”前端学习之路—Vue“ 的搜索结果
1、JS方式,使用fetch函数,较底层 2、axios请求方式,可配置拦截器等,功能强大 首先需要需要封装axios实例...最后才可以在xx.vue文件中通过this.request使用 3、两者都有跨域问题,在后端配置CorsConfig.java文件...
Vue快速入门
标签: vue.js 前端 javascript
前端Vue怎么获取登录的用户名
标签: vue
文章内容输出来源:大前端高薪训练营 一、Vue.js 源码组织方式 1. 源码采用TypeScript重写 提高了代码的可维护性。大型项目的开发都推荐使用类型化的语言,在编码的过程中检查类型的问题。 2. 使用Monorepo管理项目...
【前端项目问题】Vue 中 v-html 的使用
vue.js 课件 ppt
标签: vue.js
vue.js课件 ppt 方便vue.js的学习和教学,详细的课件和例子。 vue现在在前端使用和多,大家都在学习 希望能够帮助有需要的人,
前端Vue上拉加载下拉刷新组件,支持列表分页 本地分页, 下载完整代码请访问uni-app插件市场地址: https://ext.dcloud.net.cn/plugin?
为什么要学习vue?
标签: vue
简单来说vue是近几年比较流行的前端框架之一,不少公司已经把它列为一个开发时的技术点了,它给我们带来的最实际的利益是,追赶现阶段使用最多的框架,使我们不被淘汰,这是最基本的利益,其次才是它可以扩宽我们的...
循序渐进Vue.js 3前端开发实战
标签: 学习
《循序渐进Vue.js 3前端开发实战》
上个周末写了2篇文章都是关于vue的学习,然后在写第三篇的时候,看了一个视频——里面提到学习方法。作为一个程序员,对新技术的学习需要有一个自己的套路,即学习方法。掌握一套好的学习方法,后面不管学习什么新...
大家好,我是漫步,来学习一下Vue3 框架搭建过程,喜欢记得关注我并设为星标。前言 前端开发博客由于 vue3.2 版本的发布,<script setup> 的实验性标志已经去...
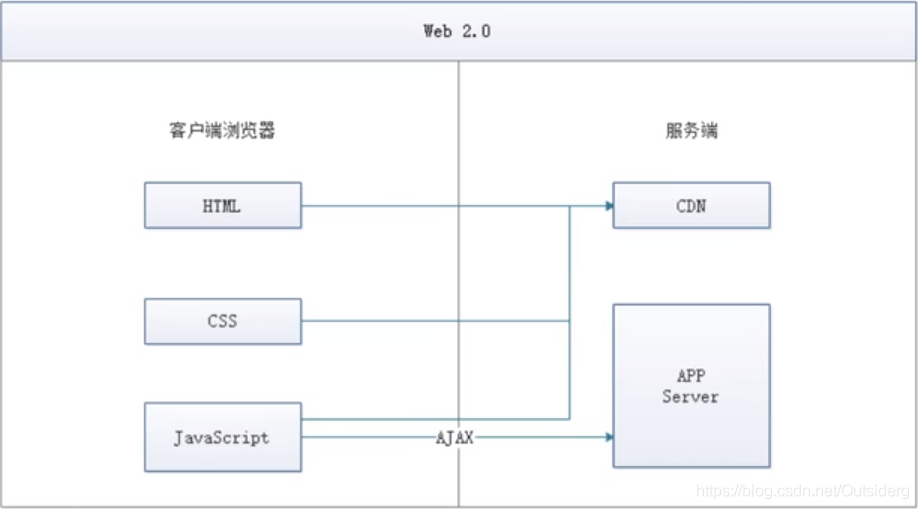
前端3要素3.结构层(HTML)4.表现层(CSS)5.CSS预处理器6.行为层(JavaScript)TypeScript7.JavaScript框架 1.什么是Vue Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架...
2、数据成功返回后,对数据进行处理。1、前端发起请求时的配置。例:返回的数据格式如下。
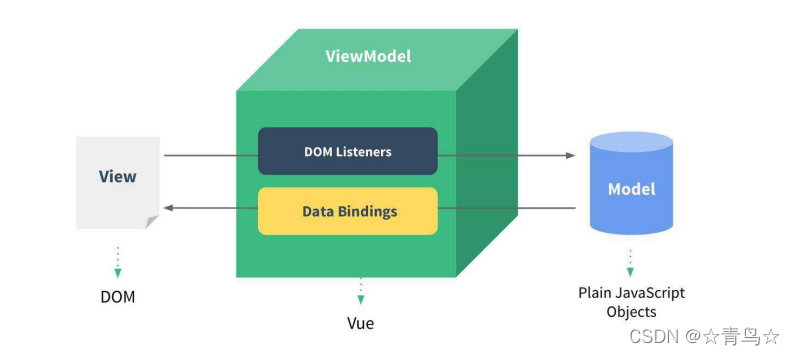
前端架构设计图 MVVM架构模式 MVVM的简介 MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现...
这是我在看《Vue.js前端开发 快速入门与专业应用》看学习模板,加上自己的一些总结和例子。
主要介绍了前端框架vue,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vue 学习之路
今天准备对用户的注册密码做一下md5加密储存,但是在vue中/uniapp中如何引入md5加密模块呢? 解决方法 在根目录下安装MD5模块 npm install js-md5 -D 在项目中引入md5模块 import md5 from 'js-md5;' 使用 md5('');...
推荐文章
- javafx预览PDF_javafx pdf-程序员宅基地
- ipv4与ipv6访问_纯ipv4访问纯ipv6-程序员宅基地
- css强制换行-程序员宅基地
- 链霉亲和素修饰的CdSe–ZnS量子点-程序员宅基地
- 饿了么4年 + 阿里2年:研发路上的一些总结与思考-程序员宅基地
- vue的sync语法糖的使用(组件父子传值)_sync传值-程序员宅基地
- 最大流最小割_网络最大流量与割的容量的关系-程序员宅基地
- queryString模块_querystring模块安装-程序员宅基地
- 安卓电量检测工具Battery Historian的使用记录_battery-historian 电量测试-程序员宅基地
- 基于QPSK的载波同步和定时同步性能仿真,包括Costas环的gardner环_qpsk符号同步-程序员宅基地