”小功能“ 的搜索结果
微信小程序开发交流qq群 173683895 承接微信小程序开发。扫码加微信。 实现API: wx.setClipboardData(Object object) API说明:设置系统剪贴板的内容 属性 类型 默认值 是否必填 说明 支持...
微信小程序的购物车功能 这个微信小程序的购物车功能,通过参照各大电商平台的功能和界面,然后总结出来的。 效果图 功能描述 可单选,全选/取消全选 增加、减少、手动编辑商品的数量 根据商品的数量...
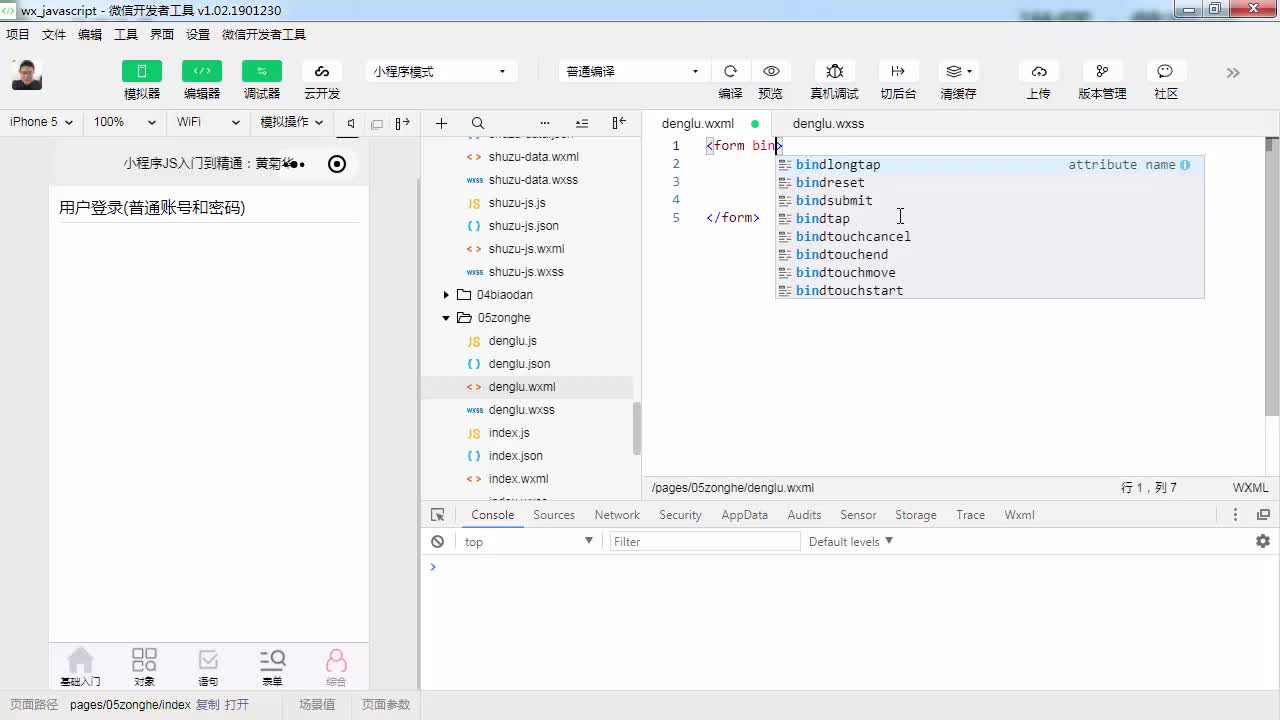
微信小程序中二维码扫描的简单实现,很容易的。 首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。 <text bindtap="scanCodeEvent">{{scanCode}}</text> bindtap是给text绑定的点击事件...
大家好,我是yma16,不止前端,...往期微信小程序文章小程序自定义微信昵称和头像小程序制作markdown博客小程序结合chatgpt制作聊天页面小程序组件传值小程序复制到粘贴板的功能实现小程序的markdown代码块复制功能。
uniapp微信小程序录音,uniapp微信小程序麦克风录音效果示例代码,uniapp微信小程序录音插件,uniapp如何实现一个录音并生成mp3文件功能,uniapp微信小程序平台怎么录音且保存音频mp3,uniapp点击录音并上传到服务器...
本文对微信小程序开发的功能扩展和优化进行了详细介绍,包括微信支付、地理位置、云服务等功能扩展、代码压缩与合并、图片优化、数据缓存等性能优化方法。在功能扩展、性能优化、用户体验优化以及安全性与稳定性保障...
其实不是,有些用户可能就逛一下下程序,根本没有用小程序,那么这种其实可以避免的。后面肯定有大批量的公司开发的应用会出现这种霸王条约,如果你不购买,那么在以前的程序设定中,就不能使用。但是这种,还是要看...
微信小程序如何开发图片下载功能 ** 官方文档不够详细,因此写此博客,希望能解决初学者的一些问题 下面案例可供参考 一.所用到的api介绍(来自官方文档) DownloadTask wx.downloadFile(Object object) 下载文件...
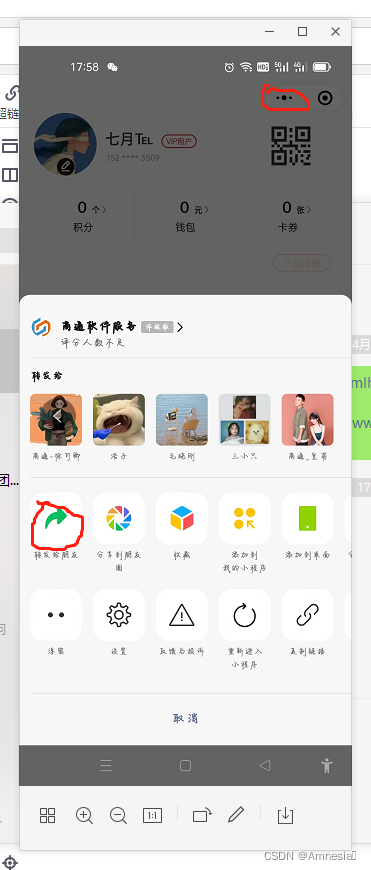
方式1:小程序右上角自带的分享功能(…): 如果在当前页面调用wx.hideShareMenu()方法,那么右上角的分享功能将被隐藏,当然,隐藏方法与现实方法是承兑出现的,调用wx.showShareMenu()方法,可以显示该功能。 ...
如果【转发给朋友】这个功能灰色不可用,【复制链接】也会不可用,所以如果你用一个小程序,发现他的【转发给朋友】的按钮时灰色的,不能点击,那么说明这个小程序的开发者没有写这部分的代码。很常见的功能,但是...
一、背景简介: 当需要找工作或者换工作的时候,发出去的简历文件通常为word格式会pdf格式。...二、功能介绍: 1,进入小程序 扫描二维码或者在微信小程序页面搜索‘My简历’,即可进入小程序 2,登陆小程...
微信小程序、云开发、校招、校园招聘,点赞、收藏、评论等功能
微信小程序实现关闭功能
标签: 关闭微信小程序
微信小程序API内是不提供关闭小程序的按钮的,但是我们可以通过页面跳转的方式,关闭微信小程序。 test.wxml: &amp;lt;view&amp;gt; &amp;lt;view bindtap=&quot;close&quot;&amp;...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地