”滚动条位置“ 的搜索结果
浏览器不关闭的情况下,每次进入指定页面,element-ui table的滚动条保留在上次离开页面时的位置; 开发步骤: 1、经过代码测试,在vue里面给el-table 添加ref来获取元素dom,然后给refs设置scrollTo(left,top)...
遇到一个难题,就是页面有时进入后总是会自动滚动到底部。...浏览器自身加了这个设定是好意,但是有些页面用户希望不要记住滚动条位置。经过尝试在代码中加入执行以下代码可以解决问题 if ("scr...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://...
2.设置滚动至顶部 this.$refs.tableList.bodyWrapper.scrollTop =0; 3.设置滚动至底部 this.refs.tableList.bodyWrapper.scrollTop=this.refs.tableList.bodyWrapper.scrollTop =this.refs.tableList.body...
vue 改变div的滚动条位置
标签: vue
在vue里要改变div的 滚动条 <ul ref="ulScroll1"></ul> this.$refs.ulScroll1.scrollLeft=15 //距离左 横滚动条 this.$refs.ulScroll1.scrolltop=15 //距离右 竖滚动条 这里会出现一个问题是 我们的...
最近使用了layui table但是发现了一系列问题,由于被封装过不好自己修改,...可以看到 滚动条所在div class="layui-table-body layui-table-main"我在layui table定义了一个父div,防止多个table &...
onPageScroll: function(Object) { // console.log(Object.scrollTop);//实时获取到滚动的值 } 转载于:https://www.cnblogs.com/lymconch/p/11454449.html
从一个横向纵向都有滚动条的列表页进入详情页,返回时列表页的活动条恢复到之前到位置。 难点: 1.列表用的是antd的table组件,滚动条是这个table组件的,浏览器返回时自身可以记录页面即document的滚动条,但不能...
这个滚动条每次都是上次的位置,我想每次都到最顶部  ![图片说明]...
但是有个缺点,页面刷新后就不记录了,但是简单高效。在点击的时候记录滚动条位置,存入本地。, 使用缓存机制来记录滚动条位置。再次进入该路由读取滚动跳位置。
要在Vue 2中使用并获取盒子的滚动条位置,你可以使用Vue的指令和实例属性。首先,确保你已经在项目中引入了Vue,并创建了一个Vue实例。请注意,要获取滚动条位置,盒子元素必须存在滚动条,并且已经发生了滚动。在...
js获取滚动条位置
标签: javascript 滚动条
document.body.scrollTop与document.documentElement.scrollTop兼容 问题:chrome居然不认识document.documentElement.scrollTop! ...看前辈们的文章,表示如果有文档声明(即网页第一句的docType)的情况下,...
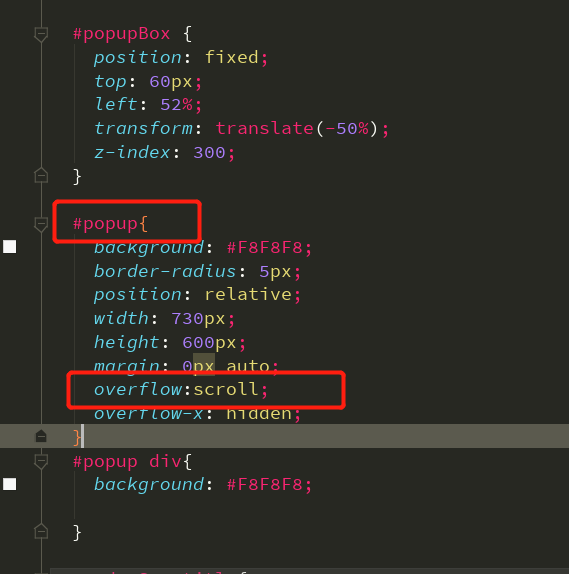
在使用ElementUI时使用表格组件时遇到了一个问题,当我在弹出层中嵌套使用表格组件时如果我的表格内容过长出现滚动条时,我把滚动条拖放到中间位置后关闭这个弹出层,当我下次重新打开时这个表格的滚动条位置仍然...
应用场景:滚动条复原、页面加载完成后滚动到指定位置。 1.在router.js中添加如下代码 export default new Router({ routes:[], scrollBehavior (to, from, savedPosition) { if(savedPosition){ return ...
2.设置滚动至顶部 this.$refs.tableList.bodyWrapper.scrollTop =0; 3.设置滚动至底部 this.$refs.tableList.bodyWrapper.scrollTop =this.$refs.tableList.bodyWrapper.scrollHeight; 转载于:https://ww...
scrollTop() 方法scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置
但是angular页面路由跳转会导致页面重载(滚动条位置会刷新到浏览器顶部) 所以!! 技术上的重点就是设置滚动条的位置! 好了,上述都基本是废话。 下面进入正题: 通过审查元素可知 ionic 页面滚动距离是由...
需求:点击首页列表进入二级页面,返回的时候保持在原位置。 1:App.vue <template> <div id="app"> <!--页面返回不刷新--> <!-- // 缓存组件跳转的页面 --> <keep-alive> <...
&lt;ul class="list-group pre-scrollable" id="images_msg_ul"&gt; &lt;li class="list-group-item"&gt;&lt;/li&gt; &...li class=&qu
编辑前 _iScrollY = dgv.CurrentCell.RowIndex; 编辑后 if (_iScrollY
append-to-body属性为true的时候可以解决每次打开记录滚动状态(上一次打开滚到底部,下一次打开还是底部) <el-dialog :title="baseTitle" :visible.sync="visible" :before-close="cancelHandle" :close-on-...
原理就是通过document.getElementById("businessDetails").scrollTop = 位置值, 来设置滚动条的位置的 本文是有一个功能,界面进行缓存,基于keep-alive缓存界面基础上实现的 1 、有其他界面跳转进入的详情界面 第...
DOM之获取滚动条位置
标签: javascript dom 浏览器
在DOM中可以通过两种方式获取滚动条的位置,通过pageXOffset,pageYOffset,或者scrollLeft,scrollTop function getScrollOffsets(w) { //指定窗口,如果不指定则默认当前窗口 w = w || window; //除了IE8 及更早...
1,使用瞄定位,href="#guo",指向name或者id为guo的元素,使用name定位只对a标签有用 2,用原生js方法,name.id.class document.getElementById ("guo"). scrollIntoView() document.getElementsByName ("guo")[0]....
新指令化管理滚动状态地址https://blog.csdn.net/theoneEmperor/article/details/82669022(欢迎star),滚动条保存以及回退只需要一条指令,让你为所欲为。 最近学了下node,自己用vue和node弄了个项目。在首页跳到...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地




