当前的结果是提交之后js内有响应。不知道原因在哪个地方,下面是当前了解的一些知识。1、在html页面要链接到js页面,要有个这样的东西(html页面 2、在js页面要定义controller层的url地址,就是...data是转换为js...
”前后端交互“ 的搜索结果
前后端交互项目+jsp+java+servlet+网页项目 前后端交互项目+jsp+java+servlet+网页项目 前后端交互项目+jsp+java+servlet+网页项目 前后端交互项目+jsp+java+servlet+网页项目 前后端交互项目+jsp+java+servlet+网页...
web程序的整个流程 1.流程图 基本流程 加入数据库后 2.请求的几种方式 get请求 请求方式: 在浏览器中输入url?参数名1=参数值1&参数名2=参数值2 只要可以书写地址的地方都可以发起get请求 ...3.利用a
简单的前后端交互的案例
标签: 数据库 javascript
Ajax实现前后端交互
标签: javascript css es6
这里的前后端交互主要以,前段ajax技术发送.php文件地址和.php文件建立连接;php接收前端发送的数据放在对应变量中,然后以mysql地址连接mysql做相应操作,接着把mysql改变后的数据返给ajax;ajax接收数据并通过js...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form method="post" action="calc">...h1&g
场景:按下按钮,将左边的下拉选框内容发送给后端,后端再将返回的结果传给前端显示。 按下按钮之前: 按下按钮之后: ...很简单的一个select下拉选框,一个按钮和一个文本,这里的 {{ temp }} 是从后端调用的。...
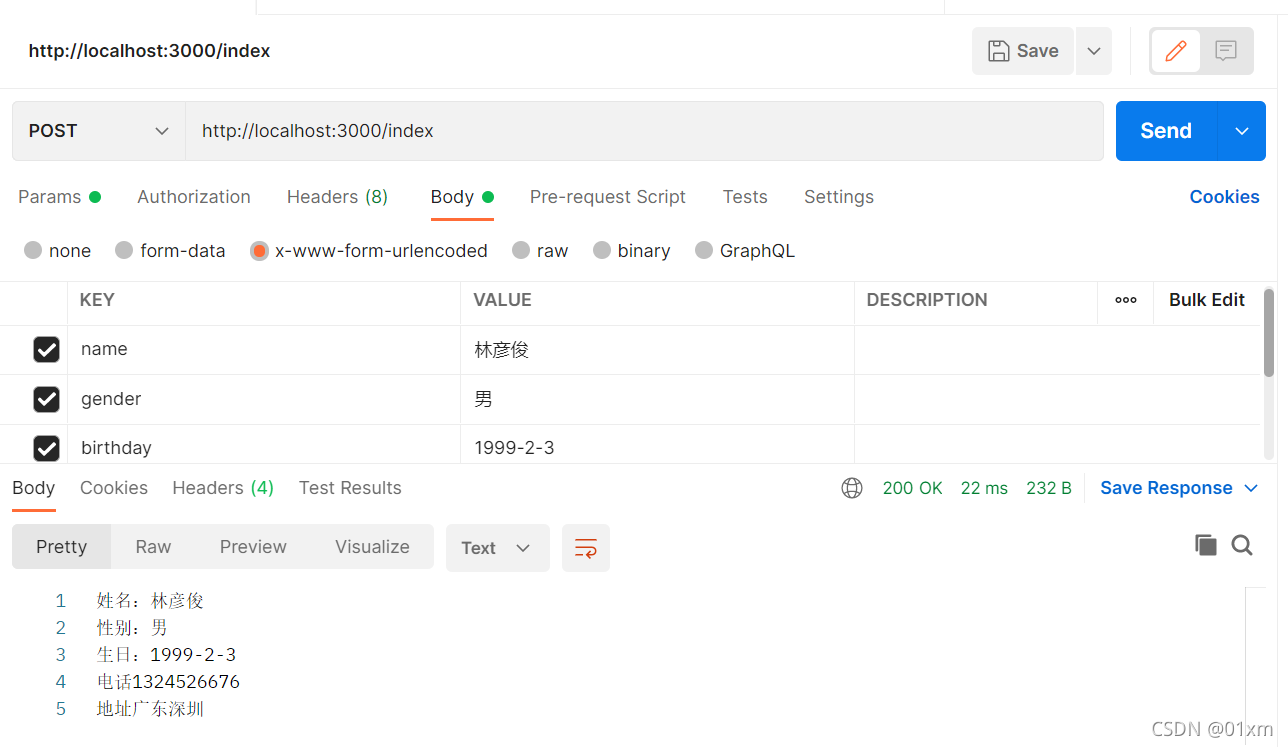
本篇讲述了怎么在后端获取前端传输的数据,以及怎么返回前端响应;
前后端交互原理 服务器:一个盒子形状的不带显示器的主机,性能更高,用于存放网页数据文件。 IP地址:主机相当于网络上的地址,具有唯一性。 端口:应用进行上网的数据通道,具有唯一性。 IP地址+端口→网页 域名:...
前后端交互调试记录1
标签: 交互
点击不批准时,假条变为“不批准”状态,修改flag=03-4、查看个人信息同学生端2-4查看个人信息功能3-5、修改密码同学生端2-5修改密码功能四、任课老师端
前后端交互传参方式
要解决python与js的交互问题,可以基于qwebchannel来实现文章末尾附有简单的demo1. 准备阶段由于我的python使用的是Anaconda,内置了pyqt,因此直接引入即可。from PyQt5.QtWidgets import QApplicationfrom PyQt5....
这是一个前后端交互的购物系统
前后端交互协议说明1
标签: 交互
错误码:编号空间()65536权限不足 65534需要重新认证 例:带分页列表{ result:0/1 errorcode:1000, repsonIn
主要给大家介绍了利用Node.js+Koa框架实现前后端交互的方法,文中介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面来一起学习学习吧。
前后端简介
主要是利用Springboot技术和uniapp技术来实现简单的失物招领的操作,其中实现的主要是页面显示,通过调用接口来实现数据...里面包含前后端文件以及数据库脚本。 编译器:Hbuilder、idea、mysql 运行器:微信开发者工具
PM-前后端交互流程、中间件、状态码.md
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地