”字体图标“ 的搜索结果
炫彩界面库-[ 易语言 ]使用FontAwesome字体图标 转自花儿对我笑
主要介绍了在webstorm开发微信小程序之使用阿里自定义字体图标 的相关资料,需要的朋友可以参考下
纯CSS3实现带有字体图标效果的灰白色下拉网站导航.zip
准备好需要转换的字体图标文件(.ttf 格式) 在线转换 操作步骤 点击 Add fonts 按钮, 上传 .ttf 字体文件 打开 Family support 和 Base64 encode 开关, Formats 只选择 "WOFF2" 选项 点击 Convert 按钮 转换完成后...
fontIconPicker是一款非常小巧的jQuery字体图标选择器。这个字体图标选择器通过下拉框可以选择各种字体图标,并提供多种外观样式和调用图标的方法。
场景:在编写组件库文档时,我在input组件有一个功能是清除文字,后边有一个小角标是使用icon字体图标,但是不知道应该把字体图标的css ttf woff等文件放哪,下面我说一下方法,希望对大家有一些帮助。 第一步:在....
由于项目需要,需要在现有的iconfont图标中再添加一些新的图标字体,而且还需保留原先的图标。 一开始的想法是看能不能直接在原先的图标文件中添加代码,后来发现不行。 其实,只要去iconfont官网中找到自己想要...
引入字体图标 在项目根目录 / styles / iconfont.wxss 省略... 在app.wxss中引入 @import "./styles/iconfont.wxss"; 在页面中使用 <view class="inonfont 字体图标名称"></view> 搭建tabbar...
Glyphicons字体图标的使用测试过程: (1)打开Bootstrap官方网站(https://getbootstrap.com/),首页的界面如下: (2)点击顶部导航栏的右边“v4.1” 的下拉按钮,在下拉菜单选项中选择“v3.3.7”版本。 ...
目前最新的字体图标,专业版,做网页的兄弟都知道做什么的
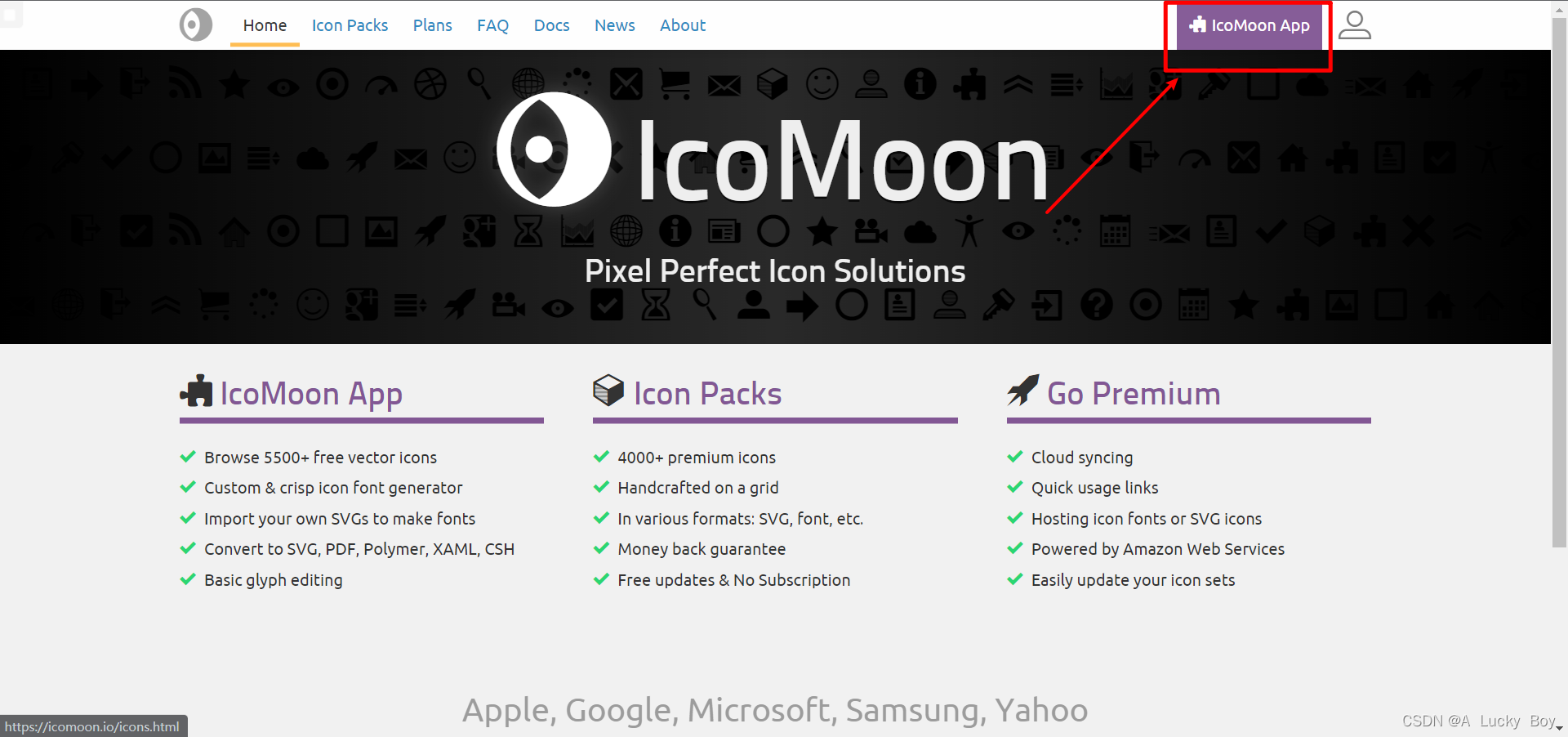
我这个静态网站项目利用了icommon提供的字体图标,直接对该项目进行打包报错。 我在css文件应用“字体图标”: @font-face { font-family: "icomoon"; src: url("../fonts/icomoon.eot?raxfuq"); src: url("../...
FontAwesome v5.7.2字体图标元件库(Free版).zip
IconKit:美丽的浅色字体图标
字段类型字体图标 ProcessWire FieldtypeFontIconPicker模块的简化版本,在其中我使用了不同的概念来加载图标。
字体图标一、自定义字体二、阿里巴巴矢量图库使用三、字体图标 前端在处理字体的时候,一般都会引用大多数电脑已经安装好的字体,如微软雅黑、宋体等等,从而来保证浏览器中字体渲染效果一致,而我们如果引用了一些...
1.字体图标的产生 字体图标使用场景:主要用于显示网页中使用,常用的一些小图标。 精灵图是由许多优点的,但是缺点明显。 1.图片文件还是比较大的。 2.图片本身放大缩小会失真。 3.一旦图片制作完毕要想更换非常...
场景:项目中使用的UI样式库中包含一套icon 字体图标库,自定义一套字体图标库,在应用的时候,出现冲突,导致一方字体图标库无法显示或者显示不正常,原因:字体命名冲突,样式命名冲突,导致字体图标显示不出来。...
这个组件在我所开发的网站中被大量使用,为网站增色不少。在本地测试的时候所有图标都能显示出来,...查看了本地和服务器fontawesome图标字体库css 及字体所在的目录都存在。这会是哪里的问题。使用浏览器的审查元...
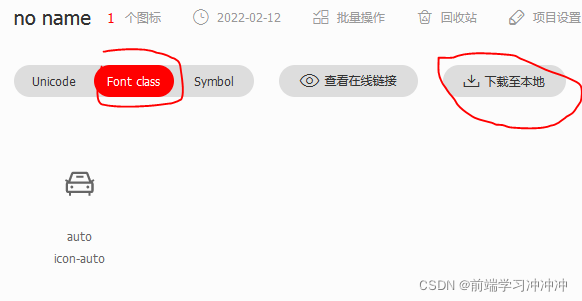
首先,既然要使用字体图标,我们先引入element的组件,以带icon的输入框为例: 以阿里云矢量图标库为例,我们去阿里云的矢量图标库下载字体图标到本地(这个教程为本地示范,其实大差不差): 下载之后会生成一个...
SVG与字体图标 SVG图片是矢量图片,不会随着图片的伸缩而影响质量,通常把只有一种颜色的图标做成SVG,通过SVG生成字体图标,放到项目中使用。 https://icomoon.io/是一个比较快捷的生成字体图标的线上工具,进入...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地