谷歌开发的一个免费的网页分析工具,在地址栏中输入被分析的网站url地址,点击分析,可模拟移动设备访问页面结果分析桌面设备访问页面结果分析前端开发工程师,可以根据这个报告进行页面优化。
”前端性能测试工具“ 的搜索结果
前端性能测试必备测试工具
标签: 性能测试
它提供免费服务,可以分析网页的内容,提出建议,加快网页的速度。...我们在使用网站过程中,经常会遇到慢的问题,为了找到原因,一般需要借助工具进行检测,通过工具,可以检测出前端站点加载资源的相关详细情况。
效率翻倍工具,前端调试工具超全汇总!
标签: 前端
本文将详细介绍一系列前端调试工具,包括开发者工具、代码编辑器、移动端调试、远程调试、抓包&代理、Mock数据、接口调试、构建分析、性能测试、JSON查看、在线代码编辑器以及点击元素跳转代码等工具。让我们一起...
WebLOAD 是一款一站式前端性能测试工具,对测试人员来说使用非常方便。 它可以帮助前端工程师和测试快速对网页进行性能测试和优化,提高网页加载速度,减少页面卡顿和闪烁。
1. 前端基础知识 2. 前端性能测试的常用工具 3. 前端性能优化的常见方法 4. HTTP/2
WebPagetest,是前端性能测试的利器: 可以为我们提供全方位的量化指标,包括页面的加载时间、首字节时间、渲染开始时间、最早页面可交互时间、页面中各种资源的字节数、后端请求数量等一系列数据;还可以自动给出...
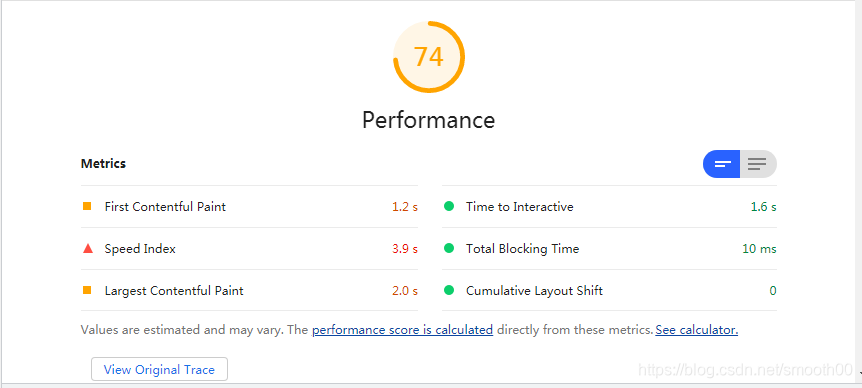
前端性能测试工具——Lighthouse (灯塔)插件
yslow前端性能测试工具
标签: yslow
yslow对前端的请求的响应时间,缓存,数据包大小,协议等进行评分,默认规则23条。
— 一种工具Lighthouse 是一个开源的自动化工具,用来测试页面性能。—— 提升用户体验Web性能可以直接影响业务指标,例如转化率和用户满意度分析收集各种应用页面性能指标,并进行评估,以此我们可以根据评估结果...
前端性能测试工具WebPagetest
前端性能测试工具简介
标签: js
Favicon请不要忘记为你的网站加上它,它就好像是你的网站的 ID。无论你有没有 favicon.ico ,用户的浏览器依然会请求它。如果你忘记加上这个档案,你的网站就会返回 404 Not Found,这会让浏览器面红。...
前端性能测试的目的是计算出包含页面渲染、网络传输以及服务器端解析等综合因素在内的加载时间指标,对该页面性能进行评估分析,找出影响性能的主要因素和瓶颈,并在此基础上,给出一定的优化建议和解决方案,从而...
实用的前端性能测试工具。dynatrace-Ajax前端性能测试工具
[优]Yslow网站前端性能测试工具安装与使用简介
本文介绍了WebPagetest作为前端性能测试工具的功能和使用方法,包括量化指标和优化建议。同时指出了在实际工程项目中使用该工具需要解决的问题,并提供了解决方案。总结来说,文章内容丰富,突出前端性能测试工具的...
性能优化——前端性能优化之【前端性能检测工具-Lighthouse 】
测量模型是谷歌为帮助开发者更好地了解和改善性能问题而开发的一种用户体验评估框架。响应、动画、空闲和加载,对每个阶段都提出了性能目标。响应(Response):处理用户交互的目标是在100毫秒内完成。动画...
web前端性能分析工具
标签: web前端性能
web前端性能分析工具工具引导:以供测试工程师参考阅读
例如,YSlow 可以检测出 JavaScript 文件是否正确压缩,CSS 文件是否正确合并,图片是否正确压缩等,这些都可以有效地帮助开发者优化网站的性能。此外,YSlow 还有一些实用的功能,例如可以检测网站中的某些内容是否...
常见的Web前端性能测试工具有以下几种: 1. Google PageSpeed Insights:由Google开发的在线工具,用于分析网站的性能,提供性能分数以及改进建议。 2. WebPageTest:另一个在线工具,可测试网站的加载速度、响应...
今天,就给大家介绍几款前端性能测试分析工具,结合性能测试工具,实现通过量化的方式测试网站中诸如首字节加载时间(time to first byte)或者渲染时间等表现。其中有些工具还会检查资源是否被缓存,多个 CSS 或 JS...
目前大家对性能的关注还主要集中在服务端,大部分人在说到“性能测试”的时候,都会把重点放到服务端的性能测试和调优,也就是通过各种方法找到服务端的性能瓶颈并尝试对其进行调优。
前端性能测试工具安装及说明
标签: 测试工具
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地