内容 UI组件 开发框架 实用库 服务端 ...UI组件 ...element★13489 - 饿了么出品的...mint-ui★6253 - Vue 2的移动UI元素 muse-ui★3705 - 三端样式一致的响应式 UI 库 vue-material★3328 - 通过Vue Material和Vu...
”无法找到模块“mint-ui”的声明文件“ 的搜索结果
目录 UI组件开发框架实用库服务端辅助工具应用实例...★6634 - 基于 Vuejs 的开源 UI 组件库mint-ui ★6253 - Vue 2的移动UI元素muse-ui ★3705 - 三端样式一致的响应式 UI 库vue-material ★3328 -...
Vue.js 是一套构建用户界面(UI)的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的区别? Library 库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者 代表...
vue开源项目(各大插件,gitup源码) 目录 UI组件 开发框架 实用库 服务端 ...mint-ui★12340- Vue 2的移动UI元素 muse-ui★6593- 三端样式一致的响应式 UI 库 vue-material★6955- 通过Vue Material和Vu
mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI 组件库 Keen-UI- 轻量级的基本UI组件合集 vue-material- 通过Vue Material和Vue 2建立精美的app应用 muse-ui- 三端样式一致的响应式 UI 库 vuetify- ...
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。...需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)一个人可以走的很快,但一群人才能走的更远!
Vue.js 是一套构建用户界面(UI)的渐进式 JavaScript 框架 库和框架的区别 库: ?> 库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者 jQuery:DOM 操作,即:封装 ...
vue框架篇 vue的优点 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb; 简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习; 双向数据绑定:保留了angular的特点,在数据...
(给达达前端加星标,提升前端技能)不用怕https://v.qq.com/x/cover/mzc002004ceupu5/y3058p0xcr6.html内容有点多,也请你静下来,慢阅读...
2020-08-27
标签: vue
vue框架篇 轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb; 简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习; 双向数据绑定:保留了angular的特点,在数据操作方面更为...
Vue 进阶 动态路由 + 路由传参 + 路由接参 案例: 移动端常见的: 分类 -》 列表 -》 ...ui库更多偏向的的是样式: sui 类型 说明:Vue的组件库很多,我这边列举的是比较流行的 pc端 【 后台管理系统 】 ...
文章目录Vue学习笔记(一)初步印象子模块main.jsApp.vuerouter总结参考 Vue学习笔记(一) 学习vue-admin-template https://github.com/PanJiaChen/vue-admin-template 初步印象 src目录如下 . ├── App.vue ├...
Vue Webpack Node npm cnpm的关系理解: 1.实际上Vue本身是不依赖Node的, 2.而Vue-cli的脚手架是依赖于Webpack的,所以间接的也需要Node的支持, 3.Webpack基于Node的运行环境,Webpack在执行打包压缩的时候依赖...
Vue组件收集 文章目录Vue组件收集UI组件开发框架实用库服务端辅助工具应用实例...mint-ui ★6253 - Vue 2的移动UI元素 muse-ui ★3705 - 三端样式一致的响应式 UI 库 vue-material ★3328 - 通过Vue Material和Vue 2
该文件在函数getimagesize()检测时,会被识别为gif图片,但是该文件无法直接在服务器端执行里面的代码,需要借助其他漏洞才能执行。目的:让服务器对文件内容进行检测时,将文件判断为图片。为了保障安全性,服务器...
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 ...element★13489 - 饿了么出品的Vue2的web UI工具套件 Vux★8133 - 基于Vue和... mint-ui★6253 - Vue 2的移动UI元素 muse-ui★3...
基于vue-cli3.0构建功能完善的移动端架子,主要功能包括 webpack 打包扩展 css:sass支持、normalize.css、_mixin.scss、_variables.scss vw、rem布局 跨域设置 eslint设置 cdn引入 路由设计、登录拦截 ...
是最新的由OpenDigg整理并维护的Vue相关开源项目库集合。原文地址:https://github.com/opendigg/awesome-github-vue内容UI组件开发框架实用库...
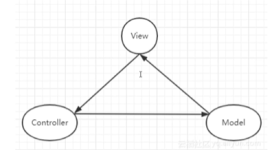
近年来,vue框架热度只增不减,几乎已经成为了...View 代表UI视图,负责数据的展示; ViewModel 负责监听 Model 中数据的改变并且控制视图的更新,处理用户交互操作; Model 和 View 并无直接关联,而是通过 ViewMode.
Vue相关开源项目库汇总
标签: vue
UI组件 element★13489 - 饿了么出品的Vue2的web UI工具套件 Vux★8133 - 基于Vue和...mint-ui★6253 - Vue 2的移动UI元素 muse-ui★3705 - 三端样式一致的响应式 UI 库 vue-material★3328 - 通过Vue Materia...
从0到1自己构架一个vue项目,说说有哪些步骤、哪些重要插件、目录结构你会怎么组织 vue-cli实际上已经很成熟了,目录除了脚手架默认的, 1、一般会额外创建views,components,api,utils,stores等;...
vue期末复习
标签: vue.js javascript 前端
vue期末复习问答选择判断
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chinahuyong/article/details/60867323 Vue常用经典开源项目汇总参考-海量 Vue是什么? Vu...
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。 ...
UI组件 element ★12468 - 饿了么出品的Vue2的web UI工具套件 Vux ★7759 - 基于Vue和WeUI的...mint-ui ★5827 - Vue 2的移动UI元素 vue-material ★2997 - 通过Vue Material和Vue 2建立精美的app应用 muse-ui ★
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地