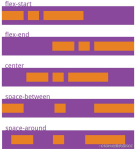
前端布局有很多种,各式各样,每个都有它自己适合的应用场景,并不是说主流或者常用好的就是最好的,视情况而定,个人用的比较多的是 flex 布局。常用前端布局基本就是这几个啦,若有不同或者错误请评论留言指出,...
”前端布局“ 的搜索结果
NULL 博文链接:https://lds123456.iteye.com/blog/1564362
这是一段html文件,可以帮助初学者了解HTML这是一段html文件,可以帮助初学者了解HTML这是一段html文件,可以帮助初学者了解HTML这是一段html文件,可以帮助初学者了解HTML这是一段html文件,可以帮助初学者了解HTML
前端布局有很多种,各式各样,每个都有它自己适合的应用场景,并不是说主流或者常用好的就是最好的,视情况而定,个人用的比较多的是 flex 布局。
牛客-前端布局与事件高频考点
标签: 前端
牛客-前端布局与事件高频考点
最小宽度生成器:前端布局的新伙伴 项目地址:https://gitcode.com/leavesCZY/SmallestWidthGenerator 在现代网页设计中,响应式布局是必不可少的一部分,而SmallestWidthGenerator就是这样一款工具,它帮助开发者...
动态高度:一个创新的前端布局解决方案 项目地址:https://gitcode.com/lbj96347/DynamicHeights 动态高度是一个开源的前端库,它提供了一种优雅的方式来处理元素的高度动态变化。该项目旨在帮助开发者解决在响应式...
前端7大常用布局方式
标签: 前端
Web前端常用布局方式页面的布局方式是块状元素依次从上至下、从左至右进行布局布局的作用对公司、企业而言视觉极佳的布局效果能让在瞬间抓住客户的心,能吸引潜在的合作者。适用性 ,根据不同行业情况进行不同效果的...
百分比布局是一种常用的前端布局方式,它可以根据父元素的宽度或高度来设置子元素的尺寸。通过使用百分比单位,可以实现响应式布局,使页面在不同设备上都能适应不同的屏幕尺寸。在百分比布局中,可以使用百分比来...
本文主要描述XHTML中相对定位和绝对定位各自的本质、用法、区别和两者之间的关系。以及使用CSS的Left、Right、Top、Bottom属性(偏移属性)和Margin属性(外边距)对定位块级元素进行布局的方法。
简单的HTML前端布局
标签: html 前端
非常简单的前端布局
探索 GitCode 上的 Rochappy Layout: 响应式前端布局解决方案 项目地址:https://gitcode.com/rochappy/layout 在当今的 Web 开发世界中,响应式设计是构建网站和应用程序的关键组成部分。这使得 Rochappy Layout ...
探索Vue Grid Canvas:一个创新的前端布局解决方案 项目地址:https://gitcode.com/rubyvirus/vue-grid-canvas 项目简介 Vue Grid Canvas 是一款基于Vue.js的可拖拽、可自定义网格布局组件。它旨在为开发者提供一个...
探索PrimeFlex:响应式前端布局解决方案 项目地址:https://gitcode.com/primefaces/primeflex PrimeFlex 是一个由PrimeFaces团队开发的开源库,专为构建现代、响应式的Web应用程序提供了一套完整的CSS Flexbox和Grid...
探索Div.js:一款轻量级、高性能的前端布局库 项目地址:https://gitcode.com/willmartian/div.js Div.js 是一个由Will Martian开发的前端布局工具,它的目标是简化网页布局工作,提供一种简洁且高效的方式来处理HTML...
完全免费的前端布局设计UI插件,LigerUI, 带完整的实例,Demo功能演示,以及Api文档等等。
flex是flecible Box的缩写,意思是“弹性布局”,任何一个容易的可以用flex布局。 当给父盒子设为flex布局之后,子元素的float,clear,和vertical-align属性将会失效 flex操作性方便,布局简单,广泛应用于...
探索高效可定制的前端布局库:Re-Flex 项目地址:https://gitcode.com/leefsmp/Re-Flex 在前端开发中,灵活且高效的布局管理是至关重要的。Re-Flex 是一个轻量级的JavaScript库,它提供了强大的CSS Flexbox功能,使得...
Grid布局,顾名思义,是基于网格的布局方式。它能够让我们更加方便地对页面进行二维布局。简单来说,就是可以同时对行和列进行控制,这一点与传统的flex布局大有不同,后...Grid布局无疑是前端布局大师的秘密武器之一。
前端布局常用样式设计模板【template】仅供参考,也是个人学习的笔记
本文主要介绍了前端布局方案的实现以及存在的问题,涉及到的布局方案包括: 流体布局 float布局 table布局 定位布局 flex布局 响应式布局 grid布局 前端布局从最开始的:Table布局 => DIV+CSS布局 => Flex...
探索Atomic Layout:优雅地解决前端布局难题 项目地址:https://gitcode.com/kettanaito/atomic-layout Atomic Layout 是一个强大的CSS布局库,由开发者kettanaito创建,旨在帮助前端工程师更高效、更模块化地管理...
探索 Randrew's Layout:一个创新的前端布局解决方案 项目地址:https://gitcode.com/randrew/layout 项目简介 Randrew's Layout 是一款开源的前端布局库,它的目标是简化网页和应用的复杂布局设计。通过简洁的 API,...
基于bootstrap+Cordova实现的列车管理系统响应式前端布局项目源码毕业设计 使用说明 使用WebStorm打开运行即可
苹果公司通过演进原生布局转向前端布局,展示了技术融合与创新的独特思路。从Auto Layout到UIStackView再到SwiftUI,通过DSL编写,SwiftUI简洁可读,未来iOS开发将更高效。苹果公司的技术演进方式值得学习,对开发者...
企业站设计稿psd、学习前端布局必选企业站PSD资料
web前端:悦轩饼家项目【涵盖前端布局、js轮播图以及指示器左右箭头、购物车数量加减操作及后续价格计算】
五种前端布局之float布局
标签: css
float布局 float 属性定义元素往哪个方向浮动。 float布局特性 图文环绕效果 float元素脱离了文档流,但是不脱离文本流 文字环绕效果是很明显的,这里要注意一个地方:浮动的块虽然脱离的正常的文档流,但是还会...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地