”如何在html中添加选项“ 的搜索结果
本文实例为大家分享了layui添加动态菜单与选项卡的具体代码,供大家参考,具体内容如下 HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content=...
话不多说,直接上代码(注意项下方说明) HTML: <form class="layui-form" action=""> <div class="layui-input-inline>...select name="modules" lay-verify=... // 选项动态放置 </select>
使用背景属性(HTML标记)使用内部样式表使用背景属性注意:HTML 5不支持的background属性标签,因此我们必须使用内部CSS选项在Html文档中添加背景。如果要使用Background属性在Html文档中添加背景图像,则必须遵循...
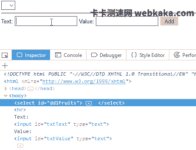
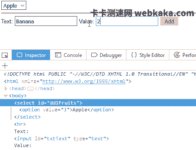
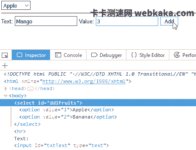
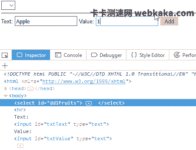
JS动态添加选项案例分析
标签: 动态 案例分析
本文实例分析了JS动态添加选项的方法。分享给大家供大家参考,具体如下: 一、问题: 要做一个调查问卷,问题数量不定,问答答案不定。 JS控答案效果图 二、实现方法: 为了实现这个效果,点击那个按钮就在下面添加...
问:我正在商店页面上工作,并且正在向每个商店项目添加PayPay选项。我试图在第一个选项旁边显示一个箭头,以便用户知道如果单击它们,将有更多选项可用。这是整个PayPal表单的HTML。这些选项是我尝试选择的选项。...
HTML选项卡制作
标签: javascript css html
首先,如图1.1在页面放上几个按钮,并且加上对应想要展示的div(例子中为4个选项)。 图1.1 设置按钮 依次给4个div背景选为不同颜色,并且设置一下样式,能看到图1.2所示结果。 图1.2 按钮样式 用js实现的思路很简单...
在制作网页表单的时候,如果一个选项是必填的,通常会给选项添加一个星号,比如 Typecho 的评论表单:姓名 *示例:*姓名然后给星号添加一点 CSS 样式:.form-group span.required {color: #999;font-size: 150%;}...
在视频上添加一些文字说明,但不想破坏视频画面,所以打算在视频底部画面以外加一块区域,然后在区域中放上文字图片说明。给视频底部画面以外加一块区域以放上文字图片。其实这里可以换个思维,准备好一张背景图片,...
在网页中常常会看到这样的标签页,其实实现的方法也不难,接下来就介绍如何快速的建立一个html标签卡 这是我做好的demo预览效果 使用的软件以及技术: sublime text 3编辑器 html+css jQuery 1....
html代码 <!-- 下拉框选择id --> <div id="selectIdBox"> <select id="selectID"></select> </div> JavaScript代码 var gSelectID = ["001", "002", "003", "全部"]; for (var i in...
DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <select name="list" id="list"> <option>请选择&...
这条指令中的-o就是命令行的选项,而后面的helloworld.out就是-o选项所携带的参数。 命令行参数可以分为两类,一类是短选项,一类是长选项,短选项在参数前加一杠"-",长选项在参数前连续加两杠"--",如terminal下...
展开全部方法:1、打开Eclipse软件:打开后在工32313133353236313431303231363533e4b893e5b19e31333365653164具栏依次点击【File】>>>【New】>>>【Dynamic Web Project】,这个就代表新建的项目是...
可以实现的效果: ①可在单选组内,选择一个选项; ②有多个单选组别; ③在单选组内,固定选择某选项,其他设置为不可选;
<template> <div> <el-select class="process-instance" v-model="val" placeholder="请选择"> <div slot="prefix">...i :class="`iconfont ${options[val].unicode}`
这次要做的是tab选项卡,也叫滑动门。具体是什么呢?如图 当我鼠标滑过上边标题栏的某一li时,下边显示的内容进行相应的改变。这个在门户网站经常用到。具体怎么做呢?其实很简单啦,只需要当我鼠标滑过某一...
1)例子文本域这个例子演示了如何在一个 HTML 页中创建文本域。用户可以在文本域中输入文本。密码框这个例子演示了如何在 HTML 页中创建密码输入框。(本文后面提供更多的例子)2)表单表单是包含表单内各个元素的表单域...
boostrap的按钮式下拉菜单结构如下: Action Action Another action Something else here ...可以清楚的看到选项是在 中,而不是传统的下拉菜单,虽然不能照搬过去的方法,...利用js动态添加选项时,给动态
下拉框选项 //html <!-- 下拉选择框 --> <div class="layui-input-inline"> <div class="layui-input-inline"> 按钮名称: </div> <div class="layui-input-inline">
DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>基本信息</title&...
在父页面中的html页面结构: ...iframe子页面项父页面添加tab选项并且打开对应的页面的主要js代码(tabadd)如下: 效果图如下: 参考了https://fly.layui.com/jie/29230/的方法,若需要可以查看 ...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地