”原型链“ 的搜索结果
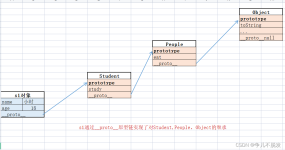
在对象son中寻找last_name如果找不到,则在中寻找last_name如果仍然找不到,则继续在中寻找last_name依次寻找,直到找到null结束。比如,的__proto__就是null。
如果用原型方式重定义前面例子中的类,它们将变为下列形式: 代码如下:function ClassA() {} ClassA.prototype.color = “blue”;ClassA.prototype.sayColor = function () { alert(this.color);}; ...
JS原型与原型链
标签: javascript
原型和原型链的理解:(面试题) 原型:每个函数都有 prototype 属性,该属性指向原型对象;使用原型对象的好处是所有对象实例共享它所包含的属性和方法。 原型链:主要解决了继承的问题;每个对象都拥有一个原型对象...
原型链详解
标签: javascript
有些小伙伴可能会觉得原型链难以理解,这篇文章带你熟悉原型链, 你会发现原型链并不难
总结自js红宝书第六章创建自定义对象的最简单方式就是创建一个 Object 的实例,然后再为它添加属性和方法 或者采用对象字面量的方法 这两种方法所创建的对象是一样的,相同的属性和方法,下面对所创建的对象的属性...
原型与原型链
标签: 前端 javascript
原型链继承
浅谈原型链
标签: javascript 前端
console . log('我爱唱歌');//我爱唱歌 stu2 . sing();//我爱唱歌 console . log(stu1 . sing === stu2 ....//false很明显,stu1 和 stu2 指向的不是一个...公共属性定义到构造函数里面,公共方法我们放到原型对象身上。
vue原型链
标签: vue.js javascript 原型模式
JS原型链
原型对象与原型链
标签: javascript 原型模式 开发语言
原型对象与原型链
对js原型和原型链的理解
标签: javascript 前端
原型对象和原型链
我所理解的从原型到原型链
原型与原型链——JS
标签: javascript
在刚接触JavaScript的对象的时候,我的内心是懵逼的,什么原型、原型链,好像跟我之前学的其他语言的对象不太一样,今天我们就来好好捋一捋JavaScript中的原型与原型链。 在一般进行对象定义时,我们往往会首先定义...
原型链污染漏洞案例实战二
标签: 网络安全
在server.js代码中: merge 首先需要传参body进行原型链污染,其污染的对象是sourceURL。用户提交的信息,用merge方法合并到session里,多次提交,session里最终保存你提交的所有信息。获取flag的条件是 传入的...
本文实例讲述了javaScript的原型链。分享给大家供大家参考。具体分析如下: 对于javascript原型链,以前都觉得是个很深的东西,一直没有理解很明白,今天看了一些介绍后,发现这张图,表示再没有什么语言能比这张...
什么是原型、原型链? 原型和原型链有什么关系? __proto__和prototype分别是什么? 构造函数、实例、对象原型之间的关系? 不妨先想想上面的问题,动一下大脑,是否能回答的上~ 定义理解 原型 构造函数的定义:...
原型和原型链
标签: javascript
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地