微人事是一个基于 SpringBoot + Vue 开发的前后端分离的人事管理系统,能够根据不同登录用户展示不同的菜单。
”微人事项目“ 的搜索结果
人事管理系统——微人事。主要目的是通过这个项目加强各个部门之间的协调从而提高工作效率。该项目是一个前后端分离的开发方式,前端使用vue来构建单页面应用, 单页面应用通过动态重写当前页面来与用户交互,而非...
微人事是一个基于SpringBoot + Vue 开发的前后端分离的人事管理系统,能够根据不同登录用户展示不同的菜单,并配有详细的开发文档。
微人事项目sql脚本新建vhr库直接运行此sql文件即可
在远程仓库可以看到...① 远程仓库有master和dev两个分支② 组长本地有master和dev分支,分别关联对应的远程分支③ 组员本地只有一个分支,关联远程dev分支【可以选择clone某一个远程分支到本地】最后展示一下项目。
选择这个类作为样例是因为这个使用到了...这个项目以Restful风格开发控制器,这个用例SalaryControl的作用是用于处理与薪资信息相关的HTTP请求。的主要作用:通过给出核心类的主要作用来进一步加深对软件设计的理解。
阅读源码,对我们的编码能力提升还是比较大,就像我们搞研究...到现在2022年,已经发展了14年了,所以我们正确的认识到,我们行业顶级精英,天才级别的大神,写了14年的Hadoop项目,我们想花费多长时间来去读懂、读透。
开源项目微服务改造--微人事
微人事项目学习笔记
标签: spring boot vue
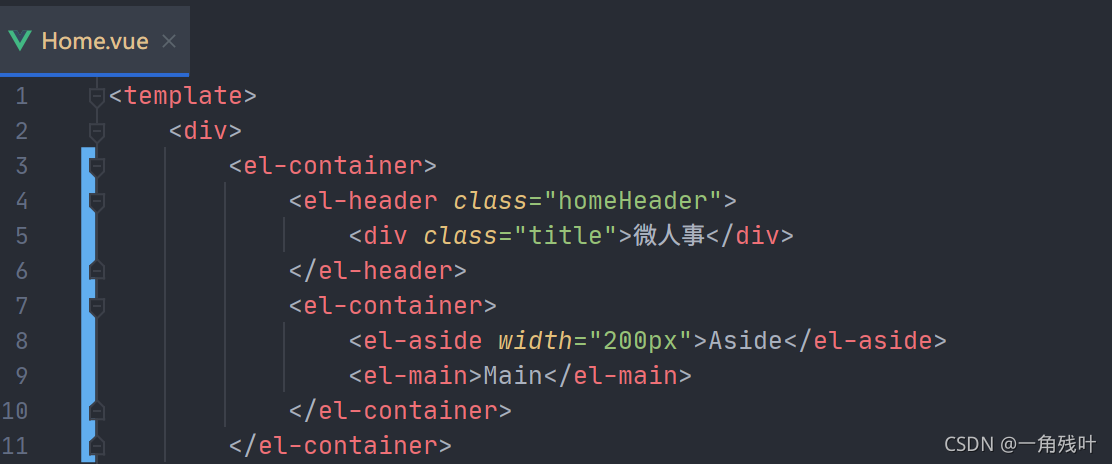
前两天做了微人事登录的前端页面和后端接口,第三天则实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。第四天做了Home页的Title制作和下拉菜单,下拉菜单有三个选项,个人中心、设置和...
可以用于毕业设计(项目源码+项目说明)目前在window10/11测试环境一切正常,用于演示的图片和部署教程说明都在压缩包里
前端端分离vhr项目,超详细的笔记项目
菜鸟修行之路----项目实战:微人事项目之项目概述 修行之路艰辛,与君共勉!! 从即日起,通过对于github上非常热门的前后端分离开发的开源项目:微人事管理系统的全面学习以及自主手写代码实现。 完成对于...
微人事项目(第一天) 逆向工程工具
这里是 HelloGitHub 推出的《讲解开源项目》系列,今天给大家带来一款基于 Java 语言的人力资源管理开源项目——微人事微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot + Vue 架构。该系统是管理员...
昨天做了微人事登录的前端页面和后端接口,实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。现在要做的就是Home页的Title制作。
在正式介绍松哥最近在连载的微人事视频之前,我想要和大家先聊聊前后端分离到底难在哪里?老实说,前后端分离不难。相反,前后端分离之后,对于后端工程师而言,事情反而变简单了。在...
权限认证采用SpringSecurity,数据库访问持久层用MyBatis,Redis实现认证信息缓存,MySql数据库,前端使用VUE,项目管理用MAVEN
用Spring Boot+Vue做微人事项目第十三天 选择组件并添加 el-dialog标签
项目模块化
微人事项目登录模块
标签: springboot vhr
微人事项目登录模块 后端接口 数据表设计 开发持久层 hr pojo dao mapper //Hr …… //Role …… //Menu …… 存放用户与角色的url授权信息 //MenuMeta …… //RespBean …… 返回系统状态 /...
今日干货 刚刚发表查看:...但是由于这次升级涉及到了 Redis 和 RabbitMQ,所以在本地跑微人事还是一件比较麻烦的事情,有的小伙伴甚至部署失败,所以我也一直在尝试简化部署步骤,这两天给项目加了 Flyway,数据...
前两天做了微人事登录的前端页面和后端接口,第三天则实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。第四天做了Home页的Title制作和下拉菜单,下拉菜单有三个选项,个人中心、设置和...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地