简介:为了应对下周Java_Web考试,学习一下jsp,复(yu)习(xi)一下JAVA知识...因为是个简易的,所以很多细节没考虑。如:确认密码,表单验证,用户名重复检测等等。。详细记录一下过程吗,方便以后复习。新建项目这里...
”简易留言板设计“ 的搜索结果
【实例简介】jsp+servlet+javabean实现简易留言板(包含数据库文件)简单体验MVC设计模式jsp:视图,与用户打交道;servlet:控制器,请求分配转发,联系视图层与模型层;javabean:模型层,与书库打交道先恢复数据库,...
留言板制作.doc本科学生综合性实验报告姓名___李朝彭_ _学号_______1341004242___学院________信息学院 _专业 软件工程 班级 _ 13F _课程名称 《Web应用开发技术》实验名称 综合性作品设计—留言板_...
使用python、flask和mysql数据库设计一个简单的留言板网站,能浏览留言、添加留言和删除留言
ASP实例开发源码—简易ajax判断输入控制显示隐藏带回复留言板 v1.0.zip ASP实例开发源码—简易ajax判断输入控制显示隐藏带回复留言板 v1.0.zip ASP实例开发源码—简易ajax判断输入控制显示隐藏带回复留言板 v1.0.zip
学习Java Web有一段时间了,借此机会和大家分享一个小东西——在线留言系统,虽然low,小喷即可,大喷伤心,还是希望大家的指正和意见,话不多说,直接上:第一步:①.写一个注册页面,这一个页面主要是用户的输入,...
CSS设计一个留言板 制作一综合应用 CSS 相关技术,留言板主要包括用户信息、留言信息,用户信息可以是用户名、用户头像等,留言信息与对应发表留言的用户信息应处于同一区域。为了使页面更加美观,可以对用户头像...
mvc设计模式之网络留言板
标签: 网络留言板
mvc设计模式,dbutils +fckeditor + 数据源 操作数据库
Vue实现留言板功能
标签: vue.js 前端 javascript
答:这个版本具有高度的可定制化,相比使用组件库,样式更灵活。
本文主要介绍留言板的制作,用户可对新闻消息进行评论,发表之后评论会被置于顶端,点击相应删除按钮即可删除。本文主要介绍两种方式,区别在于如何实现评论的删除。1.在函数的局部作用域内完成删除事件的绑定,可以...
本文实例讲述了PHP实现基本留言板功能的方法。分享给大家供大家参考,具体如下:作为一个PHP的初学者,我试着写了一个留言板,页面有点丑,多多见谅,嘻嘻嘻#我们写留言板需要用到数据库,所以我们先要建立三个表...
利用jq写一个留言板
标签: 前端
使用 Node.js 、Express 库 和 jQuery 库来实现一个简单的留言板应用程序。它通过 AJAX 技术从服务器获取留言信息,并将其显示在页面上。它还允许用户提交新的留言信息,以及对输入信息进行基本的验证。
1.在电脑桌面打开DW软件 2.点击DW然后创建一个新的布局 3.敲出这些代码即可 4.在打开html就可以看到效果了 <!DOCTYPE html> <html lang="en"> <...meta name="viewport" con...
一个简易实用的留言板 1.系统运行环境 操作系统:开发过程中使用Windows XP Professional操作系统, 也可以采用Windows 2000 Server、Windows 2003 Server或其他操作系统。 服务器系统:IIS 6.0 在Windows XP/...
CSS实现留言板效果
标签: 大数据
基于jsp+servlet+pojo+mysql实现一个javaee/javaweb的留言板系统, 该项目可用各类java课程设计大作业中, 留言板系统的系统架构分为前后台两部分, 最终实现在线上进行留言板系统各项功能,实现了诸如用户管理, 登录...
MVC模式是java bean+Servlet+JSP,但是MVC中的Servlet里还有与数据库做数据交换的代码。Servlet是做业务控制用的,在Servlet里加入数据库代码不利于分工,而DAO模式就很好地解决了这一问题,让MVC中的数据层和控制层...
vue.js入门demo,希望能够给初学者一点帮助! 为了美观考虑,代码尝试使用了bootstrap布局,适合移动端演示。 一、首先创建目录,结构一目了然。 二、布局页面样式,简单布局,贴出效果,图省事,直接bootstrap ...
简易留言版毕业设计说明书
标签: 简易留言版
二、设计方案: 1、所使用到的工具和环境 ...二:设计留言版前台页面 1)留言版首页设计 2)留言版信息展示页面设计 三:设计留言版后台页面 1)后台登陆页面设计 2)后台留言管理页面设计 3)后台用户管理页面设计
var fs = require('fs'); var http = require('http'); let server = http.createServer(); let ... server.on('request', function (request, response) { //手动配置类似apache let url = ...
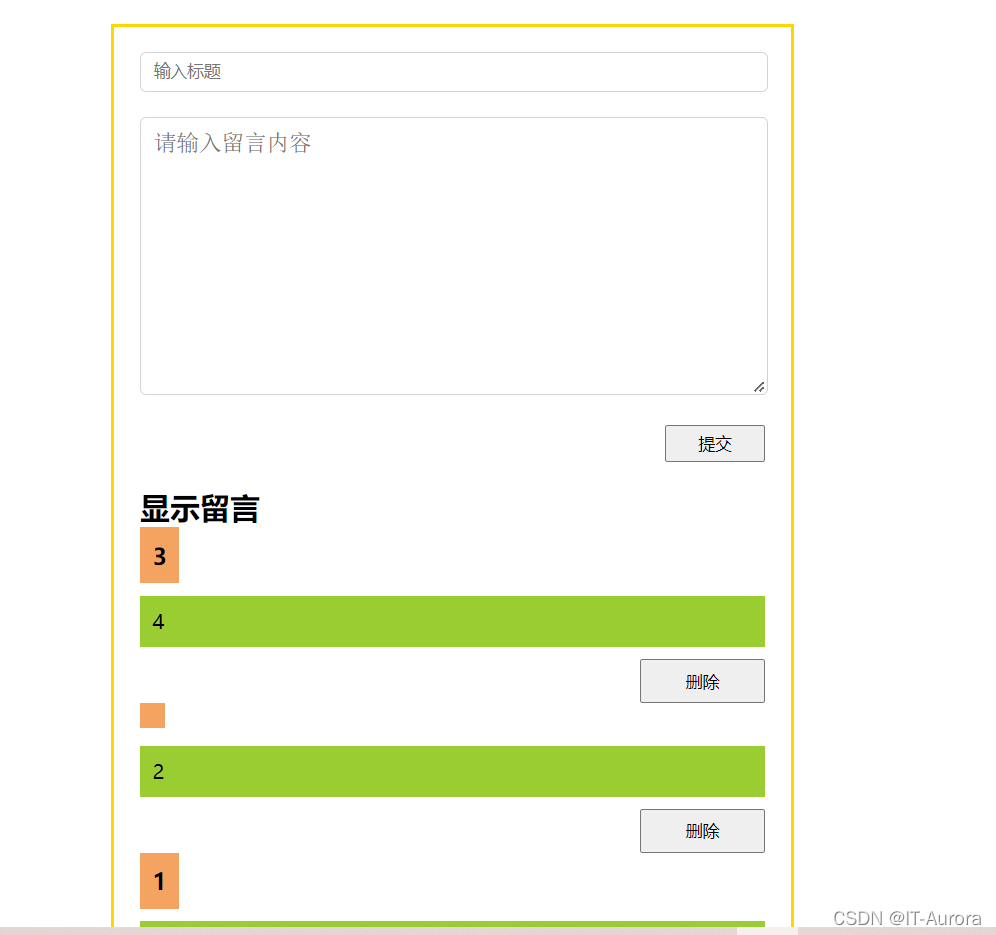
js实现留言板
标签: javascript dom操作
使用php、html、SQL和mysql数据库做一个简单的留言板(效果如图) 大体的思路: 先用html写出界面。 然后用php获取用户输入的留言内容。 接着把获取的留言内容用php存放到数据库中。 然后使用php访问数据库获取...
推荐文章
- Java面向对象程序设计 第七章总结_方法的返回值被错误地处理为一个非空的对象-程序员宅基地
- RFX2401C skyworks射频2.4GHZ ZIGBEE/ISM发射/接收RFeIC_rfx2401c csdn-程序员宅基地
- Lambda简便方法引用、构造方法引用_lambdautils.getname-程序员宅基地
- sql表格模型获取记录内容_SQL Server和BI –如何使用Excel记录表格模型-程序员宅基地
- GateWay配置_grateway配置-程序员宅基地
- 云栖专辑| 阿里毕玄:程序员的成长路线-程序员宅基地
- Android 导出traces.txt 遇到的坑_biotraces无法导出-程序员宅基地
- 【ffmpeg 给视频添加背景音乐,去掉视频背景音乐原声】_ffmpeg.net 视频 加入 音频-程序员宅基地
- cocos2d-x3.2 lua 返回键监听_cocos2dx-lua cc.director:getinstance():endtolua()-程序员宅基地
- etcc oracle ebs,Oracle EBS12.2.6 克隆问题集合-程序员宅基地