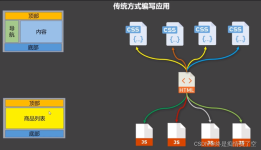
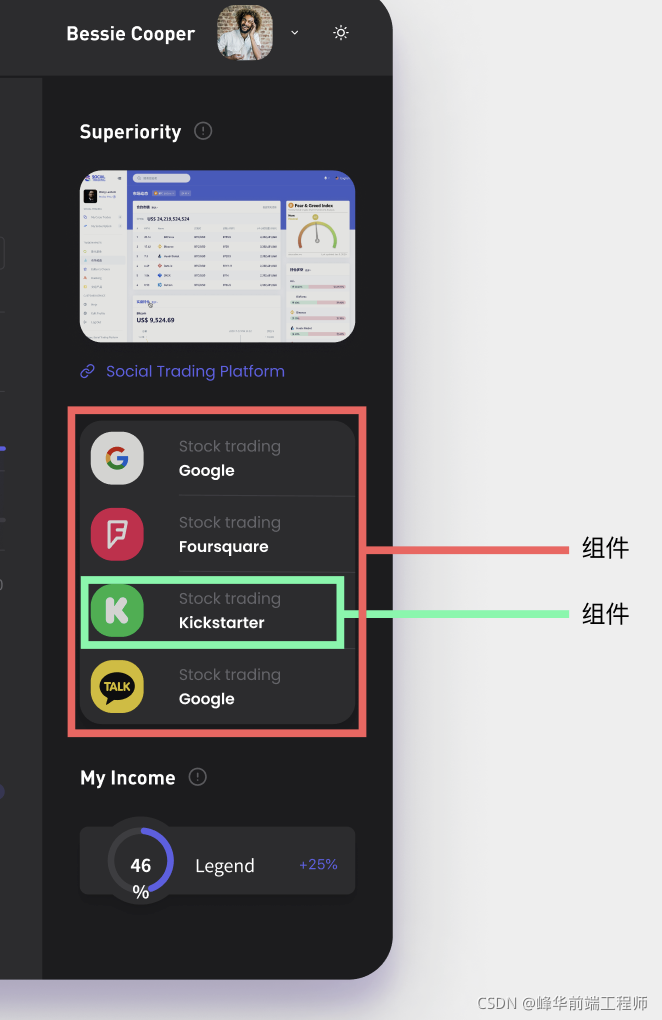
⭐组件就像是搭积木一样的东西,可以用来构建软件或者系统。每个组件都有自己独立的功能和任务,就像一个小小的部件。你可以把这些小部件组合在一起,形成一个完整的应用程序或者系统。想象一下,你在玩积木,每个...
”组件“ 的搜索结果
MATLAB创建的.NET组件
概述组件图(ComponentDiagram)描述了软件的各种组件和它们之间的依赖关系。组件图中通常包含3种元素:组件(Component)、接口(Interface)和依赖(Dependency)。每个组件实现一些接口,并使用另一些接口。组件组件是...
Vue常用的组件库大全【前端工程师必备】【实时更新】【移动端、PC端(web端)、数据可视化组件库(数据大屏) 、动画组件库、文本编辑器,富文本Markdown,3D组件库】
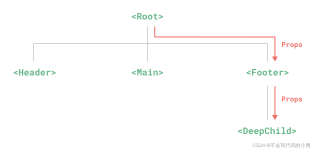
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互进行直接的引用,所以组件间的相互通信是非常重要的。 除了使用vuex外还有下面6种组件间的通信方式: 1、 ...
Vue 中渲染字符串形式的组件标签
标签: vue
但是如果这个标签是一个组件,或者element-ui 的组件时,就不能解析出来了,因为v-html 只能解析原生的属性。 那么就要使用jsx渲染来解析 <!DOCTYPE html> <html> <head> <meta charset="UTF...
Vue.js 中定义组件的方式主要有两种:全局注册和局部注册。下面我将给出这两种注册方式的代码实例,并...全局注册组件全局注册的组件在整个 Vue 应用程序中都可被引用。// MyComponent.vue (假设这是一个单文件组件)
在 Vue 中,组件是可以重复使用的 Vue 实例,拥有一个名为 options 的对象,用于定义组件的属性、方法、生命周期等。而父子组件,则是一种层级关系,其中一个组件(父组件)内部使用了另一个组件(子组件)。
组件的认识与使用
标签: 前端 javascript java
目录 1. React 组件介绍 2. 函数组件 1)什么是函数组件? 2)定义函数组件 ...3)使用组件 ...6. 类组件-无状态组件和有状态组件和 1.无状态组件 2.有状态组件 3.它们的区别 4.如何去选择 ...
利用vue组件+HTML实现购物车的数据同步,代码有详细注释,课堂学习vue组件时做的作品,界面设计自适应,符合设计规范,可用于学习vue组件的使用,或者解决购物车数据同步的问题等,单纯的静态web前端项目文档。
最新的6.4版本。丰富的flutter组件,并带 demo App
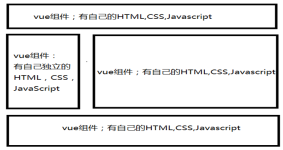
VUE组件介绍
项目中很多模块经常会复用:侧边导航组件、分页、文件下载、项目中常用的 echarts图表的封装(比如折线图、柱状图等),或者一些后台管理、菜单管理中很多可复用组件,表单之类的。能够把页面抽象成多个相对独立的...
基于百度地图JavaScript API封装的React组件库.zip
【前端】vue3树形组件使用
标签: 前端
随着开发语言及人工智能工具的普及,使得越来越多的人学习使用vue前端工具,本文主要是介绍vue3中树形组件的使用。树形组件是一种常见的用户界面元素,用于以层次结构的形式显示数据。它通常用于展示具有父子关系的...
不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件都没有明显的变更来源。这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之举个例子,在一个包含 title ...
vue常用组件库
标签: vue.js 前端 javascript
一、Vue.js UI组件 二、Vue.js开发框架 三、Vue.js实用库 四、Vue.js服务端 五、Vue.js辅助工具 六、Vue.js应用实例 七、Vue.js Demo示例 八、详细分类 01、UI组件及框架 02、滚动scroll组件 03、slider...
timerPicker 区间组件
标签: 让人
timerPicker 区间组件
vue组件
标签: vue.js 前端 javascript
CR13SP35MSI64 Crystal 水晶报表运行组件最后版本64位
现在网上很多应用都是用二维码来分享网址或者其它的信息。尤其在移动领域,二维码更是有很大的应用场景。因为项目的需要,需要在网站中增加一个生成二维码分析网址的功能,在谷歌大幅度抽筋的情况下无奈使用百度。...
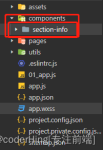
自定义组件是小程序提供的一种组件化开发方式,可以将可重用的部件封装为一个组件,以便在不同的页面中使用。自定义组件的开发方式类似于Vue.js中的组件开发方式,可以包含模板、JS文件和样式文件。在开发一个自定义...
推荐文章
- zz 圣诞丨太阁所有的免费算法视频资料整理-程序员宅基地
- Linux root初始密码设置_ubuntu设置root用户密码时密码不通过字典检查吧-程序员宅基地
- 【OpenGL】立方体贴图——Cubemap天空盒案例_opengl球体贴图-程序员宅基地
- linux mkfifo 命令_linux 中有名管道mkfifo-程序员宅基地
- [漏洞检查项]Broken Access Control | broken-access-control | 失效的访问控制-程序员宅基地
- DB2数据库一些问题_不能向用editproc定义的表中添加列-程序员宅基地
- html5如何设置div高度,jsp中设置div的高度为页面高度.怎么设置/-程序员宅基地
- 基于Kubernetes的云上机器学习—GPU弹性扩缩容-程序员宅基地
- 杭州程序员对薪酬最满意,上海程序员最辛苦...原来我们是这样的程序员_杭州软件比上海-程序员宅基地
- Unity Shader - 在 URP 获取 Ambient(环境光) 颜色_unity ambient-程序员宅基地