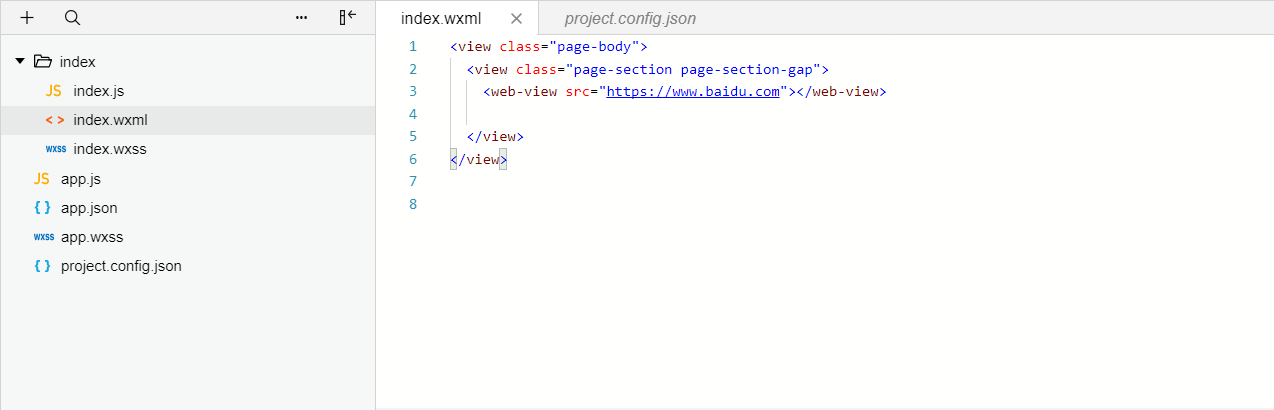
这是官方的代码我只改动了一下src地址代码如下:  当我点击搜索框的时候却点击到了新闻这一块跳转到...!...这是为什么 有什么改进方法吗?
”微信小程序web-view的使用“ 的搜索结果
在H5项目的App.vue页面获取参数实现自动跳转到对应页面,包括携带的参数值。
Page({data: {url: '', // 需要跳转的网址param1: '', // 参数1param2: '' // 参数2},url: options.url, // 从参数中获取需要跳转的网址param1: options.param1, // 从参数中获取参数1param2: options.param2 // 从...
我真的要吐了. 找这个调试找了半个小时. 1.点开左上角的模拟器: 2.点调试器左边那个按钮: 3.在模拟的小程序上右键, 出来一个白色的按钮,写着’调试’二字,点就出现了.
我在正式上线版小程序使用web-view组件测试时提示:“无法打开该页面,不支持打开 https://xxxxxx,请在“小程序右上角更多->反馈与投诉”中和开发者反馈。” 奇怪的是,“真机调试”、“开发模式”都可以使用web-...
记录使用web-view中遇到的一个问题 使用web-view进行跳转页面时,发现路径传过去后打开异常的情况, 这种情况一般是没有对其url进行编码解码导致; //跳转路径 let url = '/pages/web-view/index?url=' + ...
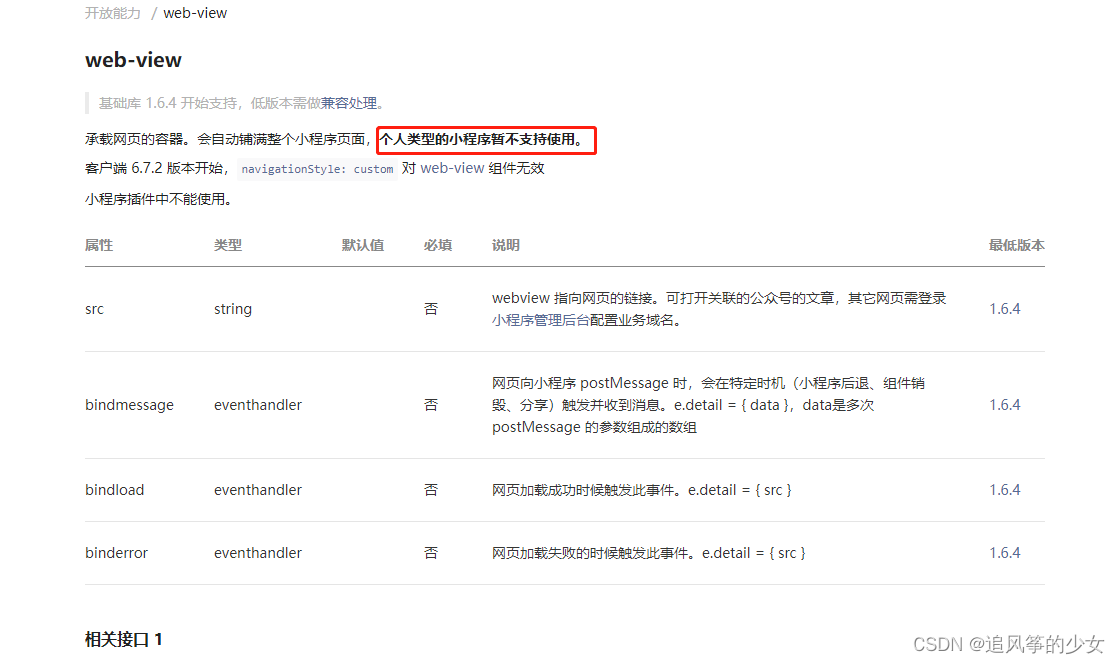
使用了web-view,页面将不能放置其他元素,因为web-view会铺满整个页面 电脑端调试,需要在开发者工具的项目设置里把基础库版本改为最新的(1.6.4) 常见的注意事项: 1. 首先,web-view组件的src属性 指向的网页...
开发微信小程序的过程中需要使用 web-view 标签显示微信公众号已经发布的文章。 问题描述: (以下两种不同的提示均是在同一时间段内测试所得到的结果) 在开发期间主要遇到了两个问题: 无法打开小程序无法...
基于公司业务需求,在做Android开发的同时,还得同步进行另一个项目的微信小程序开发,没办法,公司调整,节约成本,研发也减少了不少人,只得边学边开发... 不过微信11月发布了小程序支持web-view的消息,让本次...
1.使用uni-app编写的H5页面的解决方案: ... 然后在需要点击跳转的页面执行JSSDK提供的...//返回小程序tabBar页面 jWeixin.miniProgram.switchTab({ url: '/pages/index/index' }) //返回到小程序非tabBar页面 jWe...
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力。这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容。下面附上详细的开发教程(含 视频操作以及注意事项) 一、...
在小程序的web-view组件中,引用了一个h5的页面,如果想获取到当前用户的信息,有两种方式。 1、在web-view组件中,在原声小程序代码中,将用户信息放在url中 2、在h5页面中,使用公众号网页授权的方式,获取到...
简单来说 就是小程序嵌套H5页面。
微信小程序中通过web-view加载html页面前提条件:1、必须申请认证企业账号,配置业务域名2、必须发好调用的html页面服务3、同时服务必须是https的服务微信开发者工具开发调试可以取消https校验和业务域名的校验。...
小程序页面 小程序打开后 原因分析:原网页的请求是用IP提交的,http://127.0.0.1/save,被微信拦截。因为微信要求对外的请求域名要先配置白名单 解决:原网页提交的请求的URL 路径改为: ...
微信小程序团队推出一个新组件web-view, 可以在这个组件中打开你的html5网页, 而且可以在web-view里面打开网页的a标签, 也就是说可以实现链接跳转。 例如: wxml 内容 <...
微信小程序web-view实例 index.js //index.js //获取应用实例 const app = getApp() Page({ /** * 页面的初始数据 */ data: { }, goBaidu: function(e) { wx.navigateTo({ ...
微信小程序 web-view 无法外链 和 不支持打开非业务域名 这个问题搞了我一下午啊, 终于解决了, 简直太菜了, 还是要多学习啊. 首先, 链接组件主要有两个: navigator 和 web-view navigator 只能跳转到小程序内的页面,...
需求:要做一个微信小程序,由于小程序里面图表实现有困难,需要h5实现(vue框架搭建的)嵌套到小程序里面,所以就涉及到相互通信的问题。 一.web-view内嵌的h5页面添加代码 1.安装js-sdk npm install weixin-js-...
1、小程序分享出当前打开的页面 2、部分页面要求,分享指定页面,而不是当前的页面 以下是代码部分 一、web-view内嵌公众号网页中添加代码 1.引入js <script type="text/javascript" src=...
在原来的H5支付页面中加个判断 前提需要添加这个: <...</script> ...var isWxMini = window.__wxjs_environment === 'miniprogram' // 判断场景是否小程序 ...// 把要用到的参数传到小程序中进行支付 ...
我们都知道web-view 向H5传值只需在url里带过去参数就好,但是H5要向小程序传值时却颇有问题。 一是postMessage不能被实时监控,导致小程序内不能实时拿到H5发来的值; 二是页面跳转时的正向和反向传值。 首先是...
最近遇到的一个问题,小程序使用web-view链接到H5页面,业务域名已经配置过了,在安卓系统上也是没有问题,只有ios不能正常显示,出现空白页面。在网上几番查找后,没有效果。 首先下载了safari的windows版(原晾...
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地