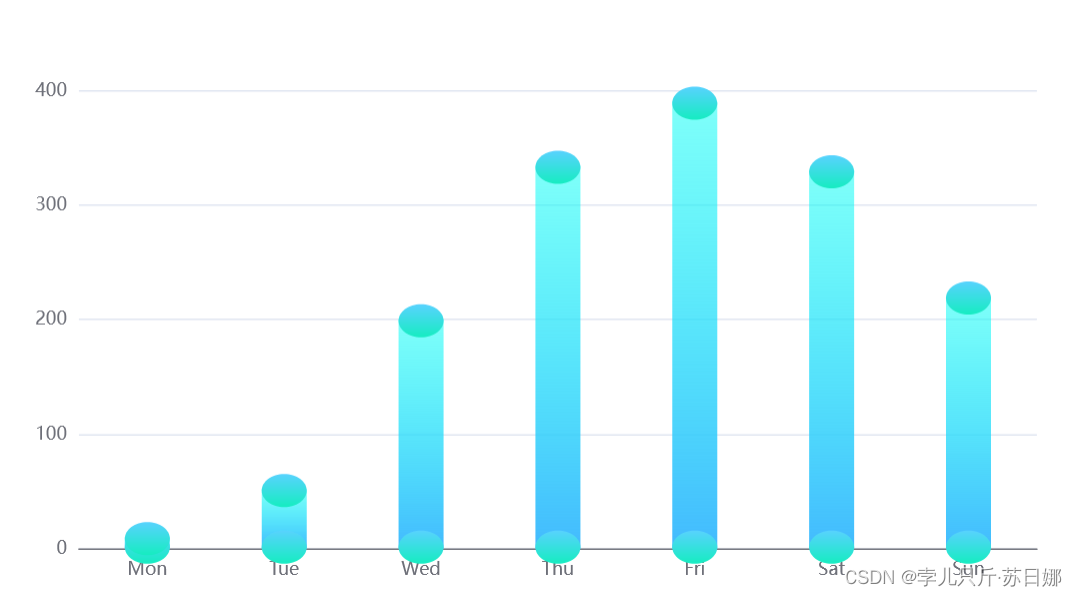
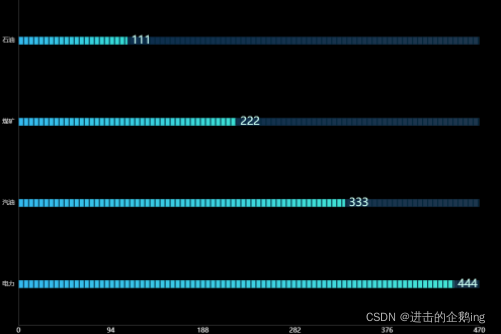
立体图形从一个方向只能看到三个面,于是我们通过echarts图表实现 顶部,明面,和暗面。更多参数配置,前往echarts官网查询,
”柱状图3D“ 的搜索结果
ECharts3D柱状图的使用
css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3Dechars图,css柱状图3...
在ECharts中,创建3D柱状图需要使用GL模块,并设置type为’bar3D’柱状图案例可参考,我的这篇文章Echarts之柱状图。
使用three.js绘制3d图表(柱状图,饼状图,环状图,面积图等).zip使用three.js绘制3d图表(柱状图,饼状图,环状图,面积图等).zip使用three.js绘制3d图表(柱状图,饼状图,环状图,面积图等).zip使用three.js...
echart.js实现动态3D效果,酷炫的效果,值得研究看看哈
其中,Echarts柱状图3D折叠是一种非常炫酷的图表形式。 Echarts柱状图3D折叠能够将柱状图的三个维度进行展示:柱高、柱宽和柱深。通过3D的展示方式,使得数据更加直观,更加生动。 在使用Echarts柱状图3D折叠时,...
添加数据引用一组JavaScript对象:var chartData = [{ country: "USA", visits: 4252 },{ country: "China", visits: 1882 },{ country: "Japan", visits: 1809 },{ country: "Germany", visits: 1322 },{ country: ...
柱状图实现3D效果
如果要在地图上展示柱状图,可以使用Python的一些库和工具来实现3D柱状图的效果。 首先,可以使用Python的地图库(如Basemap或者Folium)来创建地图,并将地理数据加载到地图上。然后,可以使用Python的数据可视化...
echarts柱状图视觉3D效果
3D效果CSS柱状图动画特效是一款全屏个性的柱状图动画浮动特效下载。
echarts3D柱状图
标签: echarts
echarts-3D柱状图
标签: echarts
echarts柱状图
标签: 柱状图 饼状图
里面包含了echarts的柱状图和饼状图的一些动态获取数据的demo属于一个简洁明了的小demo方便参考,如果需要其他的功能,介意自己努力练习
3D柱状图 给每根柱子设置不同的颜色.zip
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地