除了主页之外的其它页面也可以拥有子路由这个相比之前写的路由方法可能配置起来会麻烦点首先先在component文件加下新建一个.vue文件,这个文件是父路由,然后再这个目录下载建一个同名的文件夹(方便找)在这个同名...
”父子路由“ 的搜索结果
一、设置空路由接收父路由所有参数 { path: 'menu/:flag', component: MenuIndexComponent, canActivate: [AuthGuard], children: [{ path: '', // 空路径 children: [ ...
Angular路由的嵌套 父子路由(3) (22分45秒) .
1. 路由配置 子路由的path不要加/ showfater用于显示隐藏父路由内容 { path:"/index", component:Index, name:"index", children:[ path:"child", component: Child, name:"child", meta:{ showfater: ...
在vue2中我们知道,父子路由通信其实就是父子组件之间的通信,但是在vue3中有一些小差别,父路由通过ref链去获取子路由的响应式数据和方法是获取不到的,此文章主要解决此问题。
router/index.js import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import Test from '../views/Test.vue' import NotFound from '../views/NotFound.vue' ...
Vue中路由的嵌套[父子路由配置]
建立Box_1.vue文件、建立Box_2.vue文件、 建立Menu_1.vue文件、 建立Menu_2.vue文件。复制以下代码至index.js文件内。
React-Router-dom父子路由通过Route标签来实现,子级路由的路径会拼接到父级路由的后方 /local/user /local/detail 通过Route标签实现 <Routes> <Route path="/local" element={<AppLayout />}>...
Angular路由的嵌套 父子路由示例代码.zip
配置路由2. 路由重定向3. 路由选中4. 路由的嵌套 1. 配置路由 a.首先在创建angular项目时创建带路由的项目: b.带路由项目的差别: c.在app.component.html文件中多了可以动态插入路由的标签: d.下面先创建三个...
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '../components/HelloWorld' import Login from '../view/login/Login' import Index from '../view/index' import StudentNavMenu ...
场景 Angular介绍、安装Angular Cli、创建Angular项目入门教程: ... Angular新建组件以及组件之间的调用: ... 通过以上搭建起Angular项目。 Angular中的路由配置、路由重定向、默认选中路由:
routes:[ { path:'/home', component:home, children:[ {path:'login',component: login}, {path:'reg',component:reg} ]}, ],
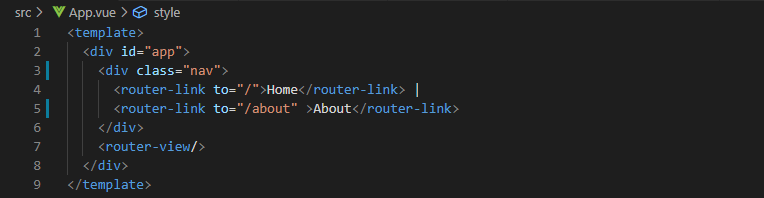
关于vue路由嵌套时父子路由高亮显示的问题 背景 基于@vue-cli 4.4.6新创建了一个项目,在about页面中引入二级路由配置  ![about.vue中的...
在项目中遇到需要在父路由中调用子路由中的方法,这样的问题实际也是组件间的通信,在子路由中可以直接通过this.$parent.xxx来调用父页面中的方法,但反过来就有点头疼了,经过一番查阅后通过bus成功解决问题,这里...
【代码】[React编程式路由]编写路由js文件,以及父子路由写法。
在使用angular的模块懒加载的时候,一级路由是没问题的,都可以访问,但是使用二级路由,即子路由的时候报错或者没反应。 这个坑可真是大而深呀。 报错如下: 研究了很久,浪费了很多时间。刚开始确实想着一级模块...
[ { path: '/', name:'main', component: Main, children:[ { path:'/', name:'home', component:() => import('@/views/Home/Home.vue'), } ] }, ] 如图所示,左侧为导航栏组件,每个按钮实现跳转路由,右侧为显示...
1. 创建组件引入组件 import { NewsaddComponent } from './components/newsadd/newsadd.component'; import { NewslistComponent } from './components/newslist/newslist.component';...2. 配置路由 ...
在main.js中写路由路径(本文中向子路由content传参): 然后在router-link 中 给予想传的值(因为在路由中定义的是number所以在后面只能传number属性的值): 然后在content中接受一下这个值(我是在return中...
主要介绍了vue 路由缓存 路由嵌套 路由守卫 监听物理返回操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
angular的父子路由
标签: angular
父子路由界面 1 2配置商品的父子路由 (html页面) 2进行路由的配置
在vue-router中, 我们看到它定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。<router-link> 就是定义页面中点击的部分,<router-view> 定义显示部分,就是点击后,区配...
配置父子路由关系,A.vue和B.vue是Main.vue的子组件:{path: '/main/',name: 'main',component: () => import('components/Main.vue'),children: [{path: 'a',name: 'a',component: () => import('components/A...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地




