”动画回调函数“ 的搜索结果
下面小编就为大家分享一篇CSS3结合jQuery实现动画效果及回调函数的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
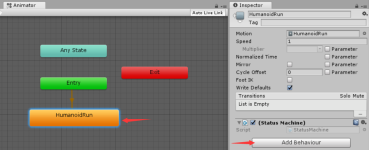
Unity-动画-动画回调函数接口StateMachineBehaviour 1. 简介 当你想在状态机的某个状态执行中干些什么的时候(增加状态机行为) 比如:播放音效,添加粒子特效,增加逻辑代码等等操作。 那么就可以试一试Unity封装好的...
传统的js 可以通过回调函数判断动画是否结束;即使是采用CSS技术生成动画效果,JavaScript仍然能捕获动画或变换的结束事件; transitionend事件和animationend事件标准的浏览器事件,但在WebKit浏览器里你仍然需要...
[Unity]回调函数
标签: unity
1.在类中定义函数类型 public delegate void CallBack();//无参数 public delegate void CallBack(int a);//有参数 2.设置变量和函数 //在类中定义变量 private CallBack callFun=null; ......... //定义函数 ...
用cocos做游戏经常要遇到某个帧动画结束时调用另一事件的需求,最简单的方式当然是使用下面的方式: self.action:setLastFrameCallFunc(function() if(self.EventFunc[self._anim])then self.EventFunc[self._...
转载请注明出处:... 本文出自【我是干勾鱼的博客】 有时候我们会使用一些动态效果,比如将div动态边长、缩短之类的,这需要使用jquery中的animate()方法,比如: <script type="text/javascript" src="/jquer
对非动画的实现排队,比如这个css()是要放在回调函数里才能,让前面的动画执行完成后在进行实现 $('button').click(function(event) { $(this).next().animate({'left':'300px','height':'100px'},3000) ...
本文实例讲述了jQuery插件扩展的方法。分享给大家供大家参考,具体如下: ... // 给callback赋值,callback是个函数变量 } function foo1(a, b, c) { // I'm the callback alert(a + " " + b + " " +
回调函数必须是全局函数或者静态函数,不可定义为某个特定的类的成员函数 callback函数在当前动画100%完成之后执行 代码如下: $(“p”).hide(1000); alert(“the paragraph is now hidden”); <!–未...
所谓动画回调就是当动画播放到某一帧,自动调用一个回调函数 假设有一段名为"Move"的帧动画,我们希望: 1. 当它播放到K~1~帧时,调用一个名为"turn_green"的方法 2. 当它播放到K~2~帧时,再调用一个名为"turn_red...
csscallbacks 带有jQuery的css3的Animation and Transition的回调函数安装下载包管理器npm i csscallbacks入门链接所需文件 <!-- jquery -->< script src =" //ajax.googleapis....
回调函数可以被简单地理解为:A函数作为参数传递给B函数,然后B函数在执行的某一时刻调用A函数。这里的A函数就是回调函数。
javascript推断css3动画结束 css3动画结束的回调函数_.docx
dialog回调函数
标签: android
dialog回调函数
在做一些开场动画或者其它指定事件触发 一类功能时,需要在编辑环境下设置添加回调函数。 一开始尝试直接使用delegate 来编写,测试发现没有效果,在谷歌搜索到Unity论坛有人提到 delegate 不能被序列化到Inspector...
Qt中回调函数的实现
标签: c++
文章目录Qt中回调函数的实现一、关于回调函数的介绍二、回调函数使用的实列1.调用回调函数的类2.回调函数实现总结 一、关于回调函数的介绍 这个关于回调函数的介绍可以查看知乎上关于回调函数的介绍通俗易懂 回调...
一些使用回调函数的小例子,融合了javascript技术中的callback函数、定时器、js动画以及结点思想。
为什么会需要回调函数 把一个函数作为参数传入到我们的主函数中,让这个函数按照我们的想法顺序进行执行。 我们希望能够在弹出提示信息之后,在我们进行点击确定之后,再执行一个函数内容,这个时候就会用到回调。...
js动画函数的多种考虑因素---详细
$this.one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', function(){ $this.removeClass('animated shake');})
Activity的生命周期Android系统根据activity的所处不同阶段对应的唤起其特定的回调函数来执行代码。activity的一系列有序的生命周期回调函数。本文将来讨论下activity各阶段生命周期的回调函数,以及其调用场景。...
<!DOCTYPE HTML> <html> <head> ...js动画animate缓动效果添加回调函数callback</title> <meta charset="utf-8" /> <style> * { margin: 0; padding: 0; }...
文章目录效果图HadokenBallHadokenBall的脚本使用BoneAttachment节点来获取手部骨骼的位置隆的代码使用AnimationPlayer设定动画回调 HadokenBall 为HadokenBall加一个脚本 HadokenBall的脚本 HadokenBall有两个状态...
一般情况下回调函数都用在页面与服务器的异步交互,以解决页面在提交请求后无法获得到服务器反馈的数据, 为什么会出现面在提交请求后无法获得到服务器反馈的数据呢?首先来了解js的事件执行方式,如图 js在执行...
js 缓动动画带回调函数
标签: js
function animate(obj, target, callback) { // console.log(callback); callback = function() {} 调用的时候 callback() // 先清除以前的定时器,只保留当前的一个定时器执行 clearInterval(obj.timer);...
占地
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地