript
vue3-组件传参及计算属性
最近很多小伙伴问到,计算属性怎么做到像普通函数一样传参呢? 针对这个问题,我们来看下下面的示例: <template> <p>{{ getCallerName }}</p> </template> <script> export ...
计算属性应该是同步的。但是,如果您仍然在其中使用异步操作,它们可能无法按预期工作,并可能导致意外行为。例如,comboTwo 计算属性使用 comboOne 计算属性,如下所示,如果出于某种原因您仍然喜欢使用异步计算...
[基础]vue计算属性-computed编写基本页面和准备变量methods方法无法满足的需求编写计算属性计算属性computed实例 这篇文章主要来学习一下Vue3中的计算属性computed。 计算属性的特性是: 当计算属性依赖的内容发生...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地