css:not()函数用来排除选择,not(x),其中的x为css选择器,但是x不能是not选择器,也就是说:not()排除选择器不能嵌套使用。 css:not()排除选择器使用 .sibcont{ background:#f1f1f1; border:1pxsolid#...
”排除选择器“ 的搜索结果
使用Jq的排除选择器
标签: jq
能排除对应的节点,如下: $("span[name!='n1']"+":not(#n2)").css("color",'red');//只能选中name=n3的节点 <span name="n1" >1如果你点我,我就会消失。...
1.JQuery知识点、语法、以及使用规则的总结; 2.javaScript中的Ajax和JQuery中的Ajax对比; 3.通过JQuery实现图片轮播无缝滚动;
123...... etc和CSS样式#exclude1, #exclude2 {border:0; background:transparent; width:100%; height:100%; margin:auto; padding:0; float:none; position:relative;}* {border:1px solid red;...
jquery选择器众多,使用选取某个DOM的方法有很多种,如何在选取的某个元素集上面做一些排除呢?下面通过几个实例说明: 1.选择所有的img元素,排除class=phpernote的元素的个数: 代码如下:$(‘img:not(.phpernote)...
使用Jquery选择器来排除某元素,核心的方法是使用 not 方法 #非第一个元素 $(".mainTables tr").not("tr:first").click(function(){ }); //或者 $(".someclass:not(:first)")....
first:获取第一个元素 语法:$(" li:first")选取所有<li>元素中的第一个<li>元素
I'm trying to apply background-color when a user mouse hover the element whose class name is "reMode_hover".But I do not want to change color if the element also has "reMode_selected"Note: I can only....
qss和css一样有两部分组成,选择器和语句声明(selector和declaration) 选择器分为一般选择器、子控件选择器(辅助控制器)和伪选择器(伪状态)(下面为转载,出处...
需求如下:该搜索框是对...博主几经辗转 简单处理 解决问题,思路如下:排除掉特定class的input。 代码如下: $('input:not(.pop)', this.footer()).on('keyup change', function () { if (that.search() !== th...
认识后代选择器
CSS3选择器(详细!全!)
特殊性从CSS选择器文章中我们知道,与多种不同的方法选择元素。所以当我们使用多种规则的时候,我们必须要明确其中的优先级。但是在CSS选择器的规则中,称之为特殊性,特殊性越高,自然优先级越高。此时我们会先得到...
JQuery 选择器使用详解
标签: jquery
基本选择器2. 层级选择器3. 属性选择器4. 基本过滤器5. 内容过滤器6. 表单过滤器:7. 表单对象属性过滤器8. jQuery 元素筛选 选择器:筛选具有相似特征的元素(标签) 1. 基本选择器 1. 标签选择器(元素选择器) ...
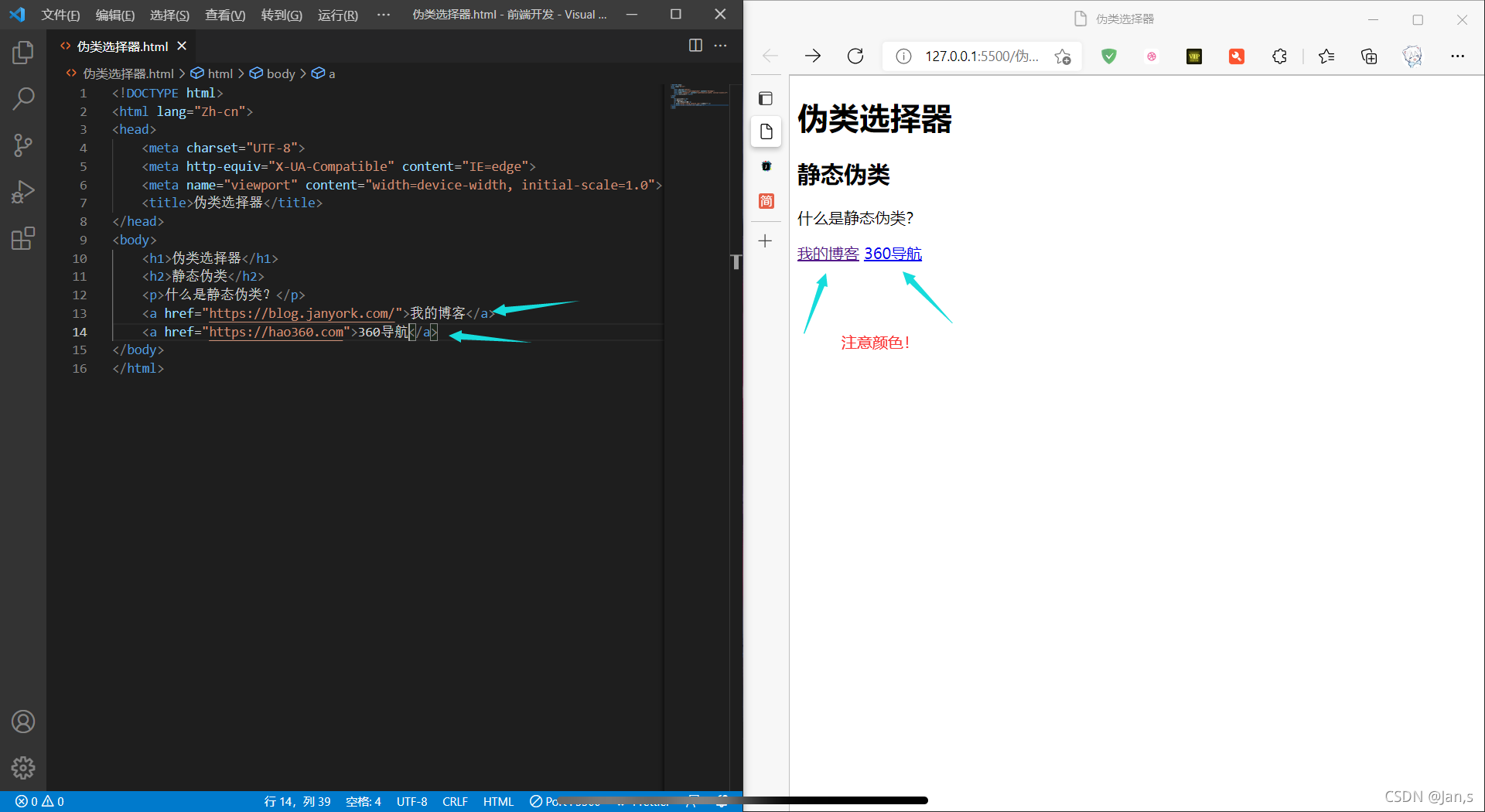
1 伪类选择器 ① 动态伪类选择器(5个) :link 选择地址没有被访问过的超链接元素 :visited 选择地址被访问过的超链接元素 :hover 选择鼠标悬停在上面的元素。 :active 选择鼠标在上面并且按键按下不松手的元素 :...
适用于Atom的Element Finder软件包使用CSS选择器在HTML文件中查找。 元素查找器在项目中HTML文件中搜索任何给定CSS选择器,并提供与该选择器匹配的元素列表。 然后,您可以双击结果直接跳到HTML文件中的该行。 首先...
css的:not()选择器可用将不想添加的个别元素分离出来,例: 为除了p元素以外的所有元素添加样式: 类名:not(p) { width: 80%; } 选择第一个或最后一个子元素: 类名:not(:first-child) { width: 80%; } 类名...
css中:not()选择器同时排除多个的写法举例: [class^=p-]:not(.p-home):not(.p-powerOff) { .m-navBar { .r { font-size: .875rem; color: $c_primary; } } }
Jquery选择器排除某元素
标签: jquery
核心是使用 not 方法$(".mainTables tr").not("tr:first").click(function(){ });排除表格的第一行单击
使用Jquery选择器来排除某元素,核心的方法是使用 not 方法 #非第一个元素 $(".mainTables tr").not("tr:first").click(function(){ }); //或者 $(".someclass:not(:first)").click(function(){ }); #非$('....
CSS——排除选择器:not()
标签: css
用法 li:not(:first-child){ color:#0C58A7; }
css 选择器之排除最后一个元素
标签: css
css选择器高级用法
推荐文章
- http作业
- KVstore :键值映射存储服务器
- java-php-python-ssm社区志愿者服务管理系统计算机毕业设计_社区 志愿服务系统源码 php-程序员宅基地
- java/php/node.js/python病人跟踪治疗信息管理系统【2024年毕设】-程序员宅基地
- 空间数据引擎oracle_空间数据库引擎及其解决方案分析-程序员宅基地
- java发布rest服务器,使用Java restlet发布到服务器-程序员宅基地
- 使用flex-wrap实现弹性盒自动换行-程序员宅基地
- 改变Android Studio的背景background_as怎么设置背景-程序员宅基地
- 桩筏有限元中的弹性板计算_专栏 l 增材制造点阵结构在压力容器优化设计中的应用...-程序员宅基地
- Firefox安装广告屏蔽插件(uBlock Origin)_ublock origin插件-程序员宅基地