”加载失败“ 的搜索结果
在用vs打开从其他电脑拷贝来的项目时,出现加载失败,无法成功加载; 解决方案1:右击项目,选择编辑XXX.vcxproj,用记事本打开,然后删掉里面源工程配置的.props属性表 解决方案2:在原电脑里打开项目,删掉属性...
回答:方法一、手动修复受损的工作薄对于程序出现故障而受到损坏的工作簿,用户可对其进行手动恢复的操怍,主要是在“打开”对话框中进行操作,其具体操作为:步骤一、启动Excel2010程序,在“文件”选项卡中单击...
这个因为应用程序缺少对应的文件: linux: libcrypto.so和libssl.so windows: libeay32.dll 和 ssleay32dll
1、安装小米妙享,及破解机型库;2、将exe加入防火墙例外列表;3、开启手机热点;4、愉快使用。希望以上解决方案能够帮助到您。
原因是el-image的 :src="imageData.src" 在初始化时,图片路径由接口返回还未加载数据导致的问题,且第一次渲染失败不会再异步刷新。 解决办法: 在el-image中加上 v-if=“imageData.src !== undefined” 判断,不是...
我们常常会遇到img加载图片的时候因为网络问题或者图片过大导致图片加载失败的问题,页面就因为这张蹦掉的图变得不美观。所以我们需要图片加载失败的时候重新加载图片 //js方法定义 function ...
公用模板文件(Normal.dot)损坏了!找到手动删除,可解决问题。解决办法:1、找到模板文件的路径:例如:C:\DocumentsandSettings\Administrator\ApplicationData\Microsoft\Templates....直接删除该Normal.dot2、在运行...
对于这样一段代码来讲,如果该图片加载成功,那么界面上会显示图片,如果由于一些原因导致图片加载失败,会出现这样的图标。 在正常的项目中,标签的src是后端返回的路径,如果图片加载不出来,显示上...
在Vue有时候你引用本地图片在本地环境可以正常显示,但是到了服务器上就出现资源请求失败以及无法显示的情况。 这是因为当你在元素里面绑定:src时,Vue将绑定属性的路径作为字符串输出了。 export default { data () ...
Vue 在使用 el-image 时图片位置显示“加载失败” 前端-element ui 原因: 在element ui 组件上使用相对路径,webpack并不会对路径进行处理(即为根目录下的images)。 解决办法: 图片地址用 require 进行拉取...
Image.network( _meal.imageUrl, width: double.infinity, height: 250.px, fit: BoxFit.cover, errorBuilder: (ctx,err,stackTrace) => Image.asset( 'assets/images/pic.jpg',//默认显示图片 ...
如何确认x5内核是否成功加载如果x5内核下载失败,如何处理如何处理多次打开附件出现等待并且等待很久的情况提供一些自己解决问题的方案给大家参考如何确认x5内核是否成功加载我们在初始化的过程中,会有两个参数需要...
前端图片加载失败显示默认图片 HTML部分,给img标签添加属性onerror绑定下面的imgOnerror方法 <img :onerror="imgOnerror" :src="imageURL"/> 以下是vue3写法,先导入图片,再复制,直接给img.src赋值图片...
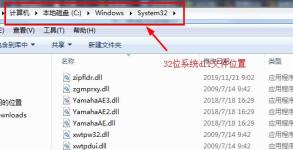
用户使用我们行业软件,打开程序出现:msxml4.dll加载失败,程序退出! 故障系统: XP 解决方案: ①从互联网上下载msxml4.dll文件,放至对应目录,XP为:C:\Windows\System32 ②用cmd运行:regsvr32 msxml4.dll ...
当图片加载失败时、或者加载中,做处理(onerror)(onload)(vue),
作为每一位办公人员都清楚Word,Excel是Office办公软件中最常使用的两大工具。这虽说简单但也存在不少的问题。最近就有不少有用户反映在Win7 64位系统中打开文档word编辑好重命名保存后,对此文件再次打开系统时提示...
1、 收件数据过多,删除部分邮件可解决我尝试失败,在foxmail把收件箱全部删完了没解决。2、 网上最常见的解决方法但是这个解决方法和我的foxmail 7.2不一样,根本就找不到说的’此服务器要求安全连接(SSL)’3、 右...
在Mac上安装锐捷客户端以后,登录提示虚拟网卡加载失败,请尝试重新登录。 查了资料,这是因为苹果系统System Integrity Protection机制阻止了虚拟网卡驱动加载 需要把System Integrity Protection 关掉 操作: 1、...
vue中视频加载失败的处理;处理方法onerror无效的解决方案。
vue 项目 run build 打包后页面空白 资源加载失败的问题
//页面图片加载失败时 默认显示统一处理 document.addEventListener("error", function (e) { var elem = e.target; if (elem.tagName.toLowerCase() == "img") { elem.src = "/image/General/errorDefault.png...
img加载错误事件中每隔1.5秒进行重试,如果重试4次后,设置默认图片 $('#img').error(function() { var _this=$(this); var retry=_this.attr("retry"); setTimeout(function () { if(retry>3){ ...
就可能有如下需求:在获取的数据的中时候显示加载中的UI(获取数据需要 一定的时间)、如果获取数据失败显示失败的UI、获取的数据为空的时候显示空数据的UI、数据成功获取到的时候才显示获取到的数据列表。...
推荐文章
- 谈android系统分区表对rom的影响_android 分区修改风险-程序员宅基地
- git 上传文件到仓库上提示:origin does not to be a git repository_git origin doesn't resolve to any object-程序员宅基地
- React - JSX- 之if逻辑判断_jsx if怎么写-程序员宅基地
- 深度学习-Dropout详解_深度学习dropout-程序员宅基地
- VMware最新版本安装win10镜像_vmwarewin10镜像-程序员宅基地
- Java String指定替换某个位置的元素/符号_java 字符串指定位数替换-程序员宅基地
- oracle外键引起的死锁-程序员宅基地
- Python Seaborn或者Matplotlib作图:改变x、y轴标签的字体大小(xlabel,ylabel)_plt.xlabel字体大小-程序员宅基地
- 树状数组 POJ 2352 Star-程序员宅基地
- MIT-BEVFusion系列五--Nuscenes数据集详细介绍,有下载好的图片_nuscense数据集-程序员宅基地