组件之间传值的8中方式
”组件之间传递数据“ 的搜索结果
当子组件内部没有定义props属性时,可以在父组件上用v-bind传递数据,子组件通过this.$attrs获取,获取过来是一个对象,里面包含所有父组件传递过来的数据 3、父子间通信:子传父 子组件内this.$emit(事件名,...
Vue 组件之间传值
标签: vue.js javascript 前端
使用 props 和 $emit 可以实现父子组件之间的传值,使用 provide 和 inject 可以实现祖先组件向后代组件的传值,使用 Vuex 和 EventBus 可以实现任意组件之间的传值。假设我们有一个父组件和一个子组件,子组件需要...
本篇文章主要介绍了vue.js组件之间传递数据的方法,组件实例的作用域是相互独立的,如何传递数据也成了组件的重要知识点之一,有兴趣的可以了解一下
本文主要给大家介绍了关于vue组件之间传递数据的相关资料,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: 作用域 在vue中,组件实例的作用域是孤立的,父组件模板的内容在父组件作用域内编译;...
在父子组件之间传递数据
标签: 前端 javascript html
在父子组件之间传递数据
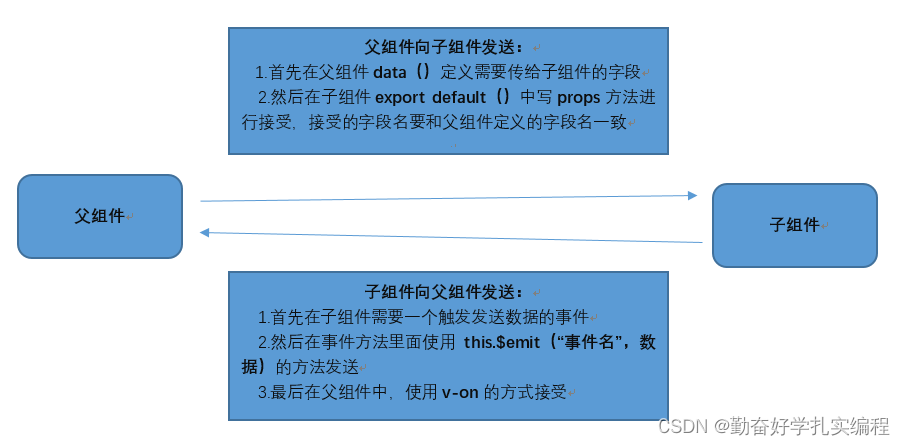
Vue 组件之间数据传递的几种方式: 父组件向子组件传递数据,使用props属性;子组件向父组件中传递数据,在子组件中使用$emit派发事件,父组件中使用v-on 监听事件;缺点:组件嵌套层次多的话,传递数据比较麻烦。 ...
父组件可在在引用的时候通过属性绑定(v-bind)的方式将将需要传递给子组件的数据传递给子组件 然后 在子组件中通过props属性进行定义即可 var vm=new Vue({ el:'#app', data:{ mymsg:123 }, methods:{}, ...
Vue组件之间传递数据的五种方式
标签: vue
Vue 组件之间数据传递的几种方式: 父组件向子组件传递数据,使用props属性;子组件向父组件中传递数据,在子组件中使用$emit派发事件,父组件中使用v-on 监听事件;缺点:组件嵌套层次多的话,传递数据比较麻烦。 ...
在 React 中的组件之间传递数据是一个非常强大的概念。 在本文中,我们将研究以下两件事: 从父级向子级发送数据 将数据从孩子发送给父母 对于这个概念,我们需要使用useState钩子。直到现在你还没有看到那个钩子...
父子组件之间传递数据
标签: 前端 java javascript
个人作业,没什么东西
从父组件向子组件传递数据是最主要的方式,可以通过组件的props(属性)和solt(插槽)来实现。在methods中增加onClick()方法,作用是将被单击时的时间记录到records数组中。在app.vue中为data增加一个与list并列的...
父子组件之间传递数据的方法
实际上等同于父子组件之间,数据的传递; 父传子 ---------> 父绑定属性,子props接受属性值 子传父 ---------> 触发自定义事件,子触发$emit,父接收 父组件触发子事件 -------> 在父组件中...
vue父子组件之间相互传递数据应该是我们开发中最常见的场景,下面有几个小案例供大家参考借鉴
主要介绍了Vue.js实战之组件之间的数据传递的相关资料,文中通过示例代码和图文介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。
主要介绍了vue组件之间数据传递的方法,结合实例形式分析了vue.js父组件与子组件之间数据传递相关操作技巧,需要的朋友可以参考下
必须使用特定的方法才能实现组件之间的数据传递。首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,components 文件夹下都是子组件。一、父组件向子组件传递数据在 Vue 中,可以使用 props 向子组件传递数据。...
使用$attrs和$listeners实现祖孙组件之间的数据传递,也就是多重嵌套组件之间的数据传递。 **注意:** 本方法针对vue2.4版本及以上,使用$attrs和$listeners来实现的 **解决方案:** **首先创建父组件:** 父组件...
在 React 中,props(属性)用于在组件之间传递数据。它是父组件向子组件传递信息的一种方式,通过 props,父组件可以向子组件传递数据、回调函数、配置项等。
组件之间的通信父组件向子组件传递数据(子组件调用父组件中的数据)props父组件向子组件传递方法(子组件调用父组件中的方法)this.$emit()子组件向父组件传递数据 组件之间的通信就是组件之件的数据传递,有父组件...
属性值为函数类型的,一般是用来子组件向父组件传递数据,子组件通过调用父组件传过来的函数,可以修改父组件的状态数据 缺点: 隔层组件间传递: 必须逐层传递(麻烦) 兄弟组件间: 必须借助父组件(麻烦) 注意: /...
模块组件化了之后,最常使用的就是两个组件之间相互传递数据,其中就包括父组件向子组件传递数据和子组件向父组件传递数据两种情景,下面通过前几天写的一个上传图片时截图的组件为例子,演示组件之间的数据传递。...
vue页面结构 在做项目的时候常常有这样的一个情况,这个页面的...其实vue是有三种方式可以组件之间传递数据(props,组件通信,slot),这次就说第一种方式如下: a父组件内容: 引入b子组件import b form ‘b.vue’
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地