DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="./css样式.css"/> </head> <...
”在html中制作多彩照片墙“ 的搜索结果
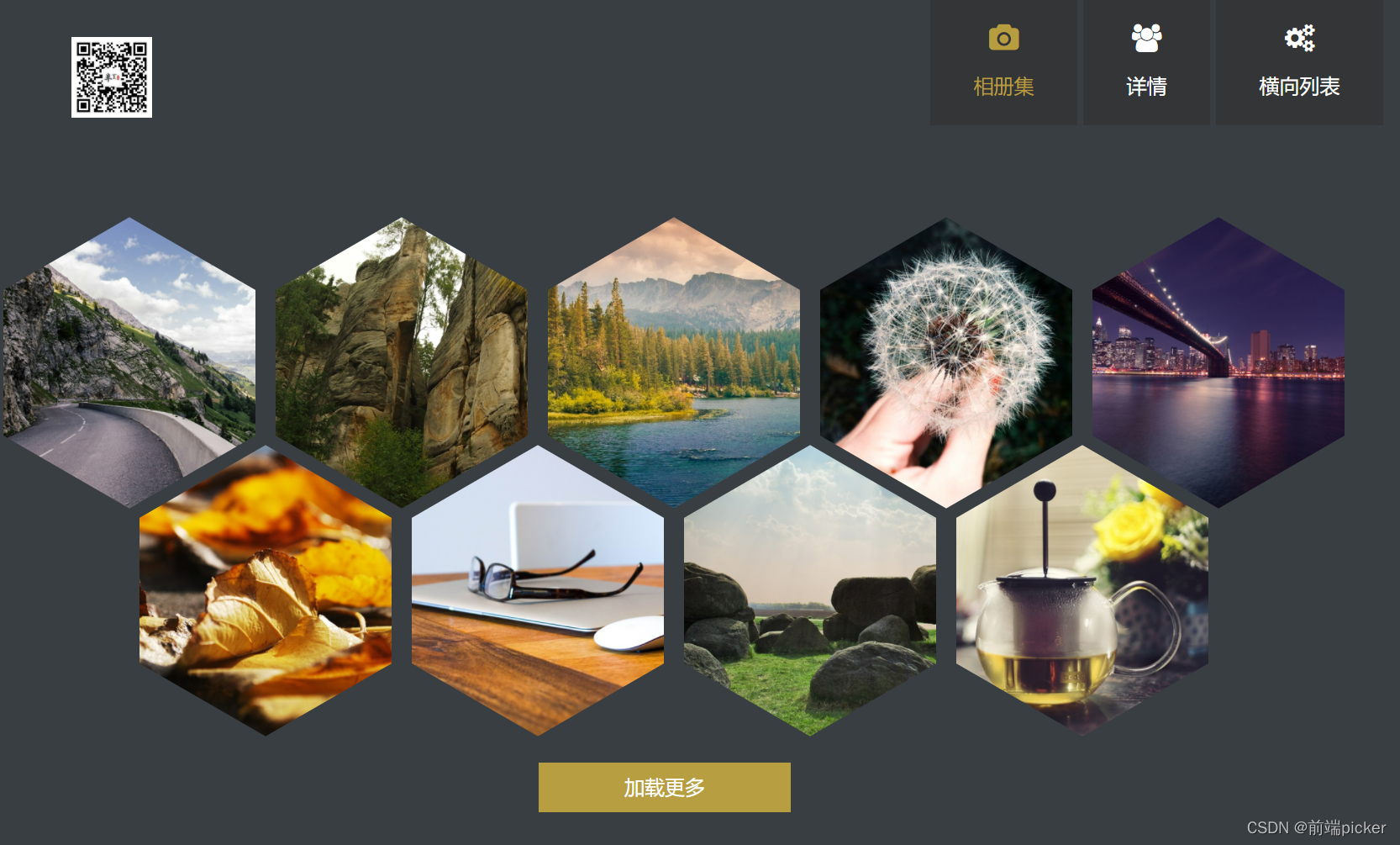
这是一个利用HTML5制作的照片墙,用于参考吗,希望对大家有用
照片墙Photo wall照片墙可不是随随便便出效果的,在设计照片墙的时候需要注意其尺寸大小,要讲究乱中求序。可以选择白色、黑色、木材框协调自己的照片。用一些黑白色系的木相框修饰下照片!让它们看起来不那么的单调...
html+CSS制作照片墙
标签: 源码 工具
NULL 博文链接:https://zlbcdn.iteye.com/blog/1866271
照片墙
要制作多彩的照片墙,可以使用HTML来创建一个网页,并通过CSS来添加样式和布局。下面是一个简单的教程,说明如何制作一个多彩照片墙的HTML页面。 首先,我们需要创建一个HTML文档。在文档的标签里,我们可以引入一...
照片墙制作h1{text-align: center;}body{background: #eee;}.container{width: 412px;height: 172px;margin: 20px auto;position:relative;}img{padding: 10px 10px 15px;background: #fff;border: 1px solid #ddd;...
.html &lt;!-- html静态网页:数据静态 --&gt; &...-- html:标签 1、单标签:img、a...... 2、在html内部声明style标签 3、在该项目创建style文件 4、优先级:择近优先 --&gt; &lt...
HTML页面中写一个盒子,盒子里面放10张图片。让这10张图片,随意摆放(给图片设置旋转角度和在盒子中的所处位置),再利用CSS3动画的技术,对这10张图片,设置鼠标悬停在某一张图片上时,该图片...纯CSS3制作动态照片墙。
使用 css 动画实现了一个当鼠标悬浮在图片上时放大展示的效果,效果图如下: 以下直接附上源码,图片可自己随意设置,所有图片放在与源码 .html 文件同级的 img2 文件夹内: <!DOCTYPE html> <html lang=...
html图片墙css3* {margin: 0;padding: 0;}body {background-color: #eeeeee;}.container {width: 960px;height: 450px;margin: 60px auto;position: relative;}.pic {width: 160px;}.container img:hover {box-...
前几天逛网站的时候,看见有个照片墙的效果不错,就想着自己也做做看。 首先上图: 照片呈不规则的角度摆放,当鼠标放在照片上时,照片会放大; 鼠标离开照片时,照片回到原来的状态。 其实只要用CSS3的一些属性...
1.用CSS制作照片墙需要用到两个重要属性:transform和transition。 transform属性允许旋转(rotate)、伸缩(scale)、倾斜(skew)或者移 动(translate)元素。 transition(“过渡”)使属性值在指定时间内平滑地完成变化。...
7,不同的小姐姐图片角度不同,所以我们需要transform:rotate(角度deg)去调整。1,不同的美女图片堆叠的顺序不同,所以需要用定位里面的z-index。3,每个美女的图片摆放的位置不同,需要用到定位 然后摆放他们...
上机1 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8">...照片墙</title> <link href="css/上机练习1.css" rel="stylesheet" type="text/...
一.CSS3变形transform 1.平移: translate(x,y) translateX(x) translateY(y) 注意: 如果想只向X轴平移那么可以translateX,如果想只向X轴平移那么可以translateY,X和Y不能共存。...
CSS3可以做动画大家肯定都是耳熟能详的了,但是大家有木有巧妙的利用...第一部分:HTML这里我们首先放十张图片在页面上面。(有什么靓照尽管上来哦!)<divclass="content"> <imgclass="pic1"src="img/1.jp...
根据需求,设计界面原型。
html制作照片墙实现旋转效果
标签: html
DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>3D照片旋转效果</title> <style type="text/css"> *{padding: 0; margin: 0;} body,...
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地