”简述对css盒子模型的理解“ 的搜索结果
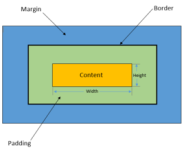
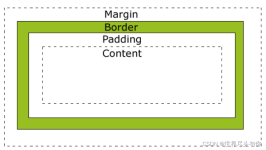
下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用。一、css盒子模型概念CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个...
毕竟在学习css时经常可以看到css盒子模型,所以,接下来的这篇文章php中文网就跟大家来谈一谈css盒子模型的概念以及对css盒子模型的理解。首先,我们来看一看css盒子模型是什么?从百度百科上我们可以知道,网页设计...
我个人认为W3C定义盒子模型与IE定义的盒子模型,IE定义的比较合理,元素的宽度应该包含border(边框)和padding(填充),这个和我们现实生活的盒子是一样的,W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-...
border + content+ margin+padding两种盒模型的区别计算高度和宽度的方式不同1.png标准盒模型的计算方式 是content 的高度和宽度1.pngIE盒模型的计算方式是 content+padding+border二、css如何设置这两种模型box-...
今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下( 摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助 )1....
其实CSS盒模型是在CSS技术所使用的一种思维模型。首先知道在网页中,一个元素占有空间的大小由哪几个部分构成,包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分...
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模型都具备这些属性。这些属性和我们日常生活中盒子的属性是一样一样的。内容就是盒子里面装的东西;而填充就是怕...
关于CSS盒子模型的理解
标签: css
简述对CSS的盒子模型理解?
标签: css
CSS盒子模型也叫做框模型,具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性。在CSS中,每一个元素都被视为一个框,而每个框都有三个属性: border:元素的边框(可能不可见),用于将框的边缘...
CSS如何设置这两种模型 JS如何设置获取和模型对应的宽和高 边距重叠是什么 边距重叠解决方案(BFC) 关于基本概念和标准模型与IE模型的区别就不再赘述,已经有很多前辈写了相关的知识点。 这里只贴两张图 CSS如何...
CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。box-sizing(有3个值哦):border-box,padding-box,content-box.标准盒子模型:IE盒子模型:区别:从图中我们可以看出,这两种盒子模型最主要的区别就是width的...
一css盒模型由两个盒子组成,外在的控制是否换行的盒子,以及内在的控制元素内容的盒子。比如:display: inline-block, 则它的外在的盒子就是inline也就是不占据一行,而block则表示内部的元素具有块状特性。所以,...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地