web表格(详解)
”表格“ 的搜索结果
表格嵌套表单并触发校验的案例
Excel表格数据汇总问题,一直困扰大家:为什么Excel没有表格数据自动汇总功能?大家要么手工复制粘贴汇总【容易遗漏】,要么装一个第三方插件自动汇总【担心安全】,当然直接使用ExcelVBA编程也可以实现自动汇总...
Markdown绘制表格
标签: 经验分享
Markdown绘制表格 正常markdown语法: | 表头 | 表头 | 表头 | | -------- | -------- | -------- | | 行1,列1 | 行1,列2 | 行1,列3 | | 行2,列1 | 行2,列2 | 行2,列3 | | 行3,列1 | 行3,列2 | 行3,列3 | ...
latex如何实现表格跨页
标签: 经验分享
Python Opencv 图片识别表格:边框线检测
Latex——表格插入与引用
标签: 经验分享
h 当前位置,如果本页所剩的页面不够,这一参数将不起作用。\usym{2717} 错。t 将表格放置在页面的顶部。b 将表格放置在页面的底部。\usym{2714} 对。\ref{表格标签}文章开头先需要加载包。
vue3,element plus,el-table,table表格,取消表格行row移入高亮效果,element plus表格组件去掉鼠标移入行时的hover效果,取消el-table的hover状态,取消高亮显示,隐藏表格鼠标hover效果,去除鼠标触摸变色效果...
latex表格内容居中
标签: latex
这是要居中的文本内容。这里提供一个有效居中。
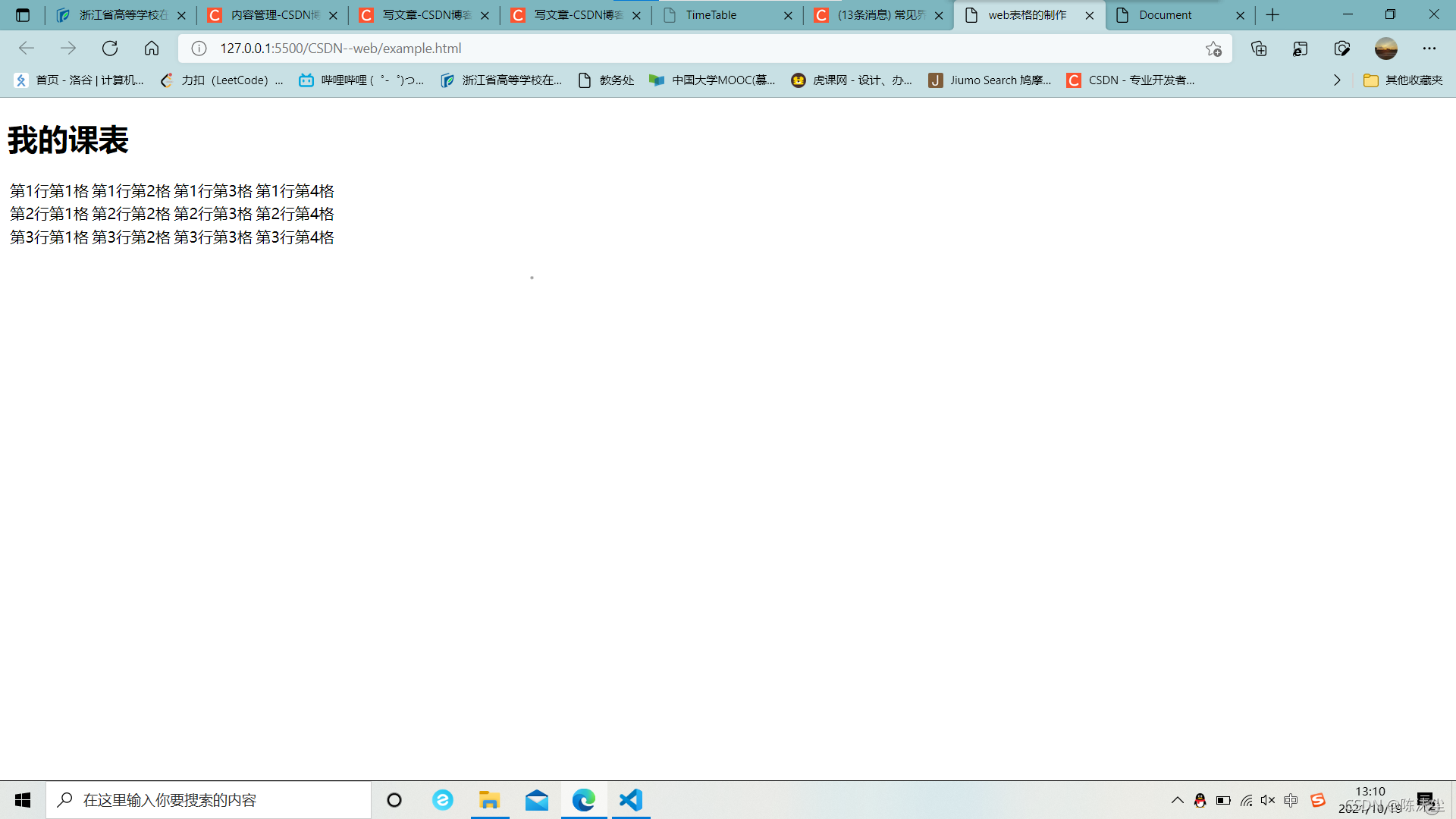
html简单制作表格
使用QTableView创建一个简单的表格视图并填充一些数据显示。完整代码#include #include #include #include int main(int argc, char *argv[]){QApplication a(argc, argv);/* 创建表格视图 */QTableView *tableView ...
Latex 定制合并表格
标签: 其他
【代码】latex插入表格,并且设置字体大小。
elementui可编辑表格
word中怎么嵌套表格If you create documents in Word with complex layouts, tables are a useful method of arranging your content. You can use the cells in a table to structure your text, images, and even ...
latex的跨页表格要用。
## 安装 模块 pip install python-docx ## 使用 ...## 读取 Word 文件里的表格信息 try: doc = Document('A:\\ABC.docx') except Exception as e: print("读取 Word 文件失败", e) else: print("...
推荐文章
- VC++课程设计:动漫新番信息管理系统(MFC+数据库ODBC接口)+外加两个副作品_新番动漫接口-程序员宅基地
- Ableton live 9 如何制作一个DnB鼓_ableton live 怎么新建鼓组-程序员宅基地
- List集合对象去重及按属性去重的8种方法_list对象去重-程序员宅基地
- 全网首发微信二维码引擎Android平台移植-程序员宅基地
- VMware Work Station使用ubuntu20.04挂载共享文件夹写入文件时出现输入/输出错误_ubuntu wmware fuse: unknown option(s): `-o nonempt-程序员宅基地
- WPF绘制表格_wpf 表格-程序员宅基地
- Linux内核工作队列(workqueue)详解_queue_work-程序员宅基地
- Mybatis-plus 使用过程报ClassNotFoundException: org.mybatis.logging.LoggerFactory-程序员宅基地
- numpy,PIL,opencv,字节流,的图像互转操作_python pil mp3转wav-程序员宅基地
- AWS EC2拒绝SSH登录:“Permissions for 'xxxx.pem' are too open.”_permissions for are too open ec2-程序员宅基地