下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜...上面我们已经完成了最基本的开发环境,现在我们进行微信小程序的初体验吧~注册完成后,登录进入进行小程序。如图:如无特殊需求,选择。
”获取小程序环境“ 的搜索结果
关于小程序当前环境的获取
标签: 微信小程序
小程序环境 __wxConfig.envVersion的结果 develop trial release 代表的含义 开发版 体验版 正式版 参考:1、小程序判断环境的问题? __wxConfig.envVersion | 微信开放...
我们知道openid是微信用户验证的重要标识,支付功能严重依赖这个东西,之前...getOpenId(){ //获取用户的openid let _this=this; wx.login({ success(res) { if (res.code) { // 发起网络请求 wx.request({ u
动态区分小程序环境、获取小程序生产、开发、体验等环境;版本、appid、信息等
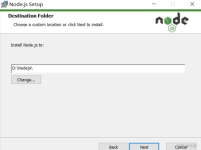
小程序的开发开发环境搭建还是比较麻烦的,下面就简单介绍以下环境搭建。详细的使⽤,可以查看官⽹ https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html。
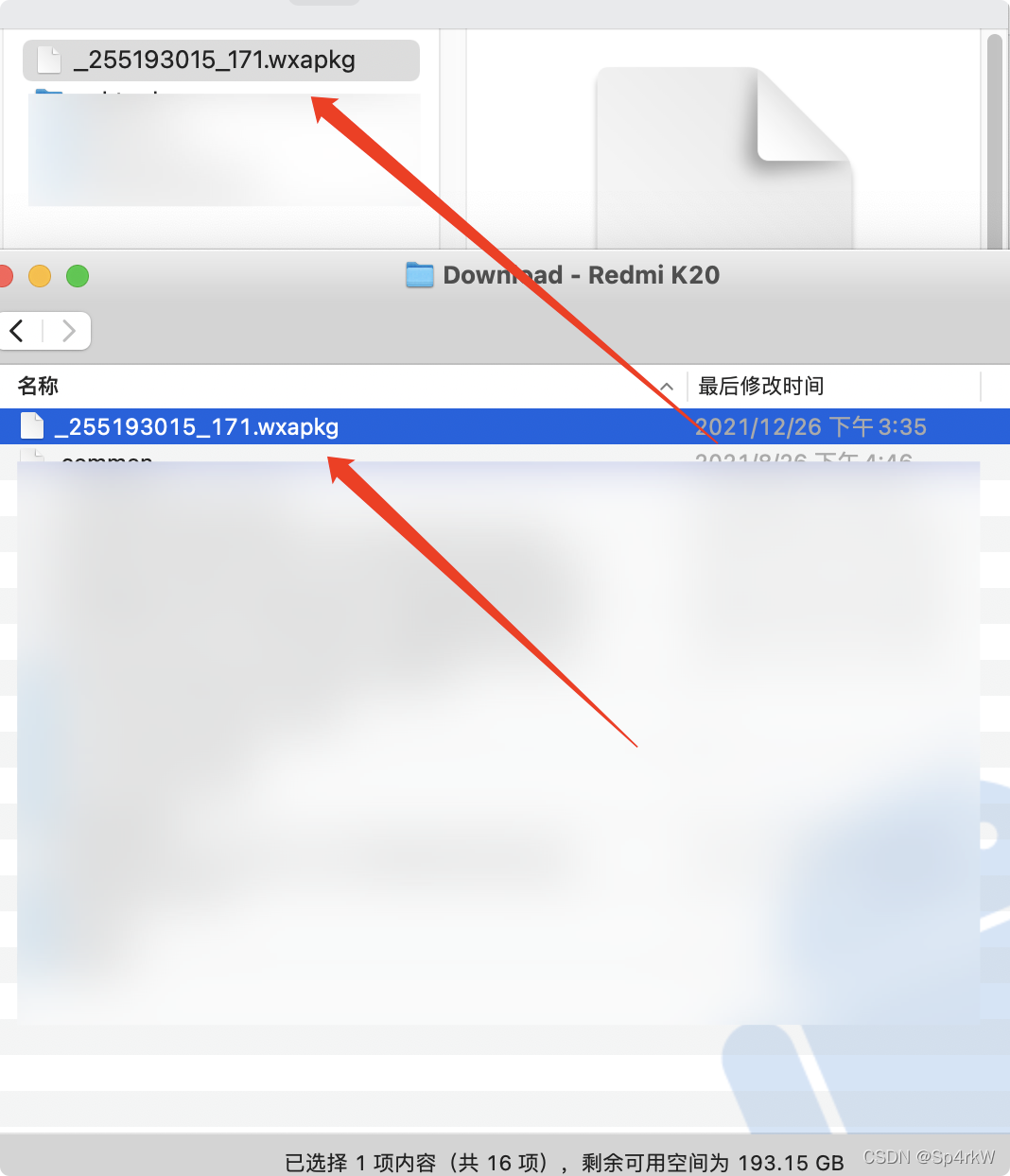
获取小程序包: C:\Users\yourname\Documents\WeChat Files\Applet\018fd*****\****.wxapkg 请看wechatMiniAppReverse-main里面说明,装好node.js环境后,直接按目录里面1和2操作即可。这里记录主要的。
微信小程序获取当前环境版本
标签: 微信小程序
开发过程中有时候需要对不同环境做不同处理,比如只在开发版或者体验版中打印某些日志,便于调试。其中envVersion有以下三种值。可以参考小程序官方文档。二话不说,直接上代码。
获取小程序 scheme 码
最近自己在尝试使用AIGC写一个小程序,页面、样式、包括交互函数AIGC都能够帮我完成(不过这里有一点问题AIGC的上下文关联性还是有限制,会经常出现对于需求理解跑偏情况,需要不断的重复强调,并纠正错误,才能得到...
微信小程序开发之获取用户信息
标签: 微信小程序
微信小程序开发之获取用户信息
微信小程序获取用户手机号码的教程,包括前端开发和后端开发,代码亲测可用,以及包括如何获取用户信息的最新方法
下面小编就给大家讲解一下如何登录微信小程序并且获取sessionkey。一、登录态维护通过 wx.login() 获取到用户登录态之后,需要维护登录态。开发者要注意不应该直接把 session_key、openid 等字段作为用户的标识或者 ...
最近在学习微信小程序开发,半个月学习下来,很想实战一下踩踩坑,于是就仿写了一个滴滴他们家的青桔单车小程序的前端实现,过程一言难尽,差不多两周时间过去了,发现小程序的坑远比想象的要多的多!!在实际练手中...
本文将图文介绍微信小程序注册、完善小程序账号信息、添加项目成员和体验成员和获取小程序ID(AppID)及小程序密钥(AppSecret)的详细流程,旨在提供简明的入门指导和实践建议。微信小程序提供了一个简单而直接的...
众所周知,微信小程序的js中不能使用window对象以及document对象。 难道他们真的不存在吗?事实并非如此。 1、尝试获取window对象 熟悉this的同学都知道,在浏览器环境下,触发一个立即执行函数时,其中this的指向...
环境判断 小程序提供了一个全局的变量 __wxConfig, 其属性 envVersion 值为 develop | trial | release 分别表示开发版,体验版...除此之外,还可以通过全局变量__wxConfig 获取小程序的 APPID const { appId } = .
微信小程序的很多API,都是BUG,近期开发小程序就遇到了分享后开发工具可以获取参数,但是真机怎么都拿不到参数的问题。使用 getCurrentPages()[0].options 方法获取 options 对象。再从options 对象中获取,path...
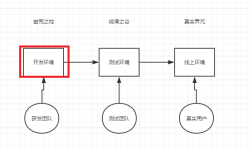
小程序环境判断在小程序中的使用场景,一般情况是不同的环境下可能需要使用不同的ip地址去调接口或其他特殊操作。小程序环境一般分为开发版、体验版、正式版。h5和app的环境一般区分为开发环境、生产环境。 // 当前...
推荐文章
- python判断sqlite数据库是否存在_sqlite3 判断数据库是否存在-程序员宅基地
- android多级树形列表-程序员宅基地
- 《成为一名机器学习工程师》_成为机器学习的拉斐尔·纳达尔-程序员宅基地
- Debian11-jenkins+python+allure自动化搭建_debian11 源 tencent-程序员宅基地
- JavaScript设计模式系统讲解与应用-笔记_javascript 设计模式系统讲解与应用 课程-程序员宅基地
- sepl 3.0,全方位全能型计算机语言_sepl无人编程-程序员宅基地
- java comtext_Java中的上下文对象设计模式(Context Object Design Pattern)-程序员宅基地
- lldp中与snmp相关内容agentx-程序员宅基地
- 关闭Mysql的root用户远程访问授权报错Duplicate entry localhost-root for key PRIMARY_error 1062 (23000): duplicate entry 'localhost-roo-程序员宅基地
- LeetCode 818. Race Car-程序员宅基地