”柱状图“ 的搜索结果
Echarts柱状图
标签: echarts
这是一个关于水平柱状图的demo具体的内容请看http://blog.csdn.net/u014452224/article/details/50926950
简介在ArcGIS中绘制柱状图与饼状图
Python简单绘制柱状图
标签: python
<template> <div> <div> <!--为echarts准备一个具备大小的容器dom--> <div id="org_ech_line"></div> </div> </div> </template>... dat
要设置图表标题,需要使用标题配置项,并配置title参数的值为标题内容然后再把生成的配置项通过函数设置给对应的图表对象即可要使x轴标签进行旋转,需要使用坐标轴配置项AxisOpts(),并配置rotate参数的值为旋转角度...
android可滑动柱状图。需要的朋友可以下载看看或者根据自己的需求进行修改
使用d3.js实现柱状图使用d3.js实现柱状图使用d3.js实现柱状图使用d3.js实现柱状图
柱状图和散点图类似,也是需要两个参数 x 和 y,但画出来的效果差别很大,而且需要使用 bar() 函数而不是 plot() 函数。下面是一个最简单的例子:import matplotlib.pyplot as pltx = [1, 2, 3, 4]y = [1, 2, 3, 4]...
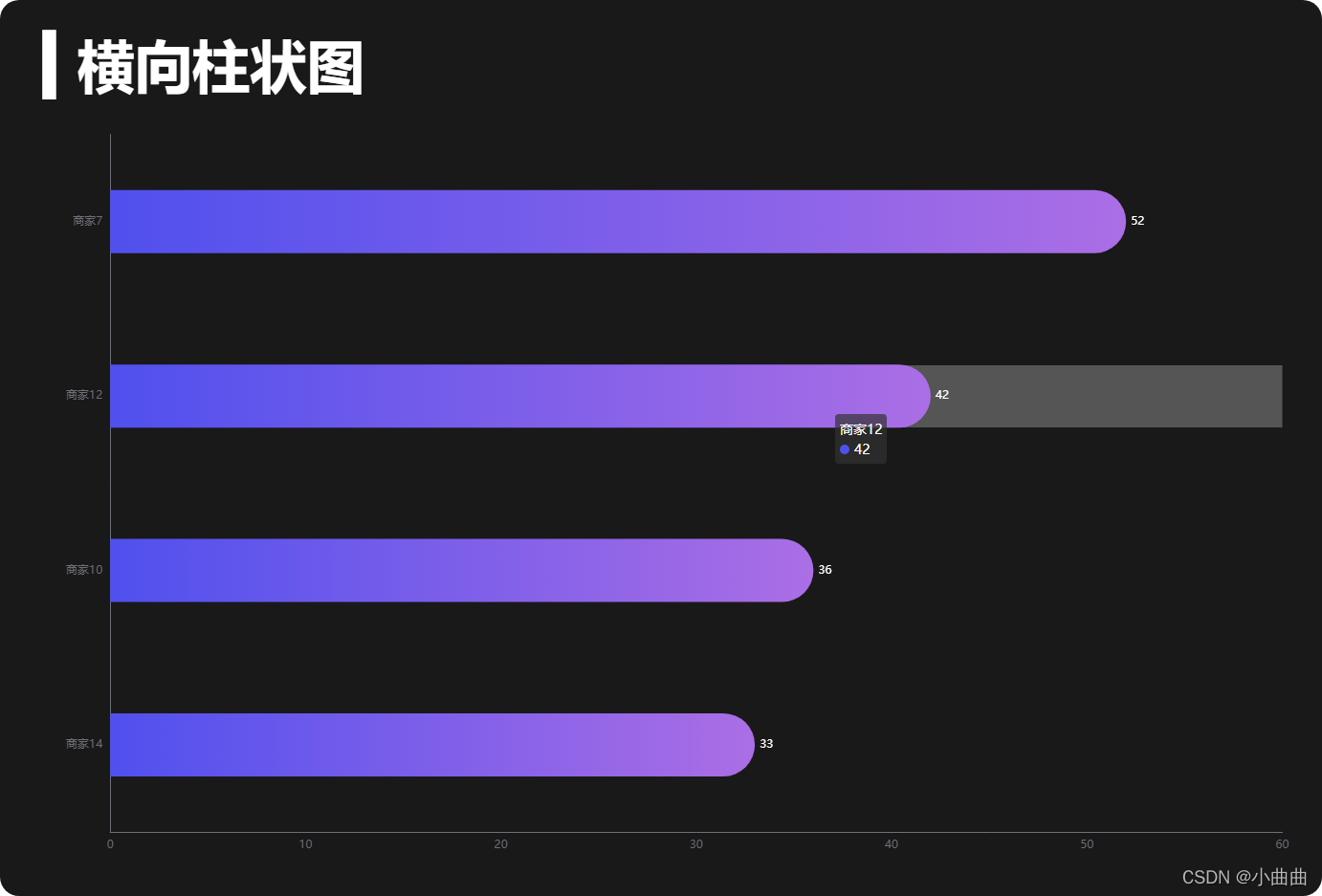
Echarts常用柱状图
标签: 前端
先看下效果图是这个样子的 ,和普通的柱状图最明显的区别就是需要做成类似于电池格电量显示效果。
winform中chart控件的简单应用,饼图、柱状图、曲线图
理解掌握如何用matplotlib库绘制柱状图
echarts 设置柱状图和柱状图之间的间距,数据少的时候间距太大有知道怎么改的吗
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地