cron表达式前端生成工具,html实现,方便用于web项目当中
”前端界面实现“ 的搜索结果
情景需求在做图形提交界面时,点击提交按钮后,系统需要较长时间做处理,前端需要动态显示处理进度,并在完成后显示处理结果实现逻辑1.点击按钮后向后台发送数据处理请求2.后台处理数据3.前端获取后端处理进度并更新...
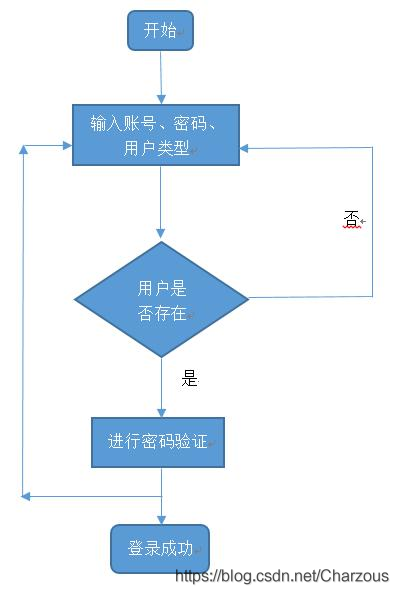
本篇博客讲解如何实现前后端的简单登录注册界面,后端代码由node.js实现,主要阐述登录注册时网页工作原理。感兴趣的同学可以参考一下。注册界面功能:判断用户是否输入邮箱,密码,验证密码(前端判断)判断用户的...
权限管理是指一个角色(如vip和非vip)在一个系统中只能使用指定的功能并且只能访问指定的界面,权限管理是一个项目当中必不可少的部分。 二、如何做到权限管理功能 注意: 新版Vue Router中用router.addRoute来...
通过vue、Ant Design Vue组件完成对视频监控页面的布局处理和操作
上一次认真的学习使用Vue已经是四月份的事了,当时只是简单的就像使用jQuery一样,直接引入页面,没有使用任何组件、路由,写了个cakeroom的小demo,感兴趣的可以去看下: ... 这次就更加深入的学习如何使用vue-cli,...
前端:实现手机左右滑动效果
标签: html
需求:手机可以左右滑动,显示商品或者div信息 原理:建立两个盒子,一个是可以看到的手机屏幕盒子,一个是自己设定好的盒子,左右滑动,只显示与手机屏幕盒子交集的部分 代码: <div id="good-style">...
前端开发是构建用户界面的过程,涉及网页或移动应用程序的设计、布局和交互。一个成功的前端开发需要综合考虑用户体验、设计美学、技术实现等多个方面。以下是如何做好前端开发的详细介绍:
前端html+css+js弹窗的实现
标签: 前端
HTML+CSS+JavaScript制作简易聊天框
3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面 4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面 5、每次调后端接口,都要在请求头...
一个简单的前端静态聊天界面,实现了聊天的基本功能,目前后台还没做,接下来还会继续更新后台和完善前台样式并更新。 一.Html代码 &lt;!DOCTYPE html&gt; &lt;html lang="en"&gt; &...
五种方法 前端代码实现九宫格布局
标签: 前端
前端实现一个九宫格布局,可以用多少种方法实现呐?今天我们就来实际操作一下,看有多少种实现方式。 首先,定义好通用的HTML结构: <div class="box"> <ul> <li>1</li> <li>2&...
由于项目所采用的框架是spring boot,对于jsp不支持,不能采用引入外部taglib的方式对前端界面进行权限控制,只能采用html作为前端界面。前端界面的div根据登陆用户的角色决定是否显示。 二.实现 首先设置前端的...
实现一个博客系统(前端页面设计)
标签: 大数据
在vue项目中实现文字内容信息的横向或者竖向自动循环轮播 在vue项目中实现文字内容信息的横向或者竖向自动循环轮播, 在vue项目中引用组件的时候支持 当鼠标移入的时候停止轮播, 传入speed参数控制轮播的速度, ...
利用前端基础HTML、CSS、JS来搭建简易版本贪吃蛇小游戏,内附源码,直接拷贝即可运行,没有前端基础的小伙伴也可以通过文章中的讲解搭建出来!
本文重点讲述Vuex的实战使用
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地