什么是css 继承? 要想了解css样式表的继承,我们先从文档树(HTML DOM)开始。... 文档树和家族树类似,也有...那么CSS样式表继承指的是,特定的CSS属性向下传递到子孙元素。 下面举个例子,有如下html代码片段:
”样式的继承“ 的搜索结果
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout...
一直想总结出一份可继承样式的列表。常听说,颜色和字体是可继承的,盒模型样式是不可继承的,但其他样式呢?本文内容包括所有可继承的样式 常用可继承样式 CSS Code复制内容到剪贴板 color cursor direction...
Web前端开发笔记-----9.css样式继承 文章目录Web前端开发笔记-----9.css样式继承一、css样式继承二、css优先级 一、css样式继承 css样式继承: 文字相关的样式可以被继承 如:字体样式,颜色 布局相关的样式不能被...
样式继承(分类)文本相关属性font-family, font-size, font-style,font-variant, font-weight, font, letter-spacing,line-height, text-align, text-indent, texttransform,word-spacingfont-size是比较特殊的,他...
有没有办法声明元素的CSS属性,使其不会影响其任何子元素,或者有没有办法声明元素的CSS以仅实现指定的样式,而不继承为其父元素声明的任何样式?一个简单的例子...
在设置CSS样式时,你可以根据需要选择继承或不继承属性,以便更好地控制页面样式。属性可以被子元素继承,它可以将元素隐藏起来,但不会改变网页的布局。等列表属性也可以被子元素继承,用于设置无序列表和有序列表...
2. 内联元素可继承(都是关于字体的一些样式):letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-...
extend:一般的写法 <template> <view class="content"> <... 继承 </view> <view class="inherit-color2"> 继承 </view> </view> &l...
文章目录介绍样式继承 介绍 本文是在学习CSS时做的学习笔记,所有笔记内容为 CSS学习笔记 样式继承 <html lang="en"> <head> <meta charset="UTF-8"> <title>meta</title> </...
用官方一点的话解释说明:文本相关属性具有继承性,只需要给祖先设置样式,后代所有标签生效。 讲得通俗一点,你肯定听过亲戚朋友跟你说过这样的话:你跟你老爸长得真像,你眼睛真像你老妈。这个就是属于基因里面的...
没有样式继承的 每一个组件都要单独设置样式 合并多个样式对象 同样的设置 右边的优先级更高 import React, { Component } from 'react' import { Text, StyleSheet, View } from 'react-native' export default ...
本文介绍了样式的继承、样式的冲突以及各类选择器的权重
一、css样式继承 1、样式继承只能被选择的标签内部的子孙标签继承,可以方便代码开发 2、background-color样式不能被继承,背景样式会造成内部标签背景样式混乱 二、选择器权重(优先级) 解释:当多个选择器选中...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>... 样式
WPF一般在..\Themes\Generic.xaml里定义整个系统所用控件的默认样式,以保持全局风格统一 <Style TargetType="Button"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter ...
文章目录一、@extend-待更新学习 一、@extend-待更新学习 .title { color : #f5f5f5; font-size:57px; font-family: PingFangSC; } .cusTitle1 { width : 100px; @extend .title; } .cusTitle2 { ...}
样式继承、选择器优先级
标签: javascript css html
一、样式继承(利用继承,可以将一些基本的样式设置给祖先元素,这样所有的后代元素将会自动继承这些样式) 并不是所有的样式被继承(比如边框 定位):比如:与背景相关的样式都不会被继承(如果背景颜色样式被继承了...
css的继承:就是给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。官方解释:继承是一种规则,它允许样式不仅应用于特定的html标签元素,而且应用于其后代元素。
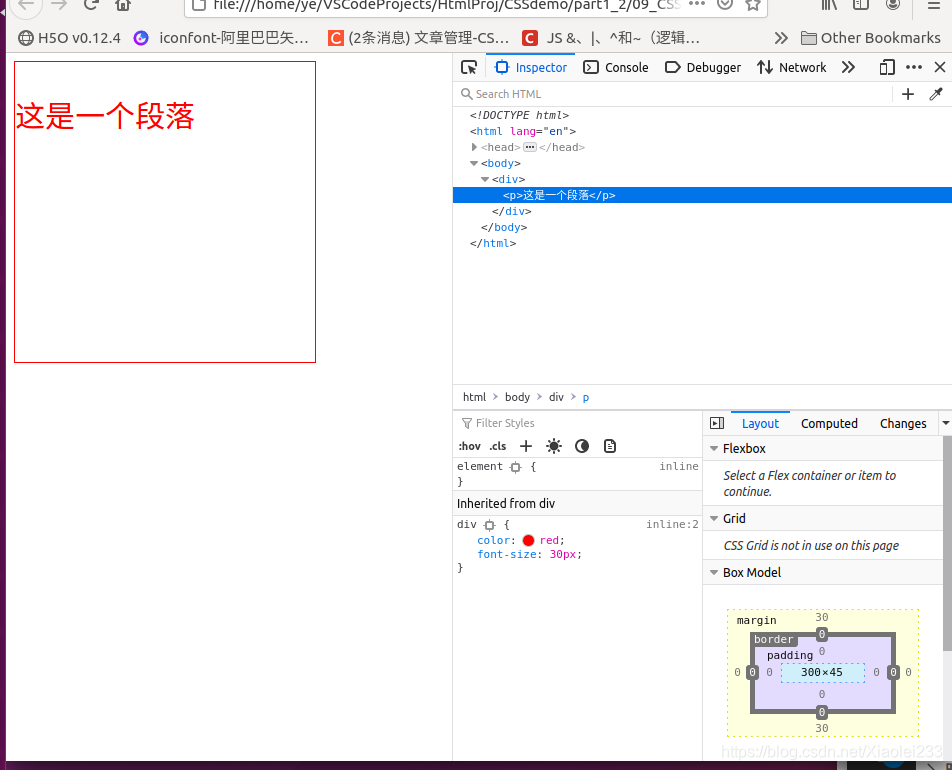
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。 二、详解 body{color:red;} <p>helloyuan</p> 这段文字...
2 转载于:https://www.cnblogs.com/anvivi/p/9700078.html
这段JS应该可以实现,外联样式同步。在子页面的head之间添加。
比如<Style TargetType="{x:Type ScrollViewer}" BasedOn="{StaticResource for_ScrollViewer}"></Style>后台代码要怎么写??
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地