最近项目里面有个详情页面是用的webview,有次测试同学 说在没有网络的时候无法重新加载,于是自己就进行了一番优化,可是当自己写完逻辑开始执行的时候发现无法加载(步骤如下:先断网进入页面,再连接网络,重新...
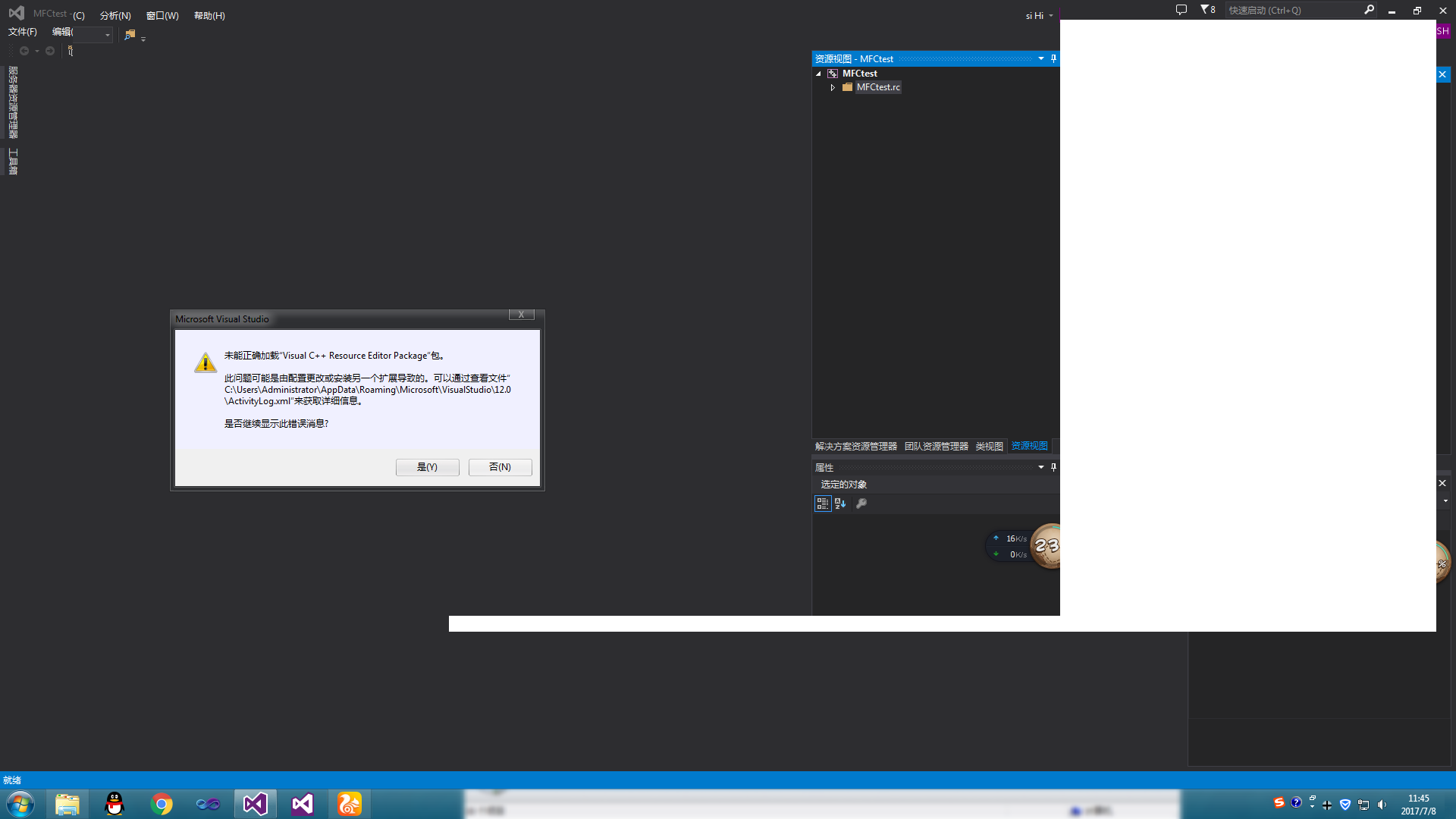
出现过几次项目项目加载失败的情况,今天记录下来,供以后参考项目加载失败原因在于win10更新之后VS 的安装有所破坏,解决办法如下:(1)打开命令行工具,进入VS2012安装目录下的IDE目录:..\Microsoft Visual ...
问题:使用servlet加载数据库驱动,出现驱动加载失败问题 解决:首先百度了下相关情况,大多数都是说下载mysql-connector-java-5.1.39-bin.jar包,然后右键项目Build Path导入外置jar包,尝试过后仍然无法解决, 在...
一、首先我们知道显示一张图片,通过访问图片的地址,如果地址正确就显示地址正确的图片,如果不正确图片就会加载失败 如果想要在图片加载失败时显示我们的默认图片,只需要img标签就可以搞定 这里需要了解一下img...
需要实现场景跳转的功能,而且需要实现跳转的场景不是一个,其中一个可以很好的跳转,但是另一...场景“电池维护”不能被加载,因为它没有被添加到构建设置或资产包没有被加载。 要添加一个场景到构建设置使用菜单文件
直接上马 $('img').each(function(k,i) { if($('img').eq(k).height()){ if (!this.complete || typeof this.naturalWidth == "undefined" || this.naturalWidth == 0) {
安卓App在启动或运行时经常会遇到.so动态库加载失败的情况,其中具体分2种情况: 1.在程序启动时加载失败,这时候就需要用Relinker去重新加载,可以看我的另外2篇博文:Relinker源码分析、Android安卓本地库加载程序...
为网站添加图片加载失败的默认占位符,会让网站看起来更专业、更严谨。 <img src="{$vo.thumb}" onerror="onerror=null;src='/img/noneimg.jpg'">
今天在使用jar包kaptcha.jar 做一个验证码登录的过程中出现了图片加载失败的问题 首先使用过程: 1.网上下载下的kaptcha-2.3.jar版本的jar包 2.直接拖入项目的WEB-INF/lib目录下 3.配置web.xml &lt;...
当网络不佳加载图片时会出现加载失败或者延时加载的情况,此时原本的图片位置会显示空白状态,这造成了不好的用户体验,所以我们需要加一个图片占位符。 有两种方式可以实现: js 其实这种方式也很简单,监听onerror...
Glide加载网络或手机相册图均正常,但加载drawable或mipmap资源图(PNG或SVG)失败。 求证 上述场景基于3.7.0版,加载代码如下: /** * SD卡图加载 * * @param context * @param uri * @param ...
网易云一切网络功能正常,唯有在线播放时出现问题,提示加载失败 问题解决 查看log, 发现是不能建立到m7.music.126.net 原因不知道。。 联系舍友问能不能听歌,舍友说可以,正常听歌没有问题 然后我让他ping m7....
如题,任意创建一个MFC工程,资源视图都加载失败打不开。卸载重装其他版本vs2013后还是有这个问题, 错误提示如下图:
iOS开发 UIWebView加载失败 我想重新加载怎么做,使用reload不顶用 解决办法:重新使用loadRequest:设置超时 NSURL *url=[NSURL URLWithString:@"http://www.baidu.com"]; NSURLRequest *request = [[NSURLRequest...
最近在做期末作业,用Jekyll架站,前几天添加的svg图片还能加载,今天就不能了在hbuilder上是这样写的,前几天添加的svg图片还能加载,今天就不能了。用chrome检查是这样的请问应该怎么解决?...
小米支持NFC功能的手机都是可以设置门禁卡的,通过写入空白卡来进行设置,最后可以很便捷的将手机作为门禁卡使用。小米空白卡开通后是需要拿到物业处进行激活才能使用的,不过很多小伙伴还不了解操作的步骤,小米...
// 方法 1:更换图片地址 $('img').error(function(){ $(this).attr('src', '加载失败.png'); }); // 方法 2:隐藏它 $("img").error(function(){ $(this).hide(); });
在调试项目时,创建控件时突然报这个错,这时对ocx这类文件不甚了解,先了解.ocx是什么文件。搜了资料了解到:OCX[1] 是对象类别扩充组件(Object Linking and Embedding (OLE) Control eXtension)。...
一、下载系统检查修复工具:ESEnvironMonitorTool,打开后点击开始检测按钮,检查并修复系统错误(该工具支持勤哲2013-2021版本)二、修复完成,重新登录到勤哲excel服务器客户端,测试问题是否解决。...
解决这个问提一种方法就是让UI直接切圆角图;另一个中就是通过thumbnail方法对占位图再做圆角处理,具体实现如下: public static void loadRoundImg(ImageView imageView, String url, @DrawableRes int ...
导入python插件后一直失败,我将其换成jython-standalone-2.7.1版后就可以成功导入了,官网慢的出奇!!! 请自取: 和彩云:http://caiyun.feixin.10086.cn/dl/005CctuVZ53Yp 提取码:mcZp 百度网盘:...
1、项目打包以后静态文件资源访问不到,路径错误 打开config文件夹下面的index.js文件,找到以下位置: 原文件中红框标出的位置是 ...2、打包后部分背景图片加载失败 原因:为了节省资源请求次数,vue...
vue项目中 img标签加载失败方法
解决angularjs图片加载失败
用ue4去创建新的类时会出现热加载不上的问题 ...如果这个项目c++代码显示有错误失败新建的项目就会出现热加载失败 解决的方法很简单 只要注释错误代码 就会成功 这个问题纠结了我好长时间 希望对像
后台返回图片 访问404, 如果只用v-if , 图片没加载出来 还是会留个空位置在, 给 img 加上 onerror 属性就可以了,简单粗暴, 暂时没什么问题 后面找到更有效的 方法,在vue里面使用: <div class=...
官网下载: ckplayercsdn下载: csdn下载本地以后, 解压ckplayer.zip, 里面有示例文件, index.html, flashplayer.html等, index.html中基本包含所有功能, flashplayer.html中是一个简单的文件播放例子, 根据需要修改...
原理就是给img绑定error事件,替换原有的src地址。 首先在data中创建一个defaultImg(随便起的),里面的值是该默认图片的地址; 在html页面的img标签上绑定该属性 这样默认图片就设置好了; ...
我们在使用Spring进行应用开发的时候Spring会对静态资源,URL路径,视图等进行统一管理,那么问题就来了,我们自己定义的资源文件都配置好了,但是有些请求是因为浏览器默认的行为,比如比较特殊的favicon.ico他会...