”开发工具使用“ 的搜索结果
什么是软件配置? 软件配置管理通过标识产品的组成元素、管理和控制变更、验证、记录和报告配置信息,来控制产品的进化和完整性。软件配置管理与软件质量保证活动密切相关,可以帮组达成软件质量保证目标。...
1 前端项目开发工具:构建Vue项目 开发工具:HBuilder 作用:用来创建vue项目 web中间件:nodejs nodejs作用:用来解析开发者写好的js、jQuery、vue代码。 项目管理:npm+webpack npm作用:帮助管理第三方库(jQuery...
大家好,我是为前端娱乐圈操碎了心的小迷妹,正宗前端开发一枚,每天推荐一个小...刚刚开始学习前端的时候,改怎么样选择一个比较好的开发工具?常常有人会来问我这样的问题,我现在用的是Visual Studio Code,然后.
金蝶BOS开发工具介绍 解决方案相当于一个JAVA项目,而BOS开发工具是开发解决方案的技术平台。它可以新建一个解决方案,或者从本地或者远程导入一个已有的解决方案,具体操作后续会讲到。 界面介绍和简单使用 简单...
一、前端为什么要使用开发工具? 现在这个年代,有一个使用起来方便顺手的工具很重要,也是任何一个写代码的人应该做的一件基本的事情,拥有一个好的工具可以很好地提高写代码的效率,才可以使产品更快地完成。 二、...
vue.js可视化开发工具Install on Chrome 在Chrome上安装 Install on Firefox 在Firefox上安装 Install the standalone app 安装独立应用 How to use the Developer Tools 如何使用开发人员工具 Filter components...
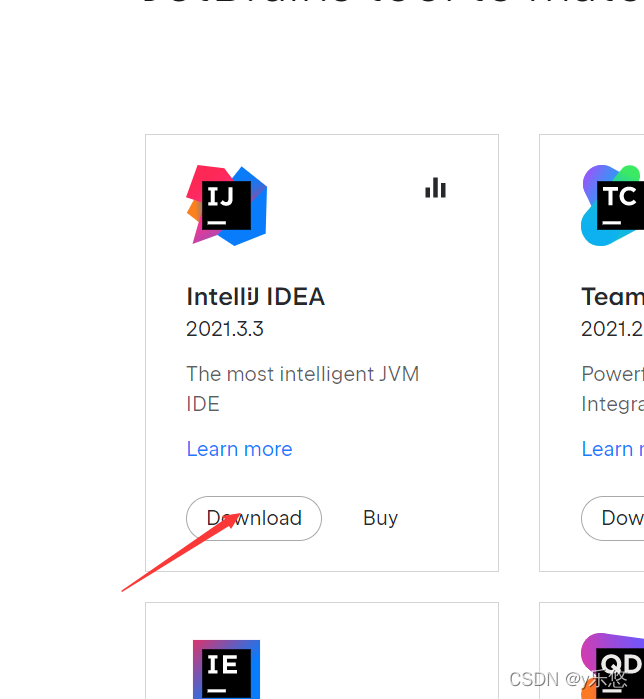
由于很多程序开发者对于开发工具的专一性,只对经常用到的Intellij IDEA,eclipse,android studio等开发平台熟稔于心,对于其他的开发工具只是一个模糊的认识。 网上大神给出了50个常用开发工具,根据其中的重要性...
在建设网页时,为了快速、高效地完成任务,通常会使用一些具有代码高亮显示、语法提示等便捷功能的前端开发工具。常用的web前端开发工具有Dreamweaver、Sublime、HBuilder等,具体介绍如下。 1、Dreamweaver ...
DBeaver 是一款免费且开源的多平台数据库管理工具,支持多种数据库,包括 MySQL、PostgreSQL、Oracle、SQL Server、SQLite 等。...DBeaver 使用 Java 开发,并提供了 Windows、Linux 和 macOS 等多个平台的安装程序。
大家都知道,代码写多了,最值钱除了开发经验,还有积累的一票工具类。
简单介绍华为鸿蒙系统应用开发工具 DevEco Studio的安装和使用 据说12月份鸿蒙系统会推出手机的SDK哦,作为一名普通的开发者,表示非常期待。 一、HUAWEI DevEco Studio 介绍 HUAWEI DevEco Studio 是华为消费者...
开发常用到的工具有哪些
标签: 编辑器
因为开发环境的复杂度,在日常开发种各种小工具会帮助程序员节约不少的时间,主要介绍下常用的一些开发工具。主要是文字描述,要详细了解的话可以网上搜索 **一、everything** 这是一个快速查找工具,能全盘扫描你...
第一章软件开发环境与工具的相关概念
标签: 数据库
IEEE和ACM定义:软件开发环境是相关的一组软件工具集合,它支持一定的软件开发方法按照一定的软件开发模型组织而成; 分为4层: (1)宿主层:包括基本宿主硬件和软件; (2)核心层:包括工具组、环境数据库和会话...
1、Flutter 仅是一个UI开发工具包 在项目中,对于不涉及UI的部分,可以抽离出来,做单独的开发。在设计时可以采用分层设计方案。 2、使用 CI/CD 自动化开发 3、按功能模块化您的应用程序 可以按照功能开发不同的...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地