https://www.jianshu.com/p/7c3f52f640ab https://www.jianshu.com/p/36b47d63cdb1 https://www.cnblogs.com/linxue/p/9647739.html
”动态修改Vue中的title“ 的搜索结果
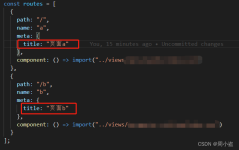
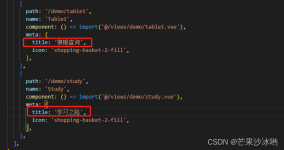
1.不同路由路径下,动态更改title 2.相同路径下,像产品详情页,需要根据产品名字不同动态更改title 解决需求一 1.在router.js根据不同的路由配置所属title { path: '/startCertificate', name: 'startCertificate...
主要介绍了 Vue 中 title 的动态修改问题,文中通过两种方案给大家介绍了title的传递问题 ,需要的朋友可以参考下
【代码】vue动态修改标题。
主要介绍了解决vue单页面应用中动态修改title问题,本文通过示例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
本文主要介绍了Vue动态修改title的方法,需要的朋友可以参考学习,方法如下: 1.通过自定义指令去修改(单个修改比较好) //1.在main.js 页面里添加自定义指令 Vue.directive('title', {//单个修改标题 inserted: ...
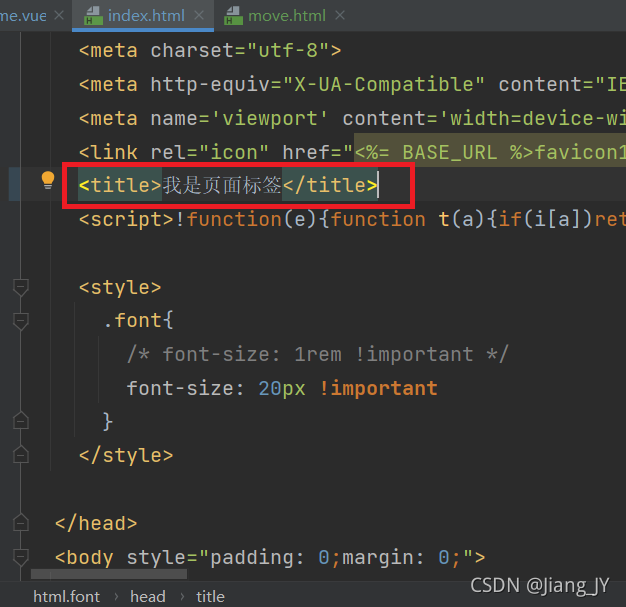
由于之前的 Vue 项目打包成果物一直是嵌入集成平台中,所以一直没有关注过项目的 title。直到最近,突然有个需求,要求点击按钮在集成平台外新开一个页面,此时我才发现,原来我的项目的 title 一直是万年不变的 vue...
Vue项目中有时候需要修改页面标题title ①如果需要动态设置页面的title,可以直接使用document.title; ②可以使用router的beforeEach去统一设置,这种方法使用每个页面都是固定的标题,在进入路由就赋值标题,...
其实也没啥,就是一句代码的事,只不过看在哪里执行而已。
本文主要介绍了vue动态修改页面title的两种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。vue动态修改页面title的两种方法_vue....
主要介绍了vue中动态设置meta标签和title标签的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
主要介绍了基于Vue的SPA动态修改页面title的方法,需要的朋友可以参考下
Vue项目添加动态浏览器头部title 1. 实现思路 ( 1 ) 从路由router里面得到组件的title ( 2 ) title存vuex (本项目已经封装h5的sessionStorage和localStorage也可以存在这里面) ( 3 ) 设置 title (1)从路由...
本文主要介绍了Vue动态修改title的方法,需要的朋友可以参考学习,方法如下:1.通过自定义指令去修改(单个修改比较好)//1.在main.js 页面里添加自定义指令Vue.directive('title', {//单个修改标题inserted: function...
由于之前的 Vue 项目打包成果物一直是嵌入集成平台中,所以一直没有关注过项目的 title。直到最近,突然有个需求,要求点击按钮在集成平台外新开一个页面,此时我才发现,原来我的项目的 title 一直是万年不变的 vue...
vue3网站单页面应用中动态修改title方法,vue3通过路由来实现切换头部标题功能,vue3动态修改浏览器标签名称,vue3路由跳转时动态修改标题,vue3如何利用路由表router的meta中的属性设置网页标题,Vue3项目中怎么...
vue基础,最近做项目需要动态修改meta中title的显示这就是动态设置meta中title的方法,希望帮助到你。
vue中动态修改meta.title的三种方法,我们一般第二种用的比较多 方法: 1.通过自定义指令去修改(单个修改比较好) //1.在main.js 页面里添加自定义指令 Vue.directive('title', {//单个修改标题 inserted: ...
由于之前的 Vue 项目打包成果物一直是嵌入集成平台中,所以一直没有关注过项目的 title。直到最近,突然有个需求,要求点击按钮在集成平台外新开一个页面,此时我才发现,原来我的项目的 title 一直是万年不变的 vue...
【代码】vue动态修改浏览器title和icon图标。
使用document.title方法通过 DOM 操作来修改 title 的值 title 的传递(路由传递) 路由传递的方法,即通过路由跳转传参传递 title 的值。由于业务逻辑中本身就包含大量的路由传参,为了解耦方便后续维护,推荐将 ...
vue中动态设置meta标签和title标签的方法因为和原生的交互是需要h5这边来提供meta标签的来是来判断要不要显示分享按钮,所有就需要手动设置meta标签,标题和内容//router内的设置{path: '/teachers',name: 'TDetail'...
vue3的setup语法糖中动态修改路由的meta.title
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地