”如何将html与css链接“ 的搜索结果
如何将CSS链接到HTML在HTML中,我们可以通过以下三种不同的方法轻松地将样式表链接到Html文档:使用内联样式使用嵌入样式或内部样式使用外部样式使用内联样式这是将CSS样式添加到HTML文档或代码中的最简单方法。...
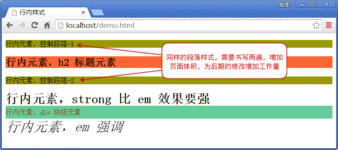
CSS 链接不同的链接可以有不同的样式。链接样式链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。特别的链接,可以有不同的样式,这取决于他们是什么状态。这四个链接状态是:a:link - 正常,未访问过的链接a:...
链接是网络的主要特色,...如果可以,尽量在你的链接文本中告诉用户当他们单击这些文本时将会跳转到何处(而不是仅仅标明“单击这里”)。下图中,你看到的是在第77页上建立的指向IMDB的链接。许多人是通过寻阅链接中的
通过 CSS,可以用不同的方式设置链接的样式。
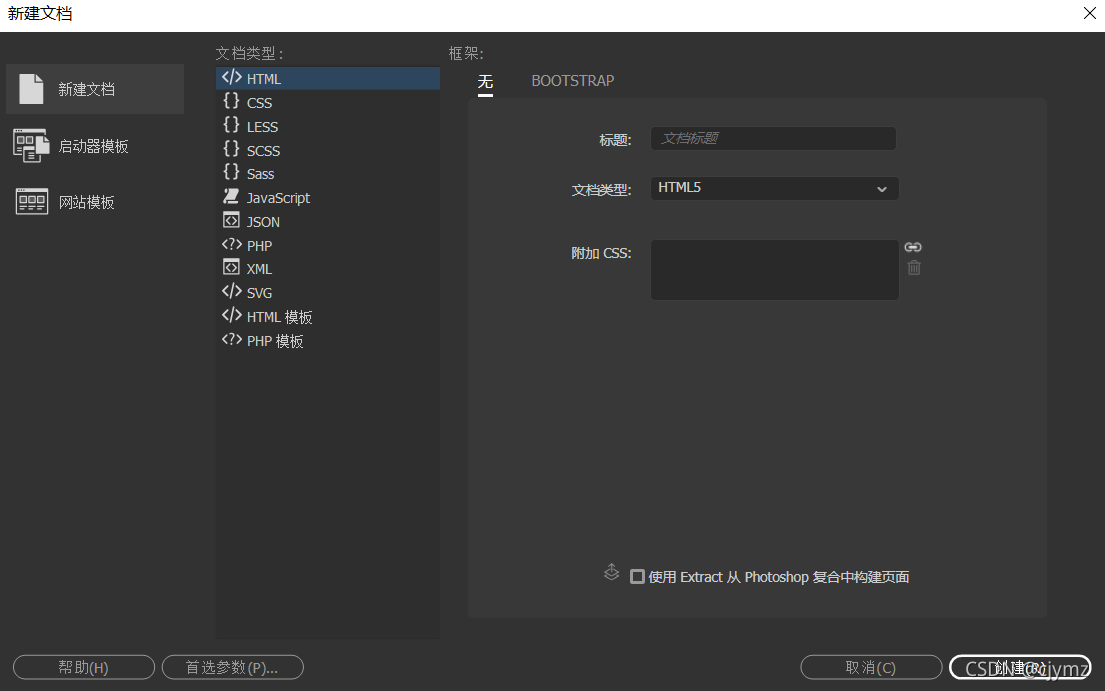
HTML是超文本标记语言,页面内可以包含除了文字外的其他元素,如音频、图片、视频。开发工具有webStrom、vsCode、HBuilder X等。
易语言CSS链接样式源码系统结构:复制样式,颜色值转HTML,HTML转颜色值,进制_十六到十,预览颜色, ======窗口程序集1 || ||------_按钮1_被单击 || ||------复制样式 || ||------__启动窗口_创建完毕
超文本标记语言HTML是一种标记语言,用于描述网页的结构和内容。通过使用各种标签和元素,我们可以定义标题、段落、图像、链接和表格等网页元素。HTML的语法简单直观,容易上手。
HTML和CSS是两种常用的网站开发语言,它们通常需要配合使用,作为网站开发的基础语言。HTML全称Hypertext Markup Language(超文本标记语言)CSS全称Casading Style Sheets(层叠样式表)HTML是HyperText Markup ...
通过阅读梅洛尼、莫里森编著的《HTML与CSS入门经典(第8版)》,读者将学会如何使用HTML和CSS来设计、创建和维护世界级的网站。本书采用直观、循序渐进的方法,引导读者掌握从基本知识到最新功能的所有内容。本书每...
HTML 与 CSS 1. 主要内容 2. HTML HTML(HyperText Markup Language)就是超⽂本标记语⾔。"超⽂本"就是表示⻚⾯内可以包含⾮⽂字元素,如:图⽚、链接、⾳乐等等。 它是⼀种建⽴⽹⻚⽂件的语⾔,通过标记式的指令...
HTML与CSS的链接方式分类: 一.内链样式 直接在标签后面添加该标签的属性值 例如: bgcolor="black" cellspacing="1px" width="600"> 二.嵌入式样式 在title后面添加 注意:需要将样式放入中 例如: html> lang=...
HTML(HyperText Markup Language),即超文本标记语言,是用于描述网页文档的一种描述标记语言。是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
HTML连接css的方法:1、直接在HTML标签中的style中写css。2、在标签中写css样式。3、外部css可以使用link或@import通过css文件路径连接。HTML中连接css的方法:1.直接在标签里写入对这个标签的css控制Hello!World!...
html的表格和列表,css的使用方式,css的属性和选择器
本文介绍在前端HTML中写CSS的三种方法。
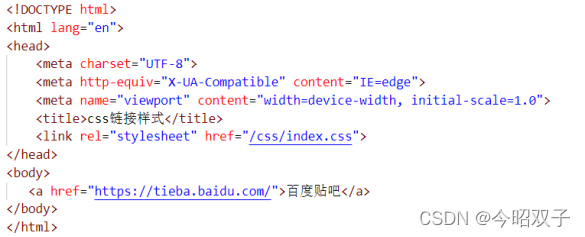
要将 CSS 文件导入到 HTML 文件内,可以使用 元素将 CSS 文件链接到 HTML 文件中。在上述示例中,CSS 文件名为 “styles.css”,它应该与 HTML 文件在同一目录下或者根据指定的路径进行定位。在上述示例中,CSS 样式...
css常用代码大全,html+css代码 html+css可以很方便的进行网页的排版布局,还能减少很多不必要的代码。 一.文本设置 1、font-size: 字号参数 2、font-style: 字体格式 3、font-weight: 字体粗细 ...
html/css 锚点链接
标签: html5
锚点链接:是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。 什么是锚点:定位器 不跨页锚点 设置锚点链接的方法: <标记 id="命名锚记名">&...
通过有趣的demo来带你掌握前端基础
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地